总结分享小程序中 swiper 轮播图高度问题的解决方法
在小程序中的 swiper 标签,会有一个自己固定的高度 150px,但是我们实际希望这个轮播图的高度可以动态改变,不然在不同的设备上都是 150px 的高度,会出现样式的问题。本篇文章就来给大家介绍一下这个高度问题的解决方法,希望对大家有所帮助!

1、概述
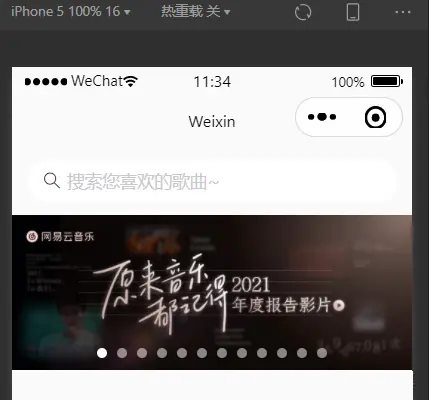
小程序给轮播图标签设置了一个固定的高度 150px,这个样式在大屏幕的设备上看起来并不是很明显,但是如果换成了 iphone5 这种小屏幕的机型的话,图片的高度并不会达到 150px。因为我给图片设置的 mode 为 widthFix,让图片的高度根据宽度来自适应。所以需要解决的问题就是让轮播图的高度跟随图片的高度进行变化。

2、解决
1)、给 swiper 设置一个行内样式,height 绑定一个动态的数据,并且给内部 image 标签设置一个 id="swiper-image";并且 image 标签有一个事件:bindload,这个事件是当图片加载完成之后才会触发的,并且把这个事件绑定为图片
官网文档:https://developers.weixin.qq.com/miniprogram/dev/component/image.html
注意:这里我为什么不在 onLoad 生命周期中去获取 image 图片的高度,这是因为 onLoad 中去使用些方法获取图片信息的话,只能从本地的图片中去获取到准确的信息,但是从网络上请求下来的图片,当组件加载完后可能图片都没请求到,那么就无法获取具体的数据,所以使用 image 自带的 bindload 事件去获取其具体的信息

2)、在 index.js 文件中的 data 中声明一个变量 swiperHeight,来存储 swiper 标签的高度

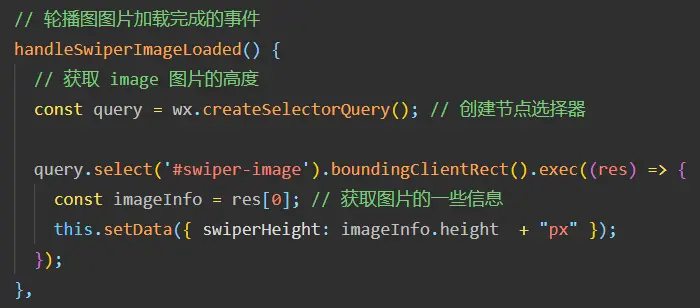
3)、然后书写 image 绑定的 bindload 事件处理函数 handleSwiperImageLoaded,使用小程序的 wx.createSelectorQuery(),创建节点选择器后,调用 query.select('#swiper-image').boundingClientRect().exec((res) => {}) 方法,获取该图片的具体信息。最后将获取到的该图片的盖度设置给 swiperHeight,这样就动态绑定为了 swiper 标签,页面样式显示也就正常了


3、优化
1)、这里因为我请求的图片一共有十几张,那么该方法就会被调用十几次,所以自己在写个防抖函数来解决该问题即可。我在根目录下的 until.js 目录中,新建一个 hook.js 文件,用来存放我封装的 js 功能函数,在这里面编写防抖函数并且导出

2)、在 home-music 目录下的 index.js 引入封装的防抖函数

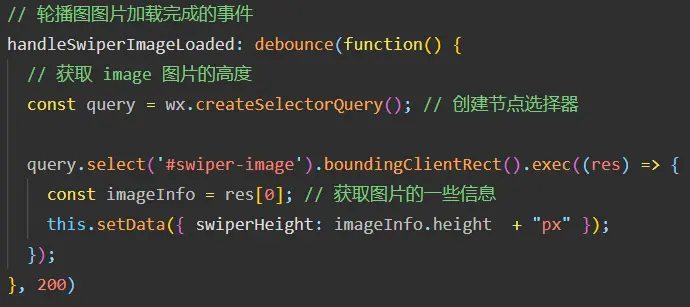
3)、在 handleSwiperImageLoaded 方法中使用防抖函数即可,这下只有加载完最后一张图片才会触发该方法

本文网址:https://www.zztuku.com/detail-10984.html
站长图库 - 总结分享小程序中 swiper 轮播图高度问题的解决方法
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。











您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!