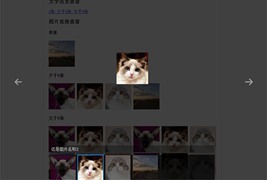
仿微信朋友圈图片预览(移动端)
仿微信朋友圈图片预览(移动端)主要用了jquerypinchzoom两个框架构造开发过程中只用到touch事件所以只手机设备上有效果功能有屏幕手势捏大捏小、双击图片放大、左右滑动等。
注意:左右滑动是用touch事件做处理的,只能对手机设备有效果,html结构和类名不要乱动,html结构和类名没有做封装处理。

html结构和类名示例:
- <div class="img_show_box">
- <div class="img_show_content">
- <div class="img_show_list"></div>
- </div>
- <div class="img_show_pointer"></div>
- </div>
操作说明:将你要展示的图片路径集成一个数组,然后将数组传入imgShow()函数;
示例:
- let imgArr = [
- 'img/img1.png',
- 'img/img2.png',
- 'img/img3.png'
- ];
- imgShow(imgArr);
本文网址:https://www.zztuku.com/detail-13468.html
转载请声明来自:站长图库 - 仿微信朋友圈图片预览(移动端)使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!