uniapp中怎么实现直播旁路推流(步骤分享)
4056
uniapp中怎么实现直播旁路推流?下面本篇文章就来给大家总结分享一下旁路推流步骤,希望对大家有所帮助!

通过 anyRTC音视频SDK插件 基本实现 uniapp 视频通话 如若没有实现基本视频通话可参考文章(https://blog.csdn.net/anyRTC/article/details/121352746)
旁路推流步骤
1. 开通对应权限
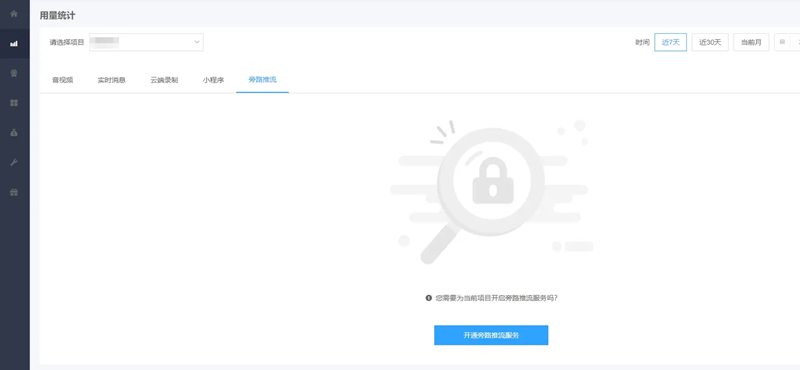
前往 anyRTC 控制台 - 用量统计 选择对应项目开启旁路推流服务

2. 模式调整
场景调整sdk默认通信场景,需要将通信模式转为直播模式
- // 设置直播模式
- rtcModule.setChannelProfile({
- "profile": 1
- }, (res) => {
- console.log(res);
- }
角色调整角色-主播: 可以发布和接收音视频流 角色-观众: 只可以接收音视频流
- // 1 设置为主播 2 设置为观众
- rtcModule.setClientRole({
- "role": 1
- }, (res) => {
- console.log(res);
- })
3. 设置推流视图布局以及音频设置
下载uniapp 插件市场的anyRTC音视频SDK插件示例
引入 utils/classes.js 中的 LiveTranscoding,TranscodingUser
- import { LiveTranscoding, TranscodingUser } from "./classes.js"
LiveTranscoding:封装的总布局TranscodingUser:封装的主播布局
设置推流的视图布局及音频设置
频道继续新增主播并且也要合并推流时,重新调用设置即可
- // 单个主播布局
- // const anchor = new TranscodingUser(主播标识uid, {
- // width: 280,
- // height: 210,
- // x: 0,
- // y: 0
- // })
- // 多个主播布局(3列)
- let anchorList= [];
- lists.map((item,index)=> {
- anchorList.push(new TranscodingUser(主播标识uid, {
- width: 280,
- height: 210,
- x: (index % 3) * 280,
- y: Math.floor(index / 3) * 210,
- }))
- }
- // 设置旁路推流(3列)
- rtcModule.setLiveTranscoding({
- "transcoding": new LiveTranscoding(anchorList, {
- width: 840,
- height: Math.ceil(anchorList.length / 3) * 210,
- })
- }, (ret) => {
- console.log(ret);
- });
4. 推流
需要推多路流时请遍历推流
- rtcModule.addPublishStreamUrl({
- url: 推流的cdn地址,
- transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
- }, (res) => {
- console.log("添加旁路推流", res);
- });
通过 onRtmpStreamingStateChanged 回调来判断推流状态把回调加入到 setCallBack 中,通过下方时相关状态码:
- // 状态码
- state: {
- 0: "推流未开始或已结束",
- 1: "正在连接 AR 推流服务器和 RTMP 服务器",
- 2: "推流正在进行,成功推流后",
- 3: "正在恢复推流",
- 4: "推流失败"
- },
- // 错误码
- errorCode: {
- 0: "推流成功",
- 1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
- 2: "推流已加密,不能推流",
- 3: "推流超时未成功,可重新推流",
- 4: "推流服务器出现错误",
- 5: "RTMP 服务器出现错误",
- 6: "推流请求过于频繁",
- 7: "单个主播的推流地址数目达到上线 10",
- 8: "主播操作不属于自己的流,请检查 App 逻辑",
- 9: "服务器未找到这个流",
- 10: "推流地址格式有错误,请检查推流地址格式是否正确",
- }
5. 停止推流
- rtcModule.removePublishStreamUrl({
- url: 推流的cdn地址,
- }, (res) => {
- console.log("取消旁路推流", res);
- });
本文网址:https://www.zztuku.com/detail-10582.html
站长图库 - uniapp中怎么实现直播旁路推流(步骤分享)
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!