百度编辑器UEditor借助Prism.js实现文章代码高亮显示实用教程
3152
最近在弄东西,需要把百度编辑器UEditor发布的代码高亮显示,想用Prism.js,但是Prism.js仅支持类似。
- <pre><code class="code language-代码语言">代码</code></pre>
这种格式,而百度编辑器UEditor默认发布的代码则是:
- <pre class="brush:代码语言;toolbar:false">代码</pre>
最好的办法就是前端显示的时候给转换一下,找了好多,都不理想,好歹从某一篇文章中提取出来一点可用的,特意写一下,以后备用!
- <script>
- var $codepre = $("pre[class]");
- if($codepre.length>0){
- for(var i = 0;i<$codepre.length;i++){
- var item = $codepre.eq(i);
- var language = "";
- item.attr("class").replace(/brush:([^;]+)/,function(a,b){
- language = b;
- });
- if(language){
- var codehtml = item.html();
- var code = $("<code>");
- code.attr("class","code lang-"+language);
- code.html(codehtml);
- item.html(code);
- Prism.highlightElement(code[0]);
- }
- }
- }
- </script>
如果用了显示行数的插件,可以用:
- <script type="text/javascript">
- (function(){
- var pres = document.querySelectorAll('pre');
- var lineNumberClassName = 'line-numbers';
- pres.forEach(function (item, index) {
- item.className = item.className == '' ? lineNumberClassName : item.className + ' ' + lineNumberClassName;
- });
- })();
- </script>
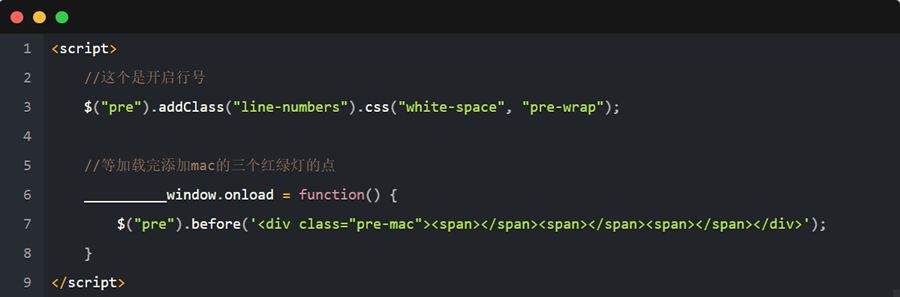
最终样式:

本文网址:https://www.zztuku.com/detail-12408.html
站长图库 - 百度编辑器UEditor借助Prism.js实现文章代码高亮显示实用教程
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!