一文了解CSS3中的新属性object-view-box
本篇文章带大家一起深入了解一下CSS3中的新特性object-view-box属性,聊聊新属性的作用和使用方法,希望对大家有所帮助!

在开发时,一直希望有一种原生的CSS方式来裁剪图片,并将其定位在我需要的任何方向。这可以通过使用一个额外的HTML元素和不同的CSS属性来实现,后面解释。
在这篇文章中,将带领大家了解Jake Archibald在今年年初提出的新的CSS属性object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 </img> 或 <video>。
问题
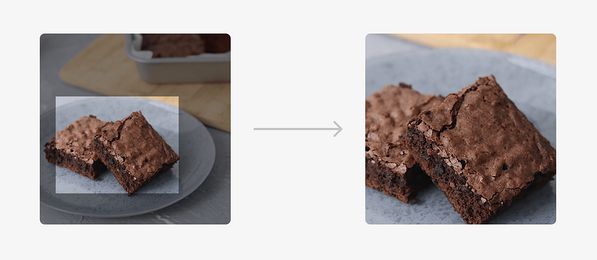
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
使用
<img>并将其包裹在一个额外的元素中使用图像作为
background-image并修改位置和大小
包在一个额外的元素中
这是一个常见的解决这个问题的方法,步骤如下:
将图像包裹在另一个元素中(在我们的例子中是
<figure>)。添加
position: relative和overflow: hidden为图片添加了
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。
- <figure>
- <img src="img/brownies.jpg" alt="">
- </figure>
- figure {
- position: relative;
- width: 300px;
- aspect-ratio: 1;
- overflow: hidden;
- border-radius: 15px;
- }
- img {
- position: absolute;
- left: -23%;
- top: 0;
- right: 0;
- bottom: 0;
- width: 180%;
- height: 100%;
- object-fit: cover;
- }
将图像作为背景
在这个解决方案中,我们使用一个 <div> 将图片作为背景,然后我们改变位置和大小值。
- <div class="brownies"></div>
- .brownies {
- width: 300px;
- aspect-ratio: 3 / 2;
- background-image: url("brownies.jpg");
- background-size: 700px auto;
- background-position: 77% 68%;
- background-repeat: no-repeat;
- }
这很好,但如果我们想把上述内容应用于 <img> 呢?嗯,这就是 object-view-box 的作用。
引入Object-View-Box
属性 object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewBox>属性,在元素的内容上进行缩放或平移。
该属性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。在本文的演示中,我将着重介绍inset()的用法。
我们回到这个问题上来。
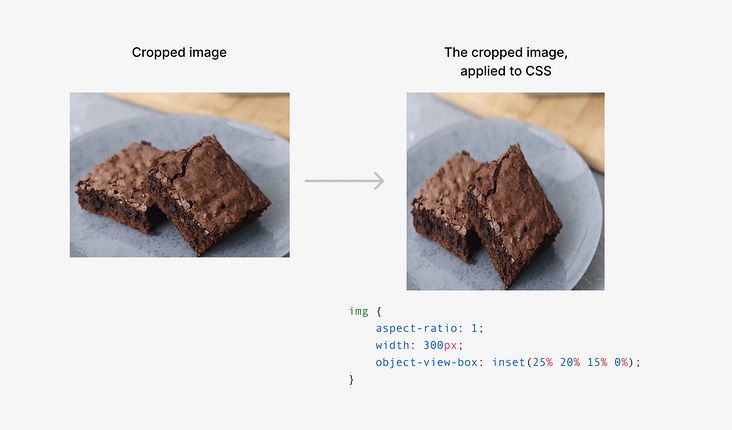
有了 object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。
- <img src="img/brownies.jpg" alt="">
- img {
- aspect-ratio: 1;
- width: 300px;
- object-view-box: inset(25% 20% 15% 0%);
- }
这是怎么做到的呢?我们往下看。
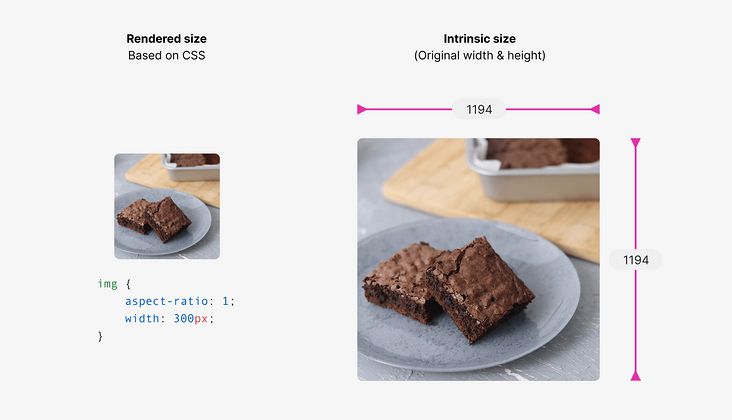
图像的内在尺寸
内在大小是默认的图像宽度和高度。我处理的图像大小为 1194 × 1194 px.
- img {
- aspect-ratio: 1;
- width: 300px;
- }
使用上述CSS,图片的渲染尺寸将是 300×300px。

