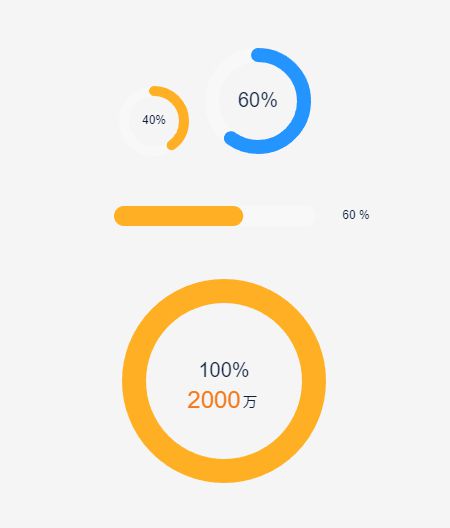
jQuery环形与直线进度条
jQuery环形进度条与直线进度条,方便,简单,可修改,执行效率高

使用方法:
调用所需文件
- <script src="./jquery-1.10.2.js"></script>
- <script src="./Circle/Circle.js" type="text/javascript" charset="utf-8"></script>
HTML:
- <canvas id="circle1" width="80" height="80" data-value="40" data-textSize="12" data-size="30" data-lineWidth="10"></canvas>
JS:
- $(selector).Circle({parameter})
本文网址:https://www.zztuku.com/detail-12914.html
转载请声明来自:站长图库 - jQuery环形与直线进度条使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!