网站添加预加载细节优化提升速度
2709
网站预加载是指提前加载网页中所需的资源,以便在用户需要时可以立即使用,从而提高页面的加载速度和性能。可以通过优化网页性能和用户体验来提高网站的转化率,但需要注意不要过度预加载,以免浪费带宽和服务器资源,同时也需要考虑预加载的资源是否真正被用户所需要。

常见的预加载方法包括以下几种:
DNS预加载:通过提前解析域名的DNS记录,以便在需要建立连接时可以立即使用解析结果。
图片预加载:将页面中所需的图片资源提前加载到浏览器中,以便在需要显示时可以立即使用。
CSS和JavaScript预加载:将页面所需的CSS和JavaScript文件提前加载到浏览器中,以便在需要时可以立即执行。
预渲染:将页面提前渲染好并保存在浏览器中,以便在用户访问时可以立即显示。
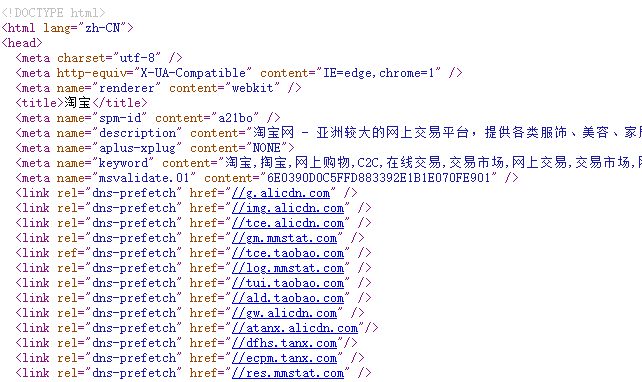
dns-prefetch使用方法
dns-prefetch有没有用呢,DNS Prefetch即DNS预获取,是前端优化的一部分,一般一次dns解析需要20-100毫米左右,所以减少DNS解析时间和次数是个很好的优化方式
找到主题header.php文件添加即可
- <meta http-equiv="x-dns-prefetch-control" content="on" />
- <link rel="dns-prefetch" href="//sdk.51.la" />
- <link rel="dns-prefetch" href="//cdn.staticfile.org" />
- <link rel="dns-prefetch" href="//lf6-cdn-tos.bytecdntp.com" />
instant.page使用方法
instant.page 是一种网站预加载技术,它可以通过在用户点击链接之前预先加载页面来提高网页的加载速度。具体来说,当用户的鼠标悬停在一个链接上超过 65 毫秒时,浏览器就会开始预加载该页面。当用户点击链接时,浏览器就会从预加载的缓存中直接读取页面内容,从而避免了重新加载页面的延迟。
代码添加到网站的body标签之前(也可放入自定义js里面)
- <script type="module" src="存放路径"></script>
也可以使用CDN路径:
- <script src="https://raw.githubusercontents.com/instantpage/instant.page/master/instantpage.js" type="module"></script>
采用了7ed加速服务,github原链接raw.githubusercontent.com替换成raw.githubusercontents.com,多了一个"s",很方便。
本文网址:https://www.zztuku.com/detail-14268.html
站长图库 - 网站添加预加载细节优化提升速度
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!