我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 inset()值。
使用 inset
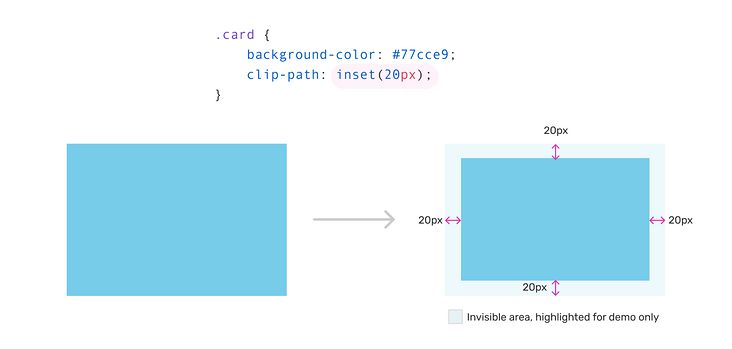
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。
inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。

回到 object-view-box:
- img {
- aspect-ratio: 1;
- width: 300px;
- object-view-box: inset(25% 20% 15% 0%);
- }
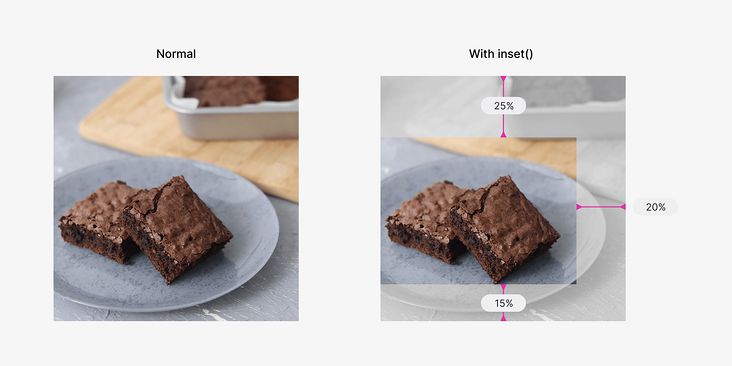
以下是上述内容的背后的样子,值 25%、20%、15%和0% 的值分别代表顶部、右侧、底部和左侧。

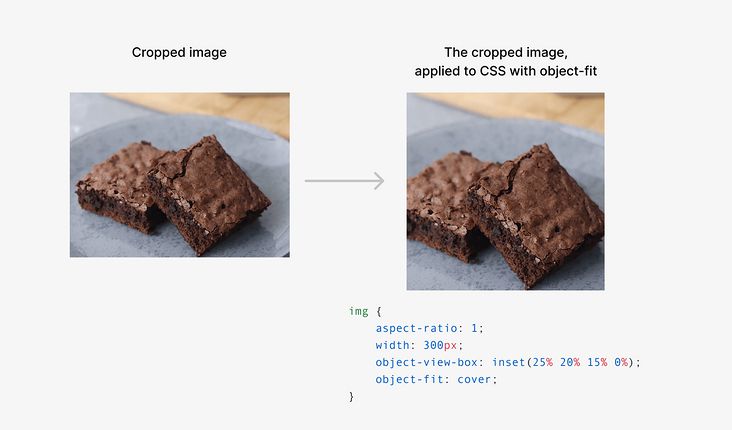
修复图像失真
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
- img {
- aspect-ratio: 1;
- width: 300px;
- object-view-box: inset(25% 20% 15% 0%);
- object-fit: cover;
- }

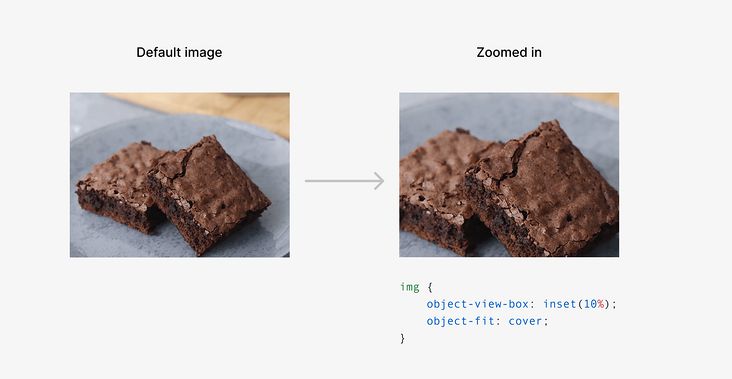
放大或缩小
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

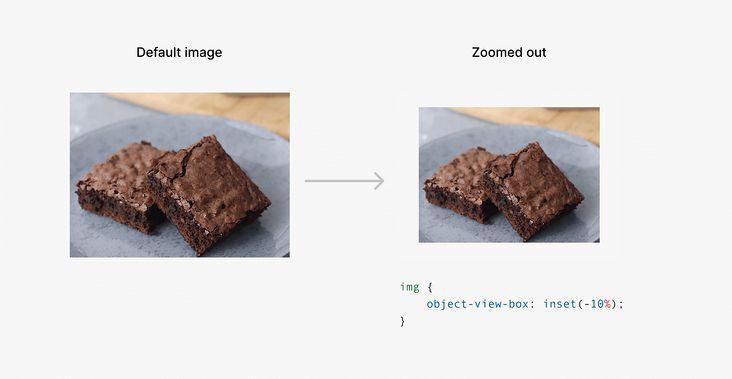
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
事例
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
本文网址:https://www.zztuku.com/detail-12311.html
站长图库 - 一文了解CSS3中的新属性object-view-box
申明:本文转载于《segmentfault》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!