Atom基础插件推荐:实现同步、特效打字
Atom怎么进行同步设置、特效打字?下面本篇文章就来给大家推荐几款实用小插件,看看它们有什么效果吧,希望对大家有所帮助!

Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。 具有简洁和直观的图形用户界面,并有很多有趣的特点:支持 CSS,HTML,JavaScript 等网页编程语言。 它支持宏,自动完成分屏功能,集成了文件管理器。
Atom 是一款不错的编辑器,也许没 VS Code 好用,但绝不逊色。
推荐几个 Atom 基础插件。
Simplified - Chinese - Menu
Activate - Power - Mode
Script
Markdown - Preview - Enhanced
Sync - Setting
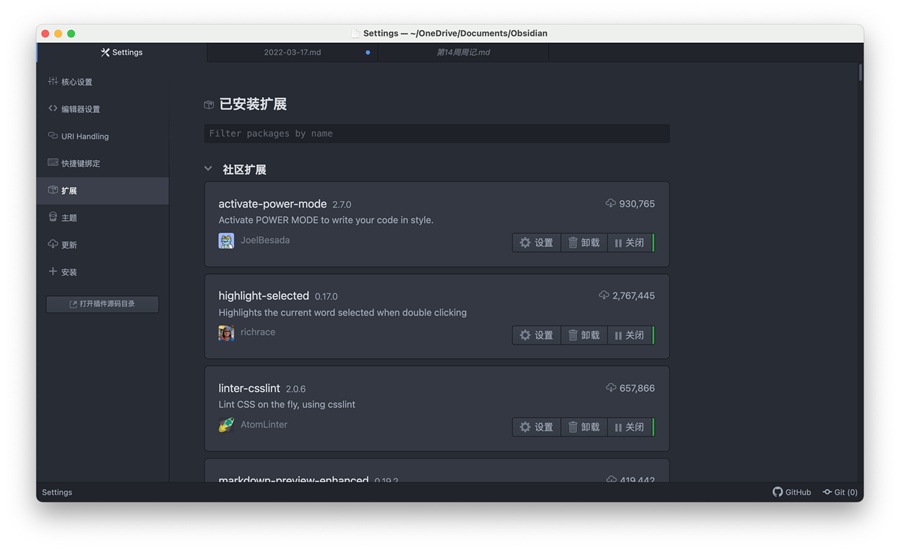
Simplified - Chinese - Menu
这个看名字就知道了,菜单栏汉化,安装好之后就变成中文了。

Activate - Power - Mode
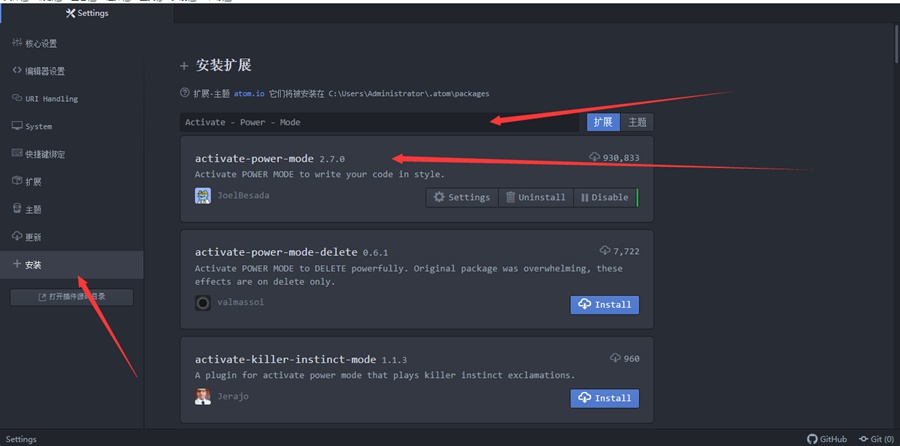
打开设置=》安装,然后搜索:Activate - Power - Mode

