WebStorm2021如何安装?安装教程详解【附图】
对于入门JavaScript 开发的者,最重要的就是安装WebStorm软件,一款非常优秀的JavaScript工具,在互联网上查询目前还没有一篇写得比较详细的WebStorm教程。今天分享WebStorm2021.3.2版本的安装教程,从下载到安装以及创建项目带大家完整的走一遍。
一、WebStorm下载
1、百度搜索查询WebStorm官网;认准官网网址,别在下载站下载可能会捆绑很多垃圾软件;
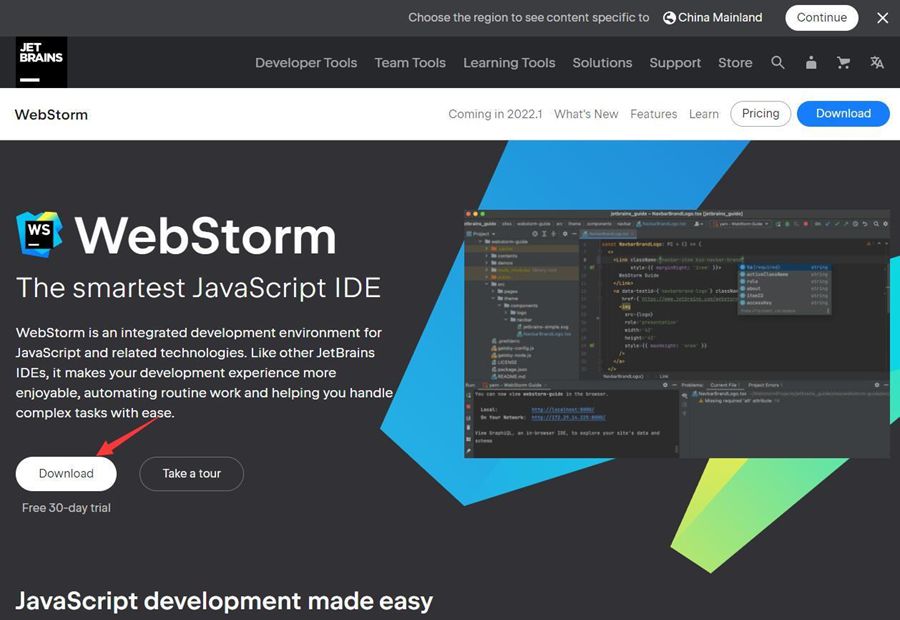
2、打开WebStorm官网主介绍页面,点击“Download”进入下载页面;

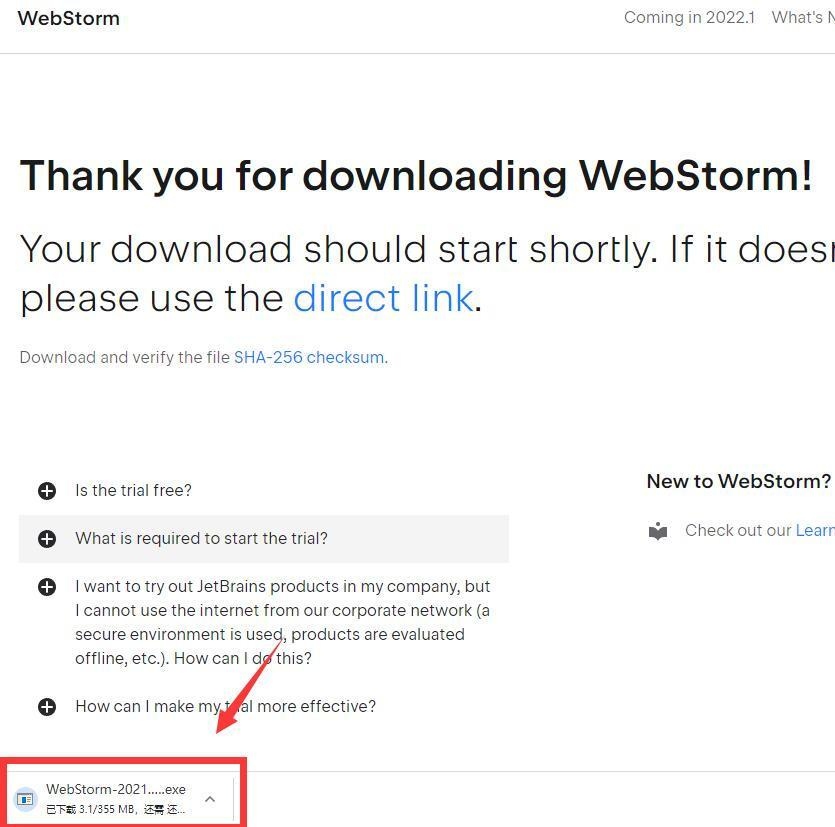
3、点击“Download”后就跳转到下载页面,自动开始下载,我们可以看到右下角的WebStorm下载信息;

