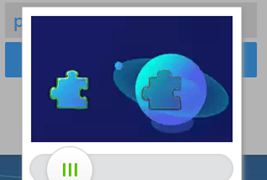
PHP+Javascript实现拖动滑块完成拼图验证码
所需积分 10 7353

目前市面上做的好的拖动验证、用户行为验证有极验验证码、网易易盾验证等,这些第三方验证一般需要收费,本文给大家介绍一款免费的拖动验证码,使用PHP+Javascript实现。
主要技术应用
1、php抠图
2、js canvas画图
3、破解干扰
4、使用webp图片格式
使用方法
首先引入相关的js和css文件:
- <script type="text/javascript" src="tn_code.js"></script>
- <link rel="stylesheet" type="text/css" href="style.css" />
然后在需要放置滑块验证码的位置加入如下代码:
- <div class="tncode" style="text-align: center;margin: 100px auto;"></div>
这是一个用来点击弹出滑块验证码的按钮。
最后在页面尾部加上Javascript代码
- <script>$TN.onsuccess(function(){
- //验证通过
- });</script>
展开















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!