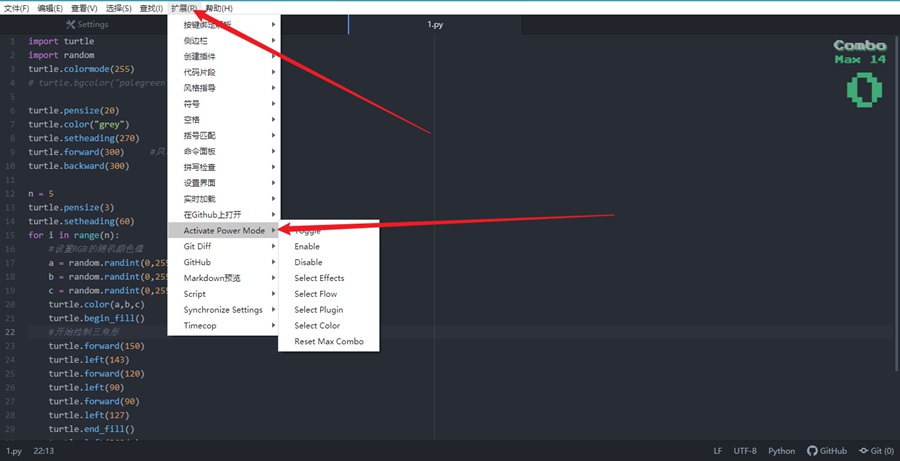
安装好之后,在扩展栏可以选择不同的模式

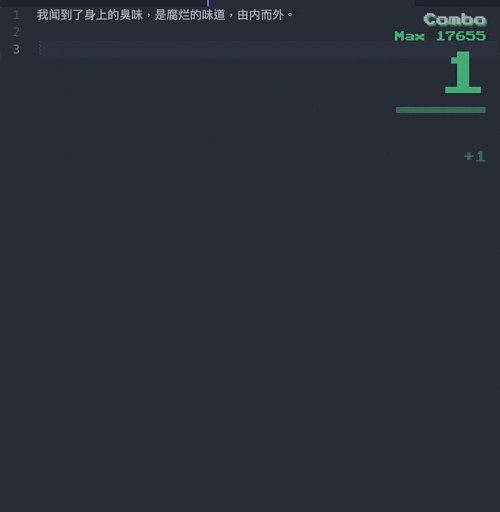
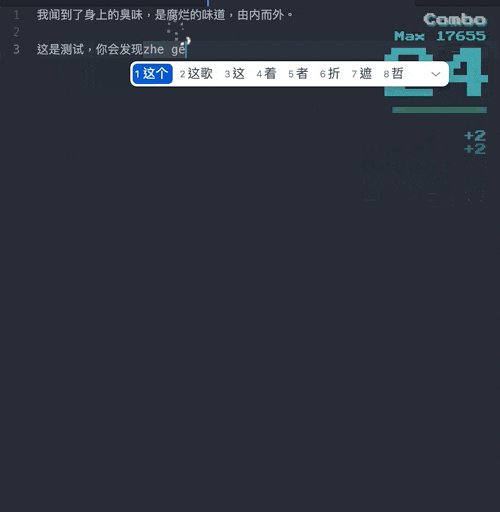
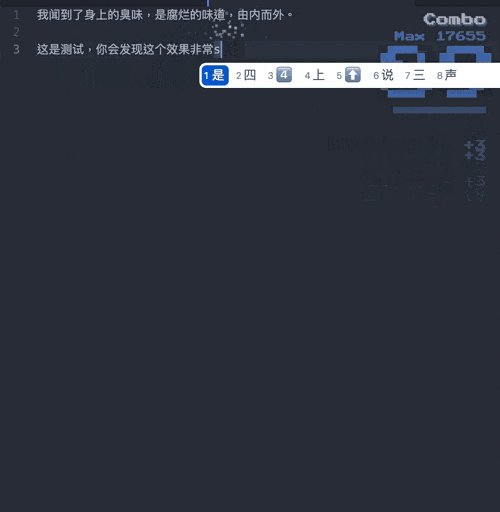
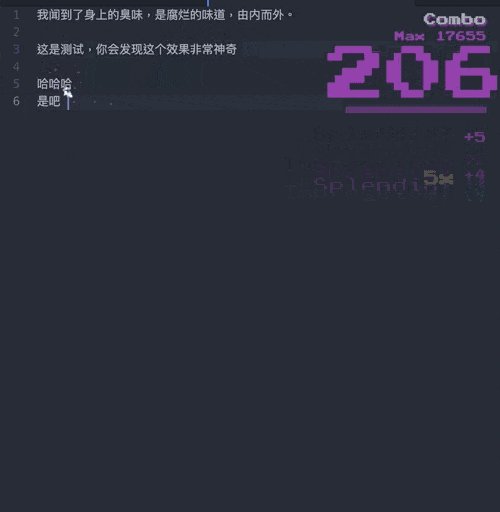
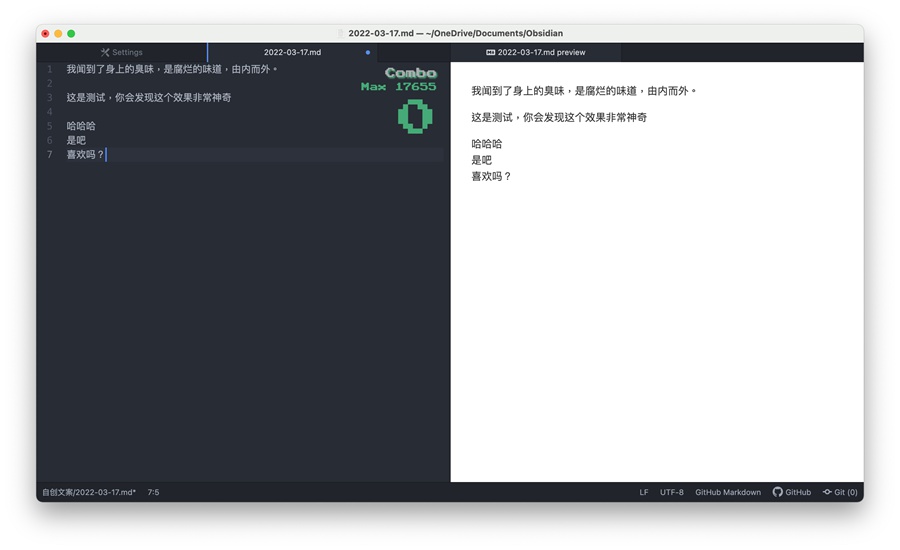