二、WebStorm安装
1、找到下载完成后的“WebStorm-2021.3.2.exe”安装包,PS(写稿时作者能下载到的最新的WebStorm版本为2021.3.2,如版本号有差别也没关系,都是适用的)
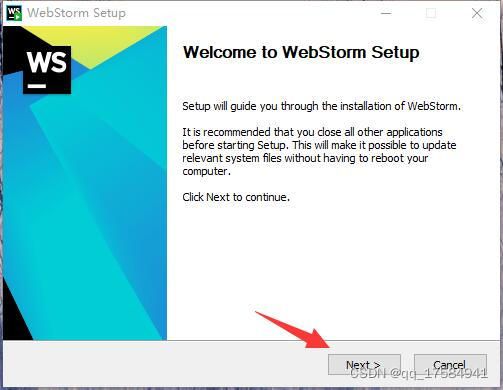
2、双击WebStorm.exe文件打开,弹出安装信息介绍界面,点击“Next”进行下一步;

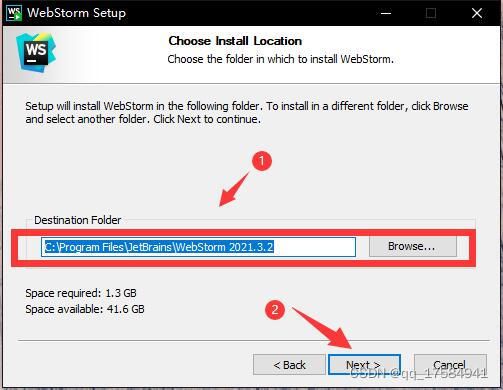
3、这个界面提示让你选择WebStorm软件安装在电脑的哪个位置,默认是安装在C盘下,一般不建议安装在C盘,我们可以安装在存储空间比较大的盘,比如D盘。点击“Next”进行下一步;

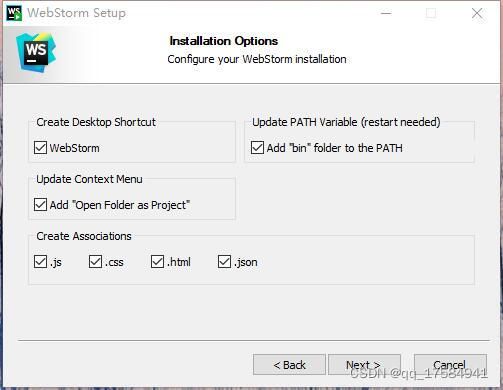
4、这里是WebStorm安装的一些功能选择,全部勾选上即可,点击“Next”进行下一步;

