Python海报生成器源码
所需积分 10 9827

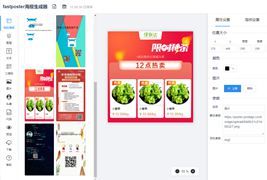
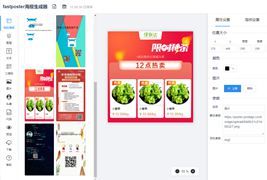
海报编辑器最左侧是组件列表。可以在最左侧选择组件,比如文本、二维码、图片等添加到最中间的画布区域,通过右侧的属性调节面板调节添加组件的样式。
快速:三步完成海报开发工作:启动服务 > 编辑海报 > 生成代码
简单:组件丰富、支持拖拽、复制、所见即所得、下载等功能。
动态:无需更改代码,直接在编辑器修改海报即可获得最新的海报。
展开

海报编辑器最左侧是组件列表。可以在最左侧选择组件,比如文本、二维码、图片等添加到最中间的画布区域,通过右侧的属性调节面板调节添加组件的样式。
快速:三步完成海报开发工作:启动服务 > 编辑海报 > 生成代码
简单:组件丰富、支持拖拽、复制、所见即所得、下载等功能。
动态:无需更改代码,直接在编辑器修改海报即可获得最新的海报。

您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!