这是我最喜欢,也是由于它才接触 Atom 的,虽然 VS Code 也有同样的插件,但没有 Atom 下那么顺滑。它的作用就是在你码字的时候会有非常炫酷的特效。内建好几种效果,可以都试试。

Script
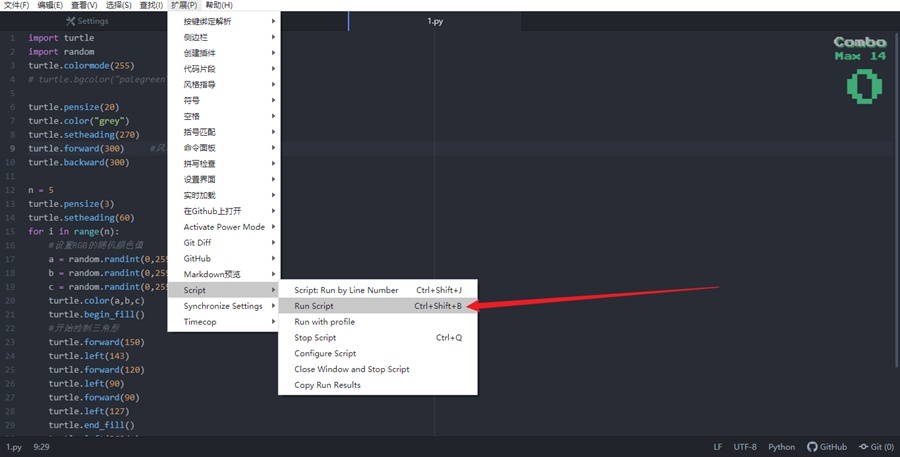
如同描述一样,可以直接在 Atom 中运行代码,这里需要说明,运行 Python 也许会报错,只需要在首行声明 UTF-8 就没事了。
- # -*- coding: utf-8 -*-