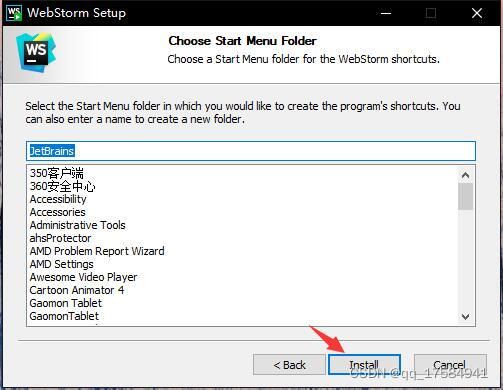
5、WebStorm确认安装界面,点击“Install”进行安装

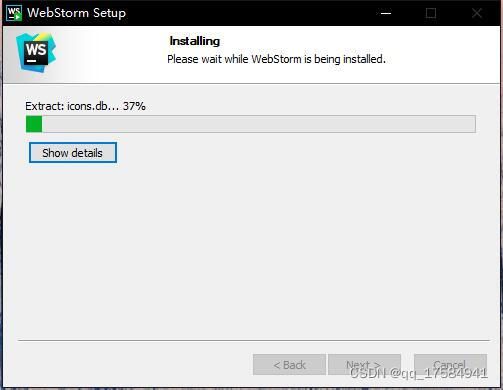
6、安装进度界面,等待安装完成即可;

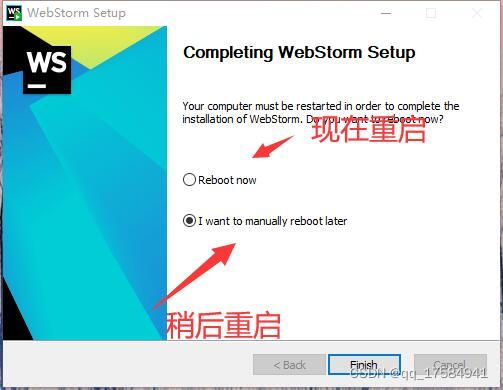
7、安装WebStorm成功后的界面,默认选择是稍后重启WebStorm,Reboot now(现在重启)

三、WebStorm激活配置及创建项目
1、双击“WebStorm 2021.3.2”快捷键图标,启动WebStorm;

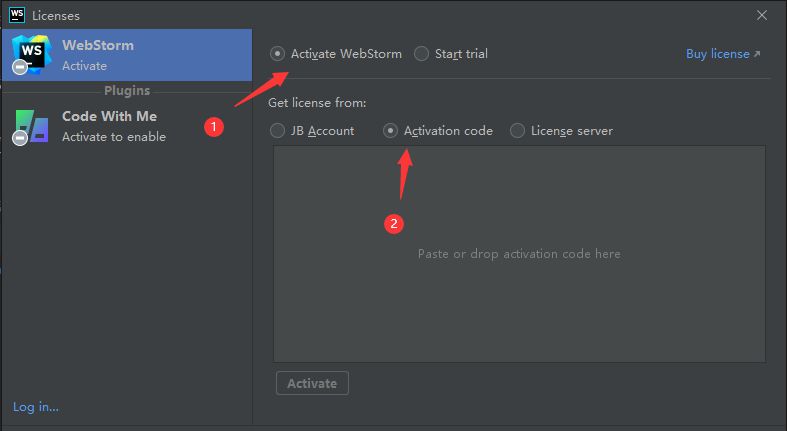
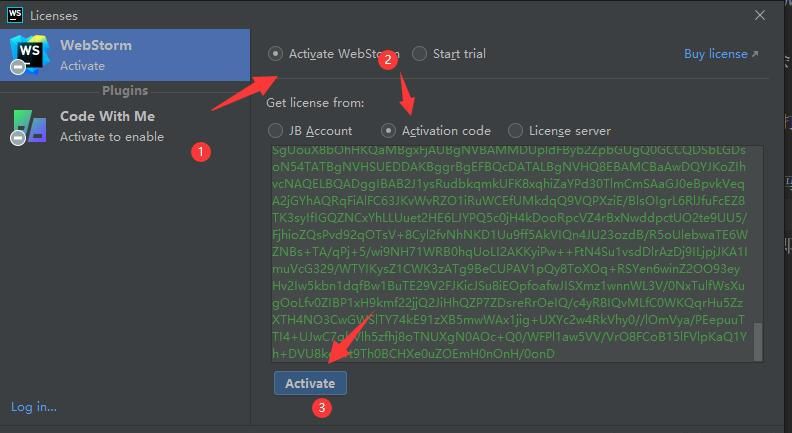
2、 这个项目就是让你选择激活方式的,这里选择 Activate WebStorm -> Activation code ; 百度搜索“vrg123comWebStorm”先获取WebStorm激活码粘贴进Activation code下方的框里;



