详解Echarts绘制街道及镇级地图(图文步骤)
4027
本篇文章给大家带来了关于Echarts的相关使用知识,其中主要内容是教大家如何使用Echarts一步步绘制街道以及镇级地图的,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
需求要求画出上海普陀区,具体街道、镇级的地图。普通Echart只能画出省市区的的地图不能提供具体的街道、镇级数据。所以可以通过bigmap来获取具体数据。
下载bigmap(选择第二个全能版)

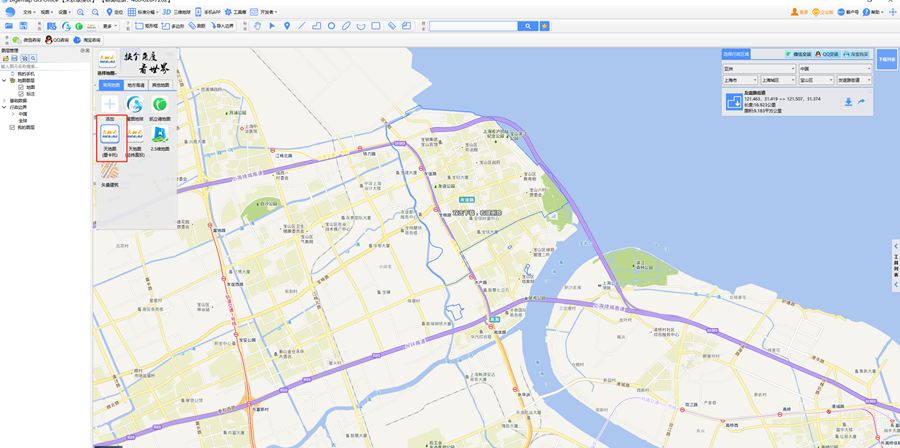
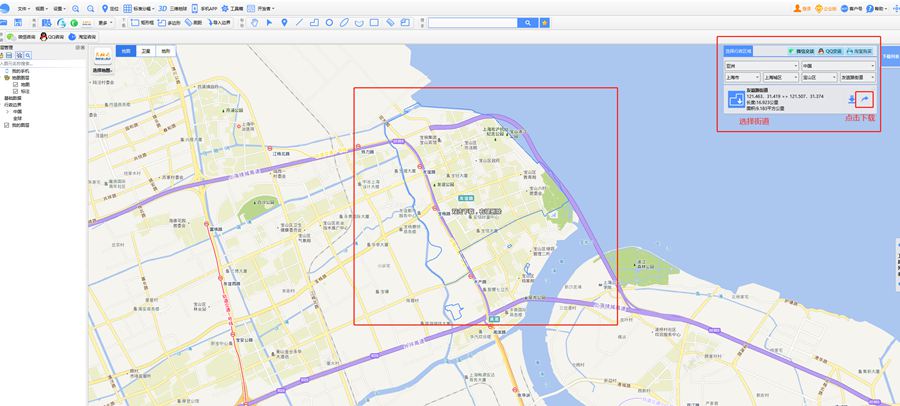
在bigmap中下载所需街道的.kml文件


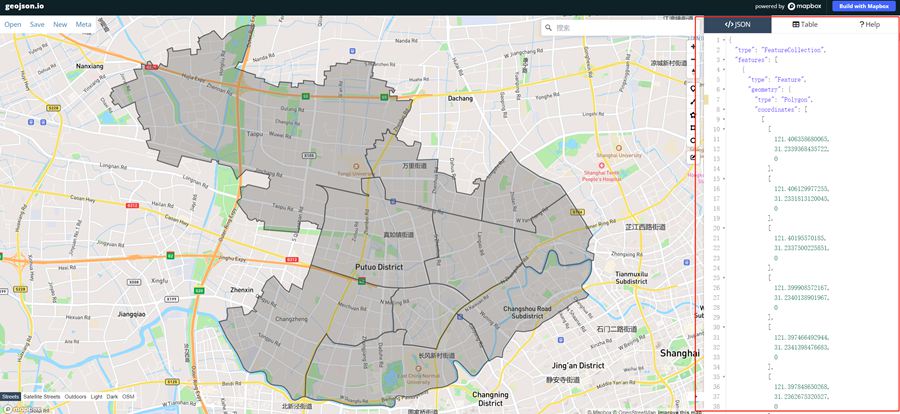
下载成功后需要将.kml文件转化为json
将.kml文件导入geojson.io,如果有多个.kml文件则依次导入,导入成功后右侧区域就是我们需要的json文件,左侧部分则是我们后面绘制地图对应的形状(这个可以不用管),复制json数据将其保存在项目中(这里我是保存在public/static/map.json)