Markdown - Preview - Enhanced
码字必备。Markdown 实时预览,最重要的是可以同步滚动,几乎是最好用的 Markdown 插件。

Sync - Setting
通过 GitHub 同步设置。
这个我细讲一下如何配置。
先去 GitHub 创建一个 Personal Access Token
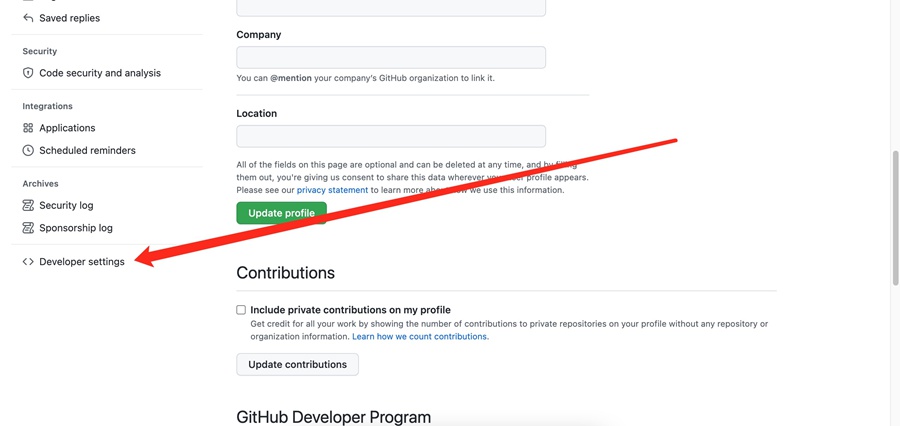
登录 GitHub 打开设置 ➡️ Developer setting

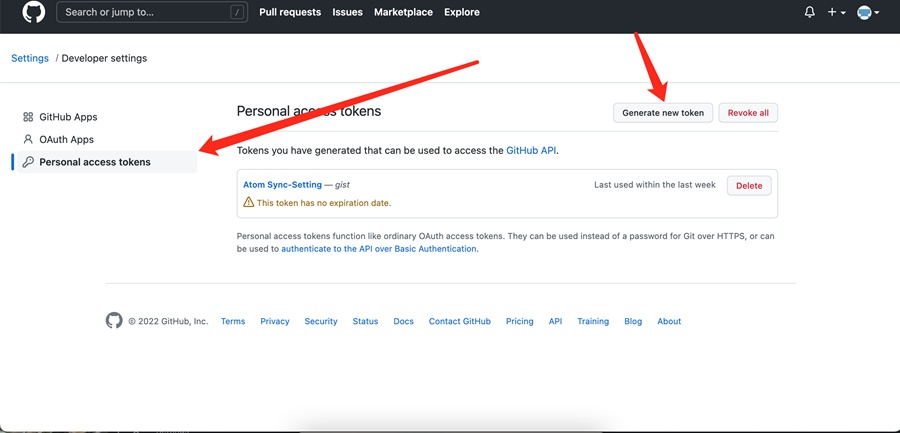
点击 Personal access token ➡️ Generate new token