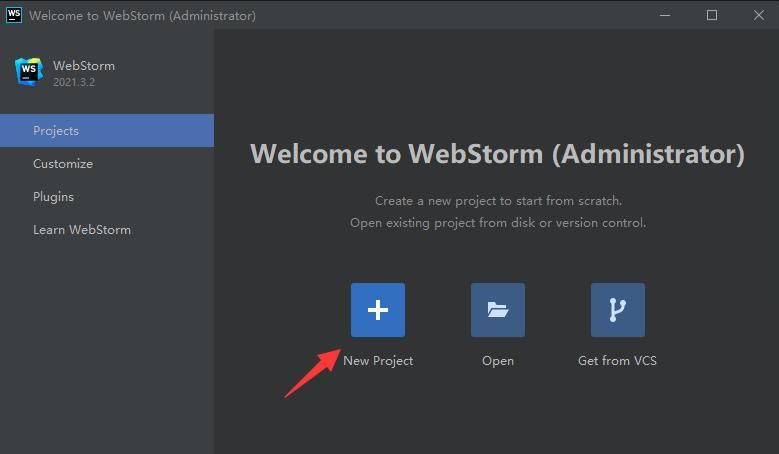
3、点击New Project 新创建一个项目;

4、选择项目使用的框架,默认是不使用框架创建项目,这里包含了主流使用的框架如node.js、React、Vue等根据自己的需求选择;

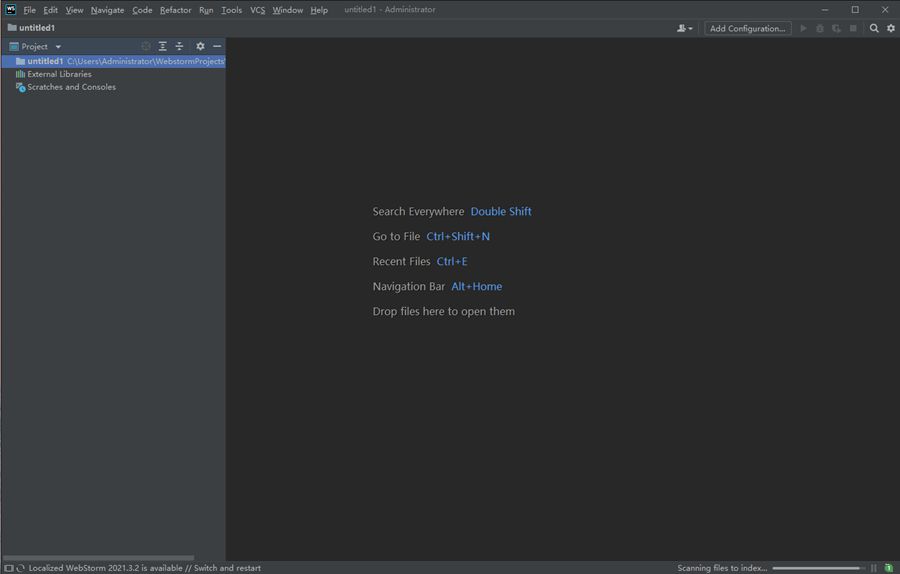
5、项目成功创建后的主界面,这里可以创建自己需要的文件,如果是选择框架创建会生成相应的关联性文件

本文网址:https://www.zztuku.com/detail-12896.html
站长图库 - WebStorm2021如何安装?安装教程详解【附图】
申明:本文转载于《CSDN》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!