最重要的数据已经有了,接下来就可以开始使用echart进行绘制了
首先安装echarts
- npm install echarts
然后直接在vue文件中按需导入(全局导入可参考echarts文档)
- import * as echarts from 'echarts';
这里还需要用到axios来请求我们刚刚的json数据,所以安装axios
- npm i axios
导入axios
- import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
- <div id="main" style="width: 300px; height: 500px"></div>
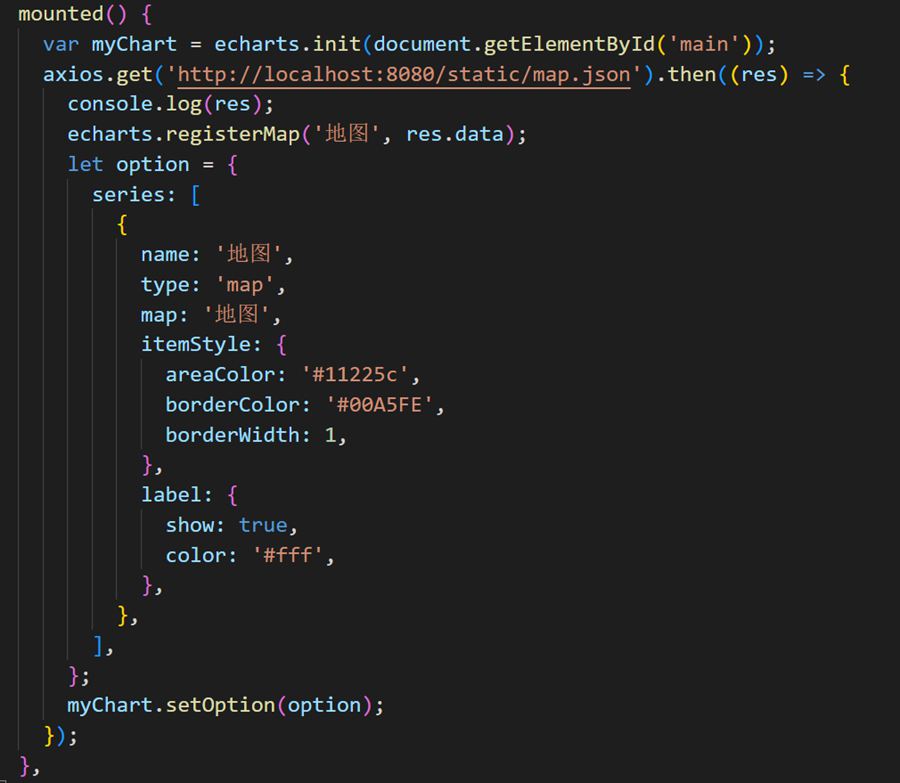
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

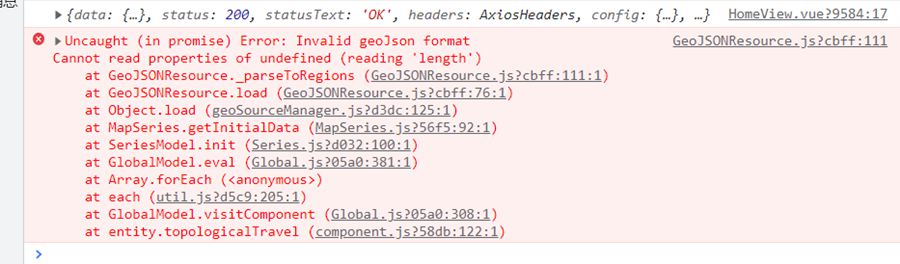
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
最终效果:

本文网址:https://www.zztuku.com/detail-13827.html
站长图库 - 详解Echarts绘制街道及镇级地图(图文步骤)
申明:本文转载于《掘金》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!