UEditor新增自定义按钮/UEditor增加自定义插件
4888
UEditor编辑器感觉是很好用的一款web富文本编辑器,但是有些时候难免有一些小功能的编辑在其上无法实现,这个时候就需要为UEditor增加自定义按钮,并实现一些功能。也就是为UEditor增加自定义插件。
这里我们举例插入<code></code>标签。注意:并不是编辑器自带的那个插入代码片段功能,而是插入内联代码。就像你在本文看到的谈红色文字块那样的效果。
好啦,大家看教程吧~~
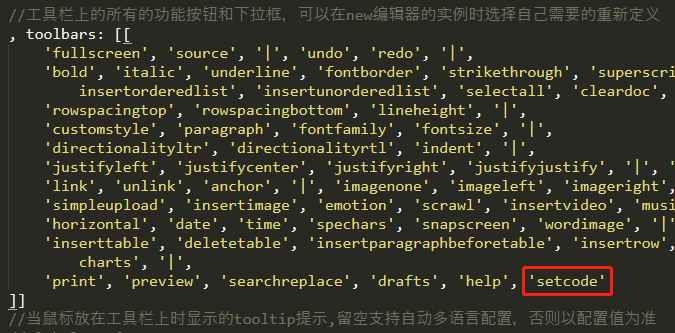
首先:在ueditor.config.js中找到toolbars的数组,并在数组中添加一个你需要新增的按钮功能名称,如下图所示(这里我们新增按钮名字为 setcode )

然后,在 zh-cn.js 中找到 labelMap 并添加如下图所示,主要是用于鼠标放置上去显示的文字提示内容

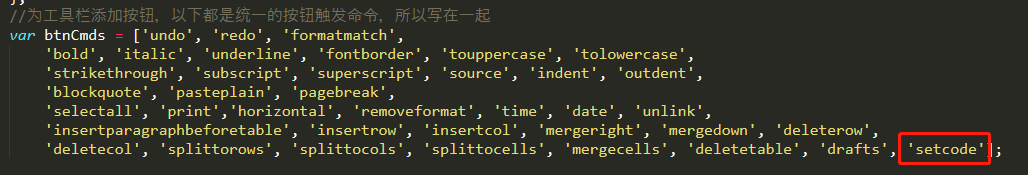
在ueditor.all.js中找到btnCmds数组的最后添加 setcode,如下图所示,大概在 27829 行左右:

在ueditor.css中添加自己想要的样式,如下所示
.edui-default .edui-for-setcode .edui-icon {
/* 将你想要的图表(16*16)制作进 icons.png 中,当然你也可以自定义背景图片 */
background-position: -753px -77px;
}自定义按钮的功能代码,在ueditor.all.js中添加如下代码,大概在29564行后面添加即可,
UE.plugins['setcode']=function(){
var me=this,tagNames = ['code'];
UE.commands['setcode'] = {
execCommand:function (cmdName) {
//获取文本选择域
var range = me.selection.getRange();
console.log(range);
//过滤嵌套标签
var obj = domUtils.filterNodeList(me.selection.getStartElementPath(),tagNames);
//闭合时单独处理
if ( range.collapsed ) {
if ( obj ) {
var tmpText = me.document.createTextNode('');
range.insertNode( tmpText ).removeInlineStyle( tagNames );
range.setStartBefore(tmpText);
domUtils.remove(tmpText);
} else {
var tmpNode = range.document.createElement( tagNames[0] );
range.insertNode( tmpNode ).setStart( tmpNode, 0 );
}
range.collapse( true );
} else {
//添加或删除指定的标签
obj ? range.removeInlineStyle( tagNames ) : range.applyInlineStyle( tagNames[0] );
}
//选择文本
range.select();
return true;
},
queryCommandState:function () {
//点击按钮后要处理的信息0代表当前按钮未点击1已点击-1告诉编辑器将当前按钮置灰
return domUtils.filterNodeList(me.selection.getStartElementPath(),tagNames) ? 1 : 0;
}
};
};这样,UEditor增加自定义按钮(插件)就实现了,清除浏览器缓存,刷新页面你就能看到效果了。
如果你使用的是ueditor.all.min.js,则在该文件最后面的 )}(); 前面加上以下代码:
,UE.plugins.setcode=function(){var a=this,b=["code"];UE.commands.setcode={execCommand:function(){var e,f,g,d=a.selection.getRange();return console.log(d),e=domUtils.filterNodeList(a.selection.getStartElementPath(),b),d.collapsed?(e?(f=a.document.createTextNode(""),d.insertNode(f).removeInlineStyle(b),d.setStartBefore(f),domUtils.remove(f)):(g=d.document.createElement(b[0]),d.insertNode(g).setStart(g,0)),d.collapse(!0)):e?d.removeInlineStyle(b):d.applyInlineStyle(b[0]),d.select(),!0},queryCommandState:function(){return domUtils.filterNodeList(a.selection.getStartElementPath(),b)?1:0}}}以上就是UEditor新增自定义按钮/UEditor增加自定义插件的方法,你学会了吗?
本文网址:https://www.zztuku.com/detail-10192.html
站长图库 - UEditor新增自定义按钮/UEditor增加自定义插件
申明:如有侵犯,请 联系我们 删除。















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!