聊聊在Angular项目中怎么实现权限控制?
Angular项目中怎么实现权限控制?下面本篇文章通过代码实例来聊聊 Angular 项目实现权限控制的方法,希望对大家有所帮助!

上一篇文章我们讲到了 Angular 组件通信。本文我们讲讲,在项目开发中,你是否会遇到这样的需求:请根据用户登陆,限制其访问的内容。
So,这就是要进行权限控制。
对用户的权限限制,我们一般会有下面的处理方式:
对用户登陆的菜单做控制
对用户的行为做限制
我们结合 Angular 来讲解下这个话题。
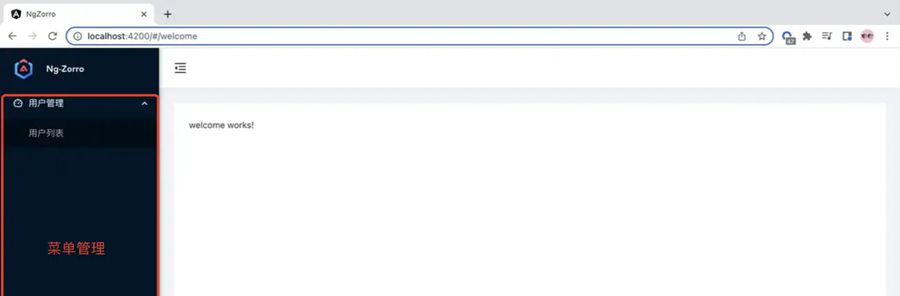
菜单路由控制

系统开发的时候,会有很多的菜单,这个时候,就需要后端判断用户的角色,按照用户的权限返回不同的菜单路由。
返回的数据格式需要我们按照自己在 app-routing.module.ts 中编写好的路由路径对应。
比如,我们有路由文件如下:
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]在页面中,我们的菜单展示的数据是这样子的:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>定义了一个二级的菜单,拥有下面几个字段:
title字段 - 菜单的标题
url字段 - 菜单的路由,对应app-routing.module.ts中的完整的path
icon字段 - 标题前的小图标,二级标题没有
is_open字段 - 菜单是否展开的标识
此时,后端的菜单接口,应该返回类似下面的数据:
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]也许你会有疑问?️:二级标题中都用不上 icon 和 is_open 这两个字段,为啥还要写?
嗯~,读者可以对后端返回提要求,但是为了保持数据的可读性和易操作,还是保留为好...
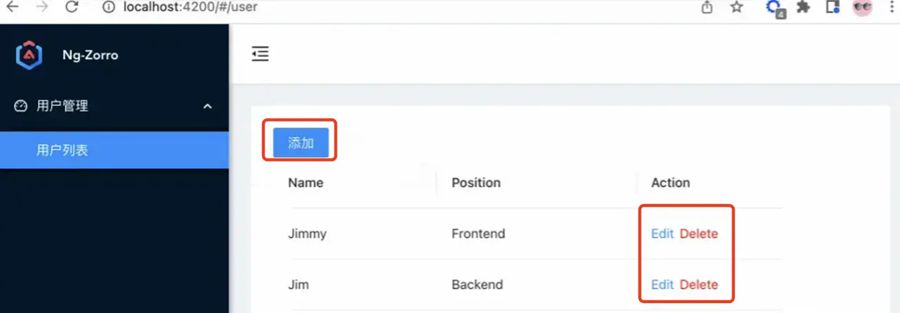
用户行为控制
用户的行为控制,这个的就很细粒度的行为了。小到控制用户的一个按钮的展示等,但是本质来说,都是对后端接口请求的限制?。比如,你请求一个列表,但是你没有权限,那么你就请求不了,报 401 的错误。

我们可以按照需求,针对用户的不同角色,限定用户不能查看或者其他操作。但是,这样很不合理,用户可以通过 postman等工具发起请求,而不通过系统。所以,我们得--
在后端做一层限制
我们获取到后端返回的接口权限,比如接收到下面这些数据:
{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}我们得到数据之后,跟前端保存的内容做比对,再按照条件控制,接口需要做对应的限制访问,而不是单纯前端判断。
<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
单纯前端判断:1. 不好维护 2. 不安全,用户可以跨过浏览器请求
本文网址:https://www.zztuku.com/detail-11767.html
站长图库 - 聊聊在Angular项目中怎么实现权限控制?
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!