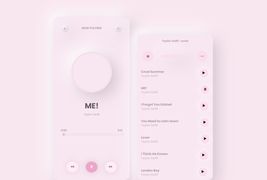
HTML5 可视化音乐播放器(可拖拽上传)
以前下载的本地音乐没有版权也不能播放了,特在网上找了个音乐播放插件,但功能实在简陋,特在其基础上进行了改造,并对其扩展至layui版(兼容),仅供个人学习使用~
最近某音乐播放器越来越迷,以前下载的本地音乐没有版权也不能播放了...... 特在网上找了个音乐播放插件,但功能实在简陋,特在其基础上进行了改造,并对其扩展至layui版(兼容)。 感兴趣的可以去查看源代码,仅供个人学习使用~
主要功能
``音频播放``(及控制) - ``循环播放模式``(列表循环、顺序播放、单曲循环、随机播放) - ``歌曲列表``(播放指定歌曲) - ``添加歌曲``(扩展layui,支持拖拽添加)

主要样式分为2种,JS原生版、layui+jQuery版。前者在原创基础上,修改了一些功能,但都是纯js实现的(真不容易);后者在前者的基础上,实现了拖拽添加功能,样式更美观些。
1、关于原创/来源 声明:无意冒犯,个人借鉴学习使用,如有冒犯请联系笔者,谢谢~ -
https://www.jq22.com/jquery-info22811
2、关于JS原生版
- window.myPlayer = new Player();
- myPlayer.init({
- elem: '#player', autoPlay: true,
- //自动播放 showAdd : true,//是否打开的时候就显示添加窗口 playList : []
- });
3、关于Layui+jQuery版
JS 加载jQuery+layer支持,详情请查看layui官方使用文档 ......
- window.myPlayer = new LayPlayer(); myPlayer.init({
- elem: '#player', autoPlay: true,
- //自动播放 showAdd : false,//是否打开的时候就显示添加窗口 playList : []
- });
相信大家也注意到了,一个是 ``new Player()``,一个是 ``new LayPlayer()``
本文网址:https://www.zztuku.com/detail-13325.html
转载请声明来自:站长图库 - HTML5 可视化音乐播放器(可拖拽上传)使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!