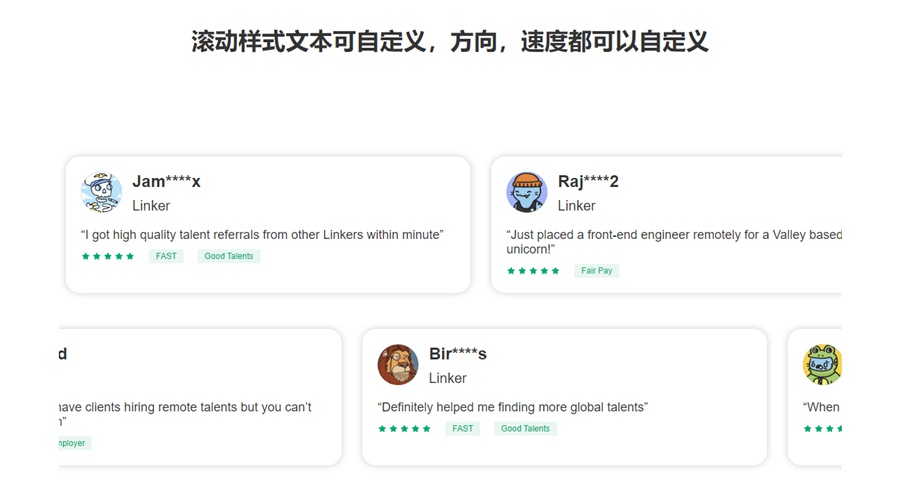
jQuery模拟Marquee无缝滚动支持pc和移动端
jQuery实现无缝滚动 支持图片,文本,支持pc和移动端。

- $("#marquee2").kxbdMarquee({
- isEqual: false,
- scrollAmount: 1.5,
- });
- $("#marquee1").kxbdMarquee({
- isEqual: false
- });
- isEqual: true, //所有滚动的元素长宽是否相等,true,false
- loop: 0, //循环滚动次数,0时无限
- direction: "left", //滚动方向,"left","right","up","down"
- scrollAmount: 1, //步长 scrollDelay:30 //时长
本文网址:https://www.zztuku.com/detail-13116.html
转载请声明来自:站长图库 - jQuery模拟Marquee无缝滚动支持pc和移动端使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!