实战:vscode中开发一个支持vue文件跳转到定义的插件

vscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。
插件
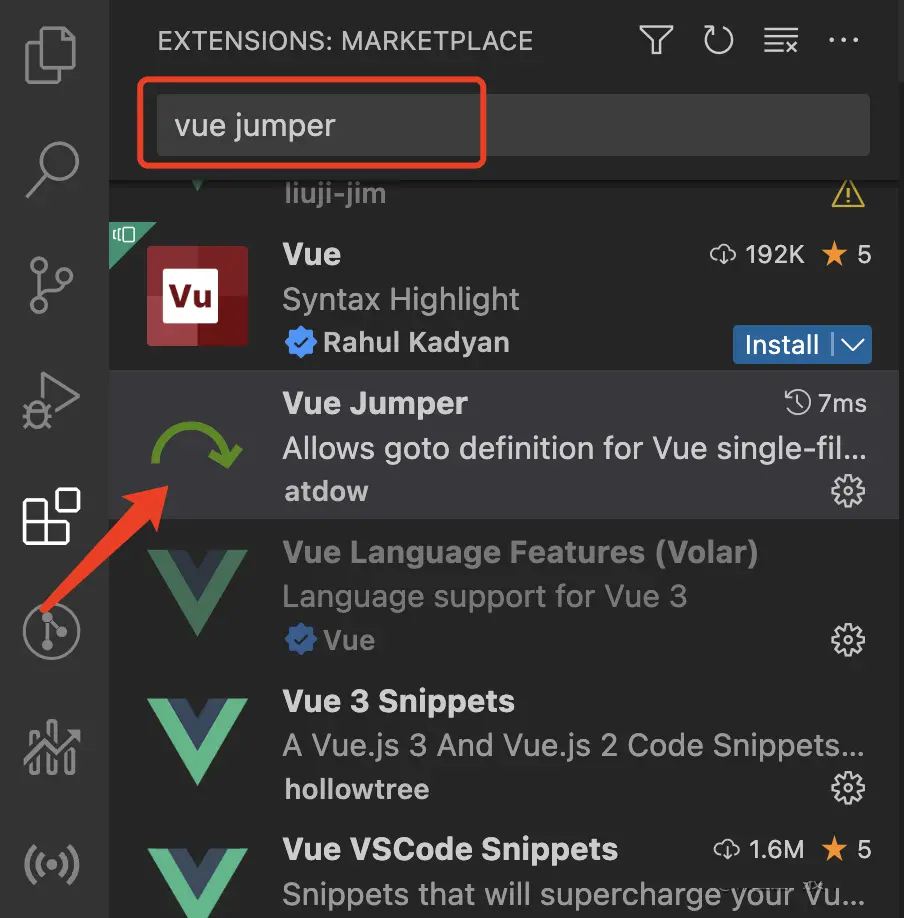
vscode支持vue文件跳转到定义的插件(vue jumper)已正式发布到vscode插件市场,可以到vscode插件市场直接下载体验。

功能
该插件支持vue-cli提供给我们很多组件引用写法的跳转支持。
1、省略写法跳转支持
我们在引用组件的时候,如果组件的名称是index.vue或者index.js时,我们引入时可以省略index.vue或者index.js。如果我们使用了省略写法,vscode自身是无法支持跳转的,所以该插件需要支持省略写法跳转。
- import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2、alis别名路径跳转支持
在vue-cli(webpack)的配置下,我们可以配置alis别名,这样我们可以提升生产效率,但是vscode本身是不支持的,所以该插件需要支持alis别名路径跳转。
- import MycoMponent from '@/components/MyComponent'
3、components注册别名跳转支持
vscode本身是支持components注册别名跳转的(如果引入时有省略写法和alis别名路径也是不支持的),所以该插件也需要支持components注册别名跳转。
- <script>
- import MycoMponent from '@/components/MyComponent'
- export default {
- components: {
- MycoMponentReName: MycoMponent
- }
- }
- </script>
4、mixins中引入的组件跳转支持
在实际开发中,我们可以有很多复用的功能抽离到了mixins中,其中包含了组件的引入和注册,这个vscode本身是不支持跳转的,所以该插件支持mixins引入的情况。
- <template>
- <MyComponent />
- </template>
- <script>
- import myMixins from '@/mixins/myMixins'
- export default {
- mixins: [myMixins]
- }
- </script>
- // myMixins.js
- import MycoMponent from '@/components/MyComponent'
- export default {
- components: {
- MycoMponent
- }
- }
5、全局组件引入跳转支持
在全局中注册的组件,vscode本身是不支持这种情况的跳转的。由于全局组件引入的情况比较复杂,该插件使用了模糊查找的方式来查找组件定义的地方,做到了全局组件引入的跳转支持。
- <template>
- <MyComponent />
- </template>
- <script>
- // main.js
- import vue from 'vue'
- import MycoMponent from './components/MyComponent'
- vue.use(MycoMponent)
本文网址:https://www.zztuku.com/detail-13363.html
站长图库 - 实战:vscode中开发一个支持vue文件跳转到定义的插件
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!