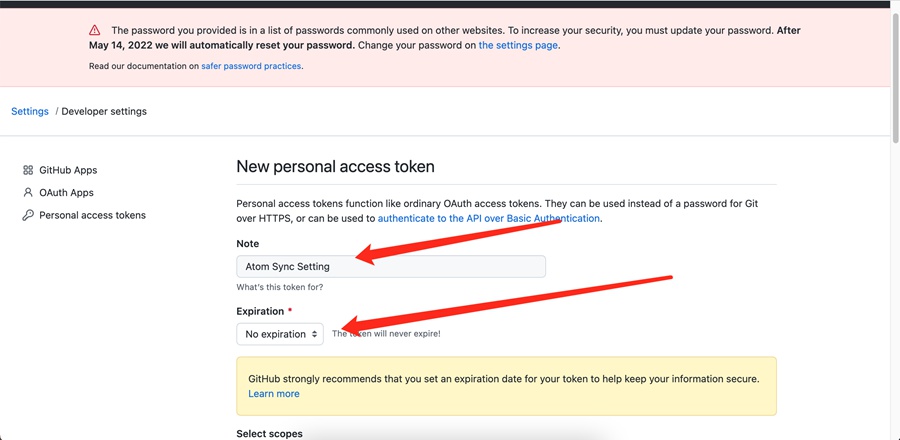
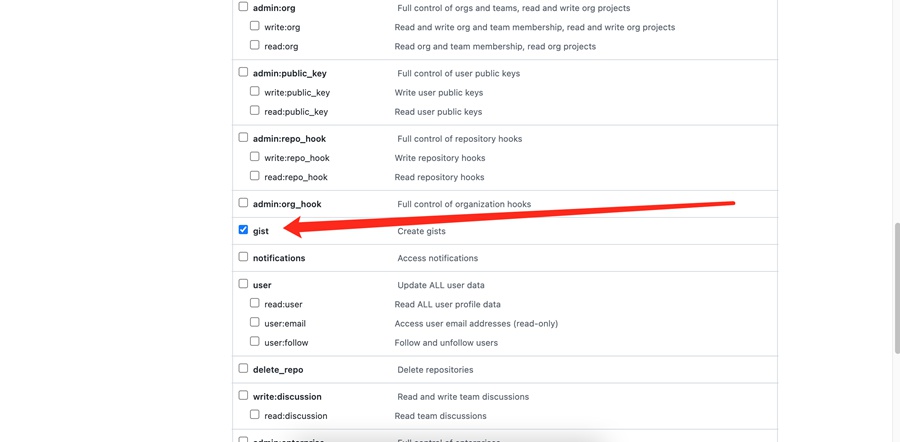
设置名称、时间、gist

