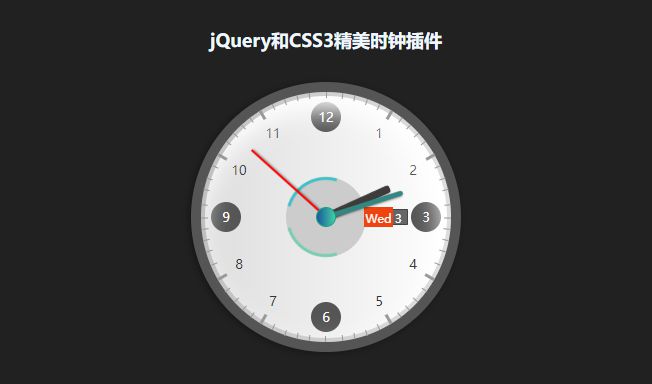
jQuery+CSS3实现精美模拟时钟
这是一款jQuery和CSS3精美时钟插件。该插件使用简单,易于扩展,采用响应式设计,可以制作出非常逼真的时钟效果

该插件使用简单,易于扩展,采用响应式设计,可以制作出非常逼真的时钟效果。它的特点还有:
响应式设计,可调节、可定制。
代码简洁,使用简单。
支持三种尺寸的时钟显示:X small, X large和250x250的原始尺寸。
时钟动画使用CSS3动画来制作。
采用服务器时间,提高时间的精确度。
支持Chrome, Safari, Firefox, Opera, IE7+, IOS, Android 和 windows phone。
使用方法
在页面中引入codehim-clock.css文件,以及jquery和jquery.codehim.clock.js文件。
<link href="css/codehim-clock.css" rel="stylesheet"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.codehim.clock.js"></script>
HTML
使用一个<div>作为时钟的容器。
<div class="clock-place"> </div>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该jquery时钟插件。
$(document).ready(function(){
$(".clock-place").CodehimClock();
});或者在初始化时传入参数,来指定时钟的尺寸。
$(document).ready(function(){
$(".clock-place").CodehimClock({
clockSize: "original",
});
});本文网址:https://www.zztuku.com/detail-12881.html
转载请声明来自:站长图库 - jQuery+CSS3实现精美模拟时钟使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!