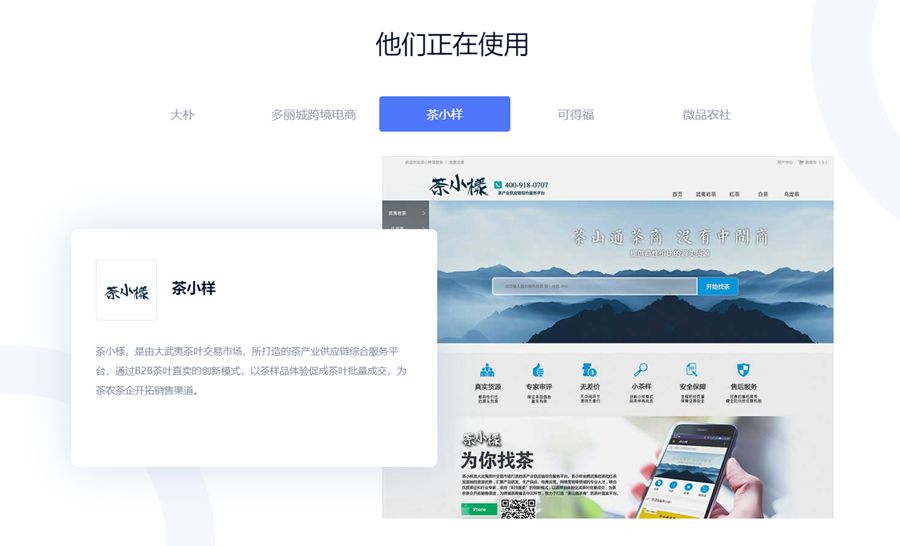
jQuery大气的图片案例展示tab选项卡切换代码
jQuery tab选项卡制作大气的图片案例展示选项卡布局切换效果,宽屏的图片内容选项卡布局代码。

使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body编写HTML代码
<div class="case_box">
<h3>他们正在使用</h3>
<div class="category w1200">
<ul>
<li class="active">大朴</li>
<li>多丽城跨境电商</li>
<li>茶小样</li>
<li>可得福</li>
<li>微品农社</li>
</ul>
</div>
<div class="content w1200">
<div class="cont active">
<img class="bg" src="statics/images/case1.jpg" />
<div class="info">
<div class="title">
<div class="logo"><img src="statics/images/logo1.png" /></div>
<h4>大朴</h4>
</div>
<p>2012年创始的品牌,是一家致力于“高安全性、高质量、 高性价比”的品牌家居电商,以独特的布局和市场定位,被消费者誉为“中国的无印良品”。作为互联网品牌电商,大朴采用全渠道营销策略,不仅入驻天猫、京东、唯品会等主流平台,同时也通过个性化定制自主的独立商城,引领家居行业“互联网+”的方向与实践。</p>
</div>
</div>
<div class="cont">
<img class="bg" src="statics/images/case2.jpg" />
<div class="info">
<div class="title">
<div class="logo"><img src="statics/images/logo2.png" /></div>
<h4>多丽城跨境电商</h4>
</div>
<p>多丽城跨境电商,是一家专门做跨境电商业务的综合商城,品类涵盖服饰箱包、美妆个护、母婴用品、数码电子等。通过自建B2C网上商城,为用户提供海量跨境正品商品。</p>
</div>
</div>
<div class="cont">
<img class="bg" src="statics/images/case3.jpg" />
<div class="info">
<div class="title">
<div class="logo"><img src="statics/images/logo3.jpg" /></div>
<h4>茶小样</h4>
</div>
<p>茶小様,是由大武夷茶叶交易市场,所打造的茶产业供应链综合服务平台,通过B2B茶叶直卖的创新模式,以茶样品体验促成茶叶批量成交,为茶农茶企开拓销售渠道。</p>
</div>
</div>
<div class="cont">
<img class="bg" src="statics/images/case4.jpg" />
<div class="info">
<div class="title">
<div class="logo"><img src="statics/images/logo4.jpg" /></div>
<h4>可得福</h4>
</div>
<p>可得福,是一家专门做外贸工厂店的线上商城,企业通过个性化搭建线上的独立商城,满足企业的多样化需求。专注于羊绒羊毛、棉麻时装,为用户提供高品质高性价比的服饰。</p>
</div>
</div>
<div class="cont">
<img class="bg" src="statics/images/case5.jpg" />
<div class="info">
<div class="title">
<div class="logo"><img src="statics/images/logo5.jpg" /></div>
<h4>微品农社</h4>
</div>
<p>微品农社是国内顶尖专业为大型企业集团服务的产业互联网云平台建设和运营商。与北京、上海、四川、云南等17个省市建立了合作平台,合作项目涵盖了移动通讯、电商平台,农村电商扶贫等多个领域。微品农社还联合县域农商和当地政府,打造特色商品,精准扶贫,帮助农民创收,协助企业互联网转型,促进农村经济发展。</p>
</div>
</div>
</div>
</div>
<!--选项卡-->
<script type="text/javascript">
$(function() {
$('.category ul li').click(function() {
var i = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.content .cont').eq(i).addClass('active').siblings().removeClass('active');
})
});
</script>本文网址:https://www.zztuku.com/detail-12716.html
转载请声明来自:站长图库 - jQuery大气的图片案例展示tab选项卡切换代码使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!