勾选 gist

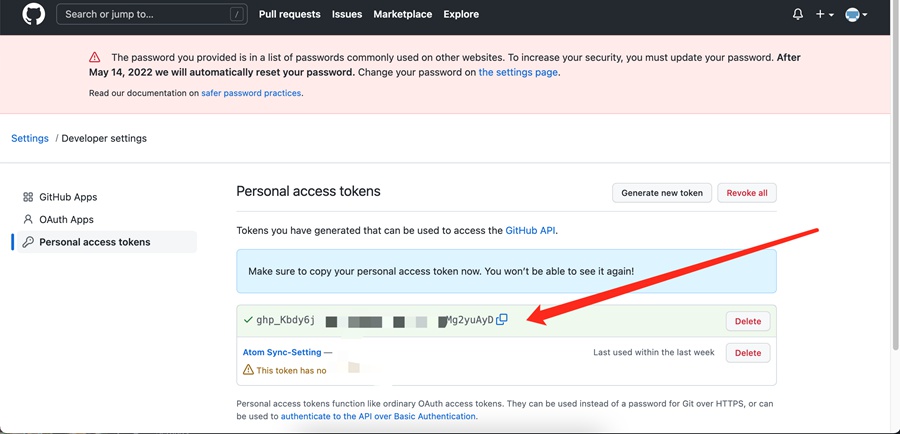
新建完成,出现了 token,只出现一次,复制下来。

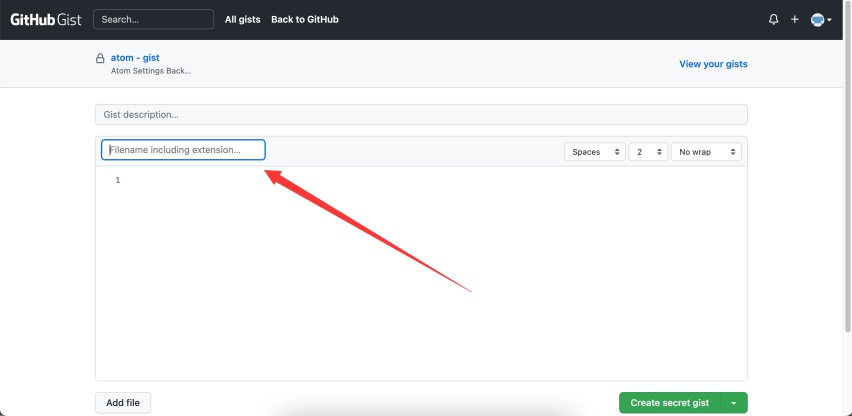
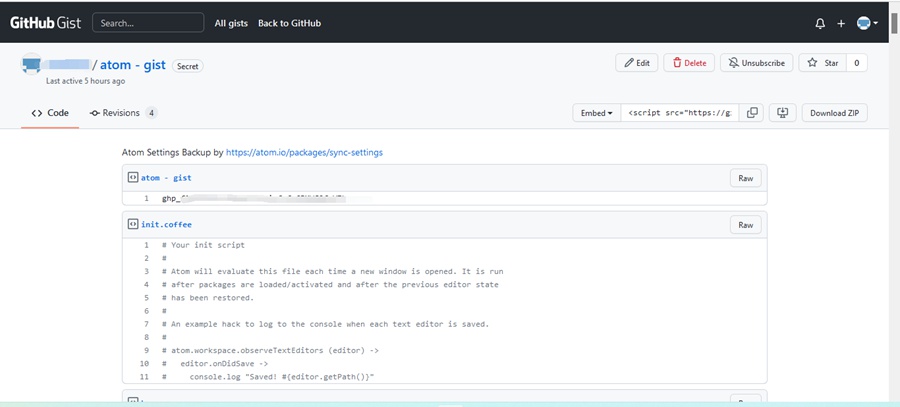
转到 gist.github.com,新建 gist,文件名(箭头处)写入刚刚的 token,下面随便输入一个字符,然后点击新建就可以了

