详解vue particles.js登录背景实现炫酷的粒子动效!
3154
Vue怎么实现粒子动效?下面本篇文章给大家介绍一下vue particles.js 登录背景实现粒子动效的方法,希望对大家有所帮助!
粒子动画效果像蜘蛛网一样,铺平伸缩,丝滑翻转,给页面增加诸多有趣之处,令人眼前一亮。
简单小结粒子动效在vue中的实践和使用。
一、npm下载
- npm install particles.js
二、新建 particles.json
- {
- "particles": {
- "number": {
- "value": 80,
- "density": {
- "enable": true,
- "value_area": 800
- }
- },
- "color": {
- "value": "#dedede"
- },
- "shape": {
- "type": "polygon",
- "stroke": {
- "width": 0,
- "color": "#000000"
- },
- "polygon": {
- "nb_sides": 5
- },
- "image": {
- "src": "img/github.svg",
- "width": 100,
- "height": 100
- }
- },
- "opacity": {
- "value": 0.5,
- "random": false,
- "anim": {
- "enable": false,
- "speed": 0.5,
- "opacity_min": 0.1,
- "sync": false
- }
- },
- "size": {
- "value": 3,
- "random": true,
- "anim": {
- "enable": false,
- "speed": 40,
- "size_min": 0.1,
- "sync": false
- }
- },
- "line_linked": {
- "enable": true,
- "distance": 150,
- "color": "#dedede",
- "opacity": 0.4,
- "width": 1.8
- },
- "move": {
- "enable": true,
- "speed": 4,
- "direction": "none",
- "random": false,
- "straight": false,
- "out_mode": "out",
- "bounce": false,
- "attract": {
- "enable": false,
- "rotateX": 600,
- "rotateY": 1200
- }
- }
- },
- "interactivity": {
- "detect_on": "canvas",
- "events": {
- "onhover": {
- "enable": true,
- "mode": "repulse"
- },
- "onclick": {
- "enable": true,
- "mode": "push"
- },
- "resize": true
- },
- "modes": {
- "grab": {
- "distance": 400,
- "line_linked": {
- "opacity": 1
- }
- },
- "bubble": {
- "distance": 400,
- "size": 40,
- "duration": 2,
- "opacity": 8,
- "speed": 3
- },
- "repulse": {
- "distance": 80,
- "duration": 0.4
- },
- "push": {
- "particles_nb": 4
- },
- "remove": {
- "particles_nb": 2
- }
- }
- },
- "retina_detect": false
- }
三、页面中引入
- import particles from 'particles.js'import PcParticles from "./particles.json"
四、页面渲染
a、
- <div class="login" id="particlesId"></div>
b、
- #particlesId{
- position: relative;
- width: 100%;
- height: 600px;
- background:linear-gradient(0deg,rgb(7, 33, 99),rgb(3, 17, 51));
- background-repeat: no-repeat;
- background-size: cover;
- background-position: 50% 50%;
- }
c、
- mounted(){
- particlesJS("particlesId",PcParticles)
- }
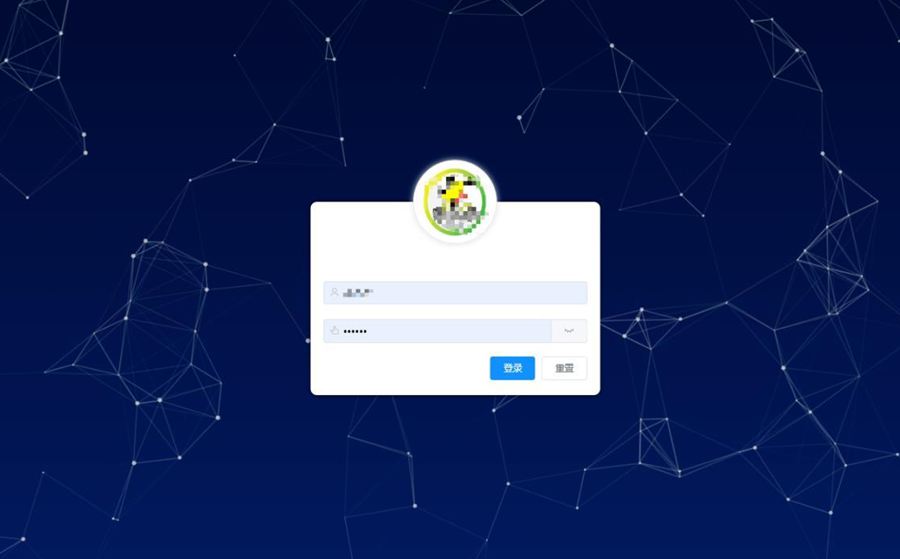
五,效果图

本文网址:https://www.zztuku.com/detail-13519.html
站长图库 - 详解vue particles.js登录背景实现炫酷的粒子动效!
申明:本文转载于《learnku》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!