手把手带你在小程序中怎么实现3d裸眼轮播效果
小程序轮播如何实现3d裸眼效果?下面本篇文章来给大家介绍一下实现方法,为春节气氛添灯加彩,希望对大家有所帮助!

一个APP众多功能模块中,首页轮播图扮演着重要角色,它是分发重点资讯的入口。
该文提及在安卓app端实现了如下裸眼3d banner轮播效果图:

在小程序端模拟实现一个春节氛围满满的3d裸眼效果轮播图。
原理
仔细观察上面实现的动态效果图,可以看出该banner图并非常规的一张图片,而是采用了一张图内容分层的方式叠加显示(上文提及的文章有提到,是采用了背景层,前景和中景三个叠加后呈现,可以先移步上文了解),然后监听手机方向传感器,根据方向对前景和背景进行移动,造成视觉上的景深效果。
有趣的是,如果你使用的是iPhone手机,相信你应该能发现在首页状态下,随着手机不同方向的转动,背景图会跟着反方向轻微移动,也能给人一种类似的景深效果。(效果如下图)
实战
介绍完了原理,那就开始实战吧。
翻阅小程序文档,我们需要用到两个API:wx.startDeviceMotionListening 和 wx.onDeviceMotionChange。 这里我们需要重点关注的是 wx.onDeviceMotionChange 这个API返回的内容,根据文档,该API返回如下三个值:

如果你是第一次接触这个API,相信你看了文档也是一头雾水,接下来我将用chrome浏览器调试工具帮你彻底理解这三个值分别是什么意思。
借助chrome开发者工具理解API返回值
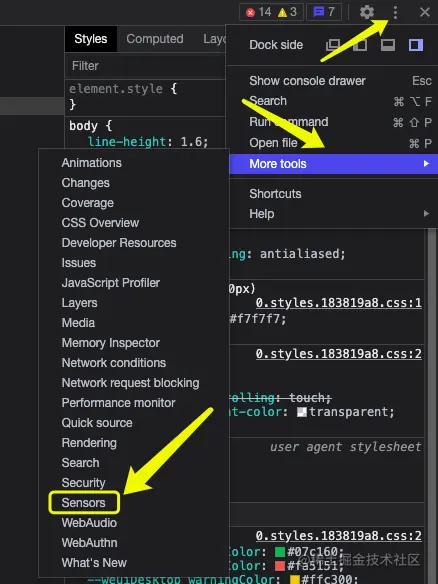
打开浏览器开发者工具,按照如下步骤打开传感器调试:

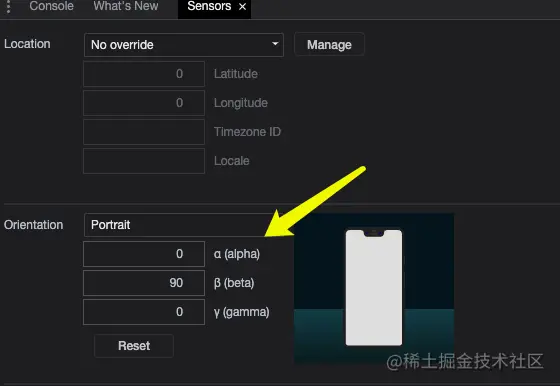
打开后,看这里:

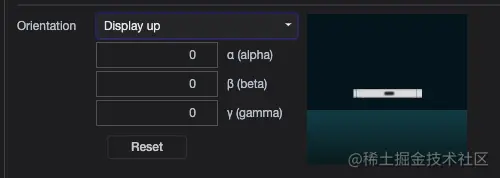
咦?这不是一样的吗?没错,这里显示的三个值刚好与该API返回值对应。可以看到在alpha=0,beta=90,gamma=0的情况下,代表手机是垂直立在平面,我门可以点击选项或者直接在输入框中修改值,就可以直观的看到随着值的变化,手机的翻转状态变化,例如手机平放桌面时,三个参数值如下:

有了上面实时模拟的工具,接下来这个图就好理解了:

alpha:表示设备沿 Z 轴旋转的角度,范围为 0~360;
beta:表示设备在x轴上的旋转角度,范围为-180~180。它描述的是设备由前向后旋转的情况;
gamma:表示设备在y轴上的旋转角度,范围为-90~90。它描述的是设备由左向右旋转的情况。
代码
wxml:
<view class="swiper-box">
<image src="{{item}}" wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image>
<swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item-content" >
<image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image>
<image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image>
<text class="text" wx:if="{{index === 0}}">新年快乐</text>
<text class="text" wx:else>大吉大利</text>
</view>
</swiper-item>
</block>
</swiper>
</view>这里注意的是,由于swiper只能嵌套swiper-item组件,所以需要将背景图放置于swiper同级,并用定位的方式显示
js:
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})这里要做解释的代码是
const disY = beta / 90 * 12
正常我们使用手机是屏幕朝上,所以取相对值一半即可。 根据计算得到的偏移x,y后,页面通过transform: translate3d()改变元素偏移距离。
最终实现效果
这里看起来效果不是特别明显,原因有两个:
素材图是我网上找到拼凑而成,总体合成效果并不美观,想达到较逼真的效果需要设计配合出素材图;
在偏移至最大值时,未做缓冲动画,不合符直觉(这里后面有时间再研究实现);
额外的动画效果
其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果
安装lottie-miniprogram包
npm i lottie-miniprogram
安装完之后记得在微信开发者工具中点击构建npm包
wxml:
<canvas id="canvas" type="2d" style="position: absolute;top: 0;left: 0;width: 300px; height: 200px;z-index: 99;"></canvas>
js:
onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select('#canvas').node(res => {
const canvas = res.node
const context = canvas.getContext('2d')
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: 'https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json',
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}然后在wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可。
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
本文网址:https://www.zztuku.com/detail-10723.html
站长图库 - 手把手带你在小程序中怎么实现3d裸眼轮播效果
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!