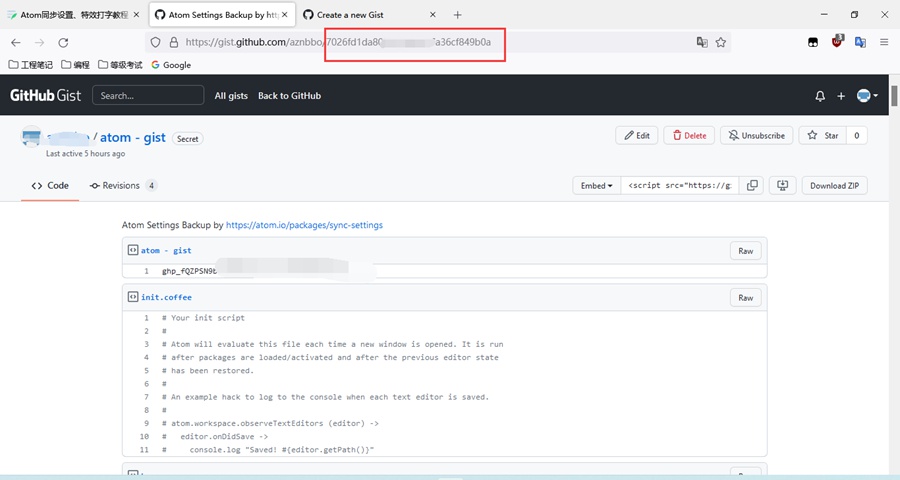
新建完成把地址栏末尾的一串文本复制下来,填入 Atom 插件的 gist 栏位

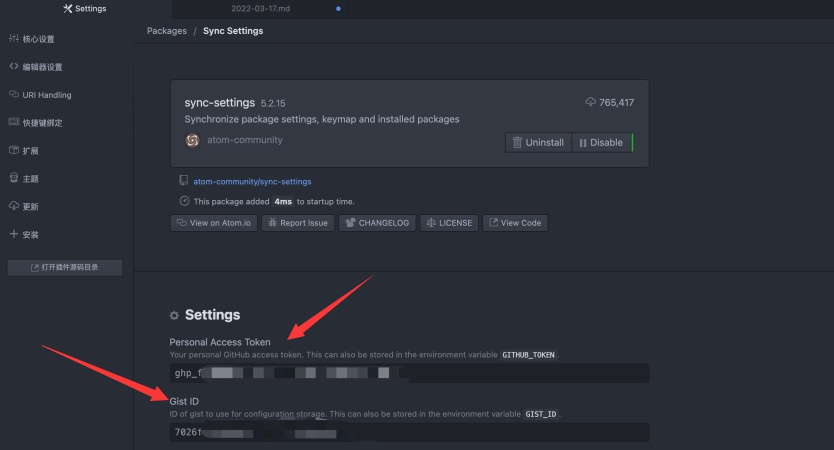
把刚刚的 Personal Access Token 和地址栏中的 Gist ID 分别填入 Sync Setting 插件设置栏位就好了。

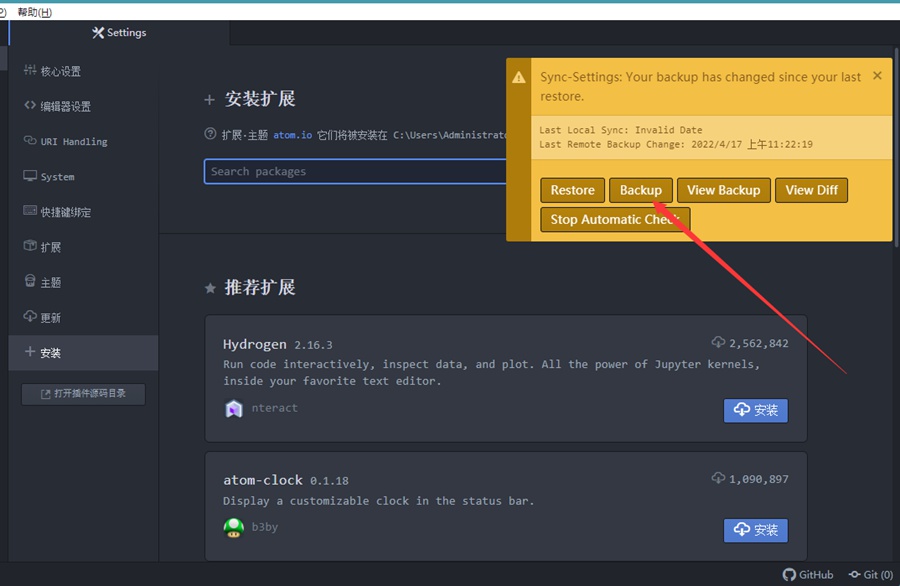
然后每次打开 Atom 就会黄窗提示你备份,点击 Backup 就可以自动备份了。

备份信息存在你 GitHub 的 Gist 中

这样就算换电脑,把原来的两串密钥分别填入就可以自动同步了。
总结
以上几个插件相对来说比较基础,适合新手玩玩,慢慢成长起来也许会自行找到更多适合自己的插件。
本文网址:https://www.zztuku.com/detail-13115.html
站长图库 - Atom基础插件推荐:实现同步、特效打字
申明:本文转载于《CSDN》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!