修改WordPress中的特色图像大小
特色图片是您可以添加到博客文章中的最重要的图片之一。特色图片之所以如此重要,是因为它在 WordPress 中的使用方式。
当人们偶然发现在社交媒体上分享的您网站的链接时,他们首先看到的就是特色图片和帖子标题。这意味着您的特色图片会影响人们是否会从社交媒体点击查看您的帖子。
这些图像还可以提供另一个重要功能,具体取决于您在网站上安装的主题。它们可以显示在您网站上链接到文章的所有位置。例如,假设您有一个侧边栏,显示阅读量最高的五篇文章。您将能够在侧边栏中显示您的帖子标题以及相应的特色图片。

这可以使网站在视觉上更具吸引力,并可能提高这些文章的点击率。
一些主题还在文章正文中显示特色图像,大部分直接位于帖子标题下方。此处显示的特色图像变体通常具有所有图像中最大的尺寸。
为什么应该更改 WordPress 中的特色图像尺寸?
当您将图像上传到媒体库时,WordPress 会自动为其生成缩略图。目前,WordPress 默认生成四种不同尺寸的图像。
这些正确命名的尺寸是:缩略图 (150 像素)、中 (300 像素)、中大 (768 像素) 和大 (1024 像素)。
5.3 版本中添加了另外两个宽度为 1536px 和 2048px 的变体。默认情况下,无法通过 WordPress 管理仪表板访问它们。某些主题还可以定义特色图像的特定尺寸。例如,WordPress Twenty TwentyOne 主题创建一个 1568px 宽的变体,显示在帖子标题的顶部。
WordPress 将为您上传到网站的任何精选图像生成所有这些变体。
根据您使用的主题,其中一些生成的图像可能太大。例如,我帖子中的特色图片仅以 1250px 的宽度显示。然而,当我访问该帖子时,WordPress 仍然加载了 1568px 宽的图像。

较大的图像意味着较大的文件大小,这对您和您的访问者来说都是资源浪费。当您仅以最大宽度 1250 像素显示特色图像时,无需生成 1568 像素宽的特色图像。
更改特色图像大小将节省存储空间,并使访问者更快地加载页面。双赢!
更改 WordPress 中的特色图像大小
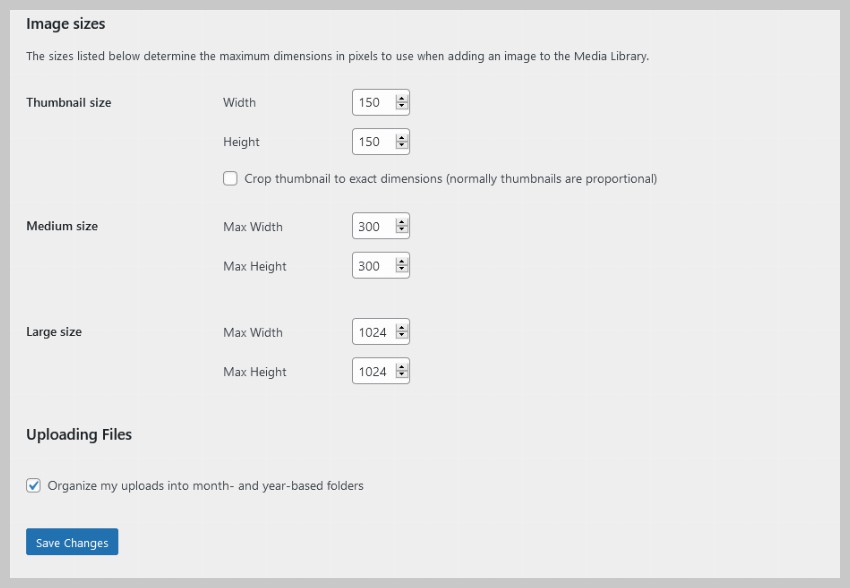
如果您不使用任何插件,WordPress 只会在设置 > Media 下向您显示三种不同的图像尺寸。它们是缩略图、中和大。如果您只想更改这三个值,则无需安装额外的插件即可实现。

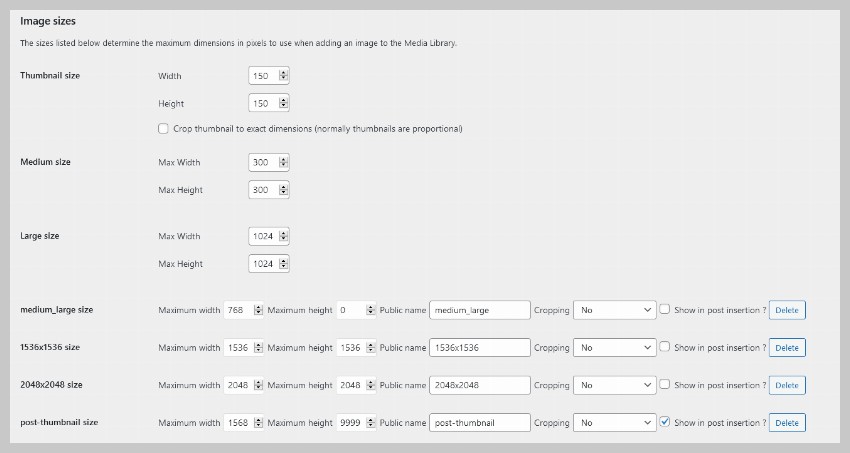
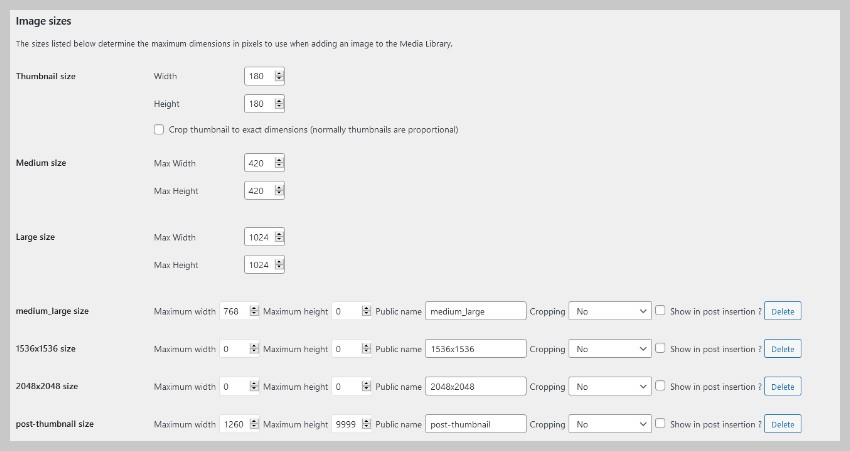
更改其他图像变体的尺寸将需要您更改主题文件或使用插件。我将向您展示如何使用名为 Simple Image Sizes 的插件来做到这一点。安装并激活插件后,您将看到设置 > Media 页面如下图所示。

您现在可以简单地为不同的图像变体指定自己的尺寸。将宽度和高度设置为零,以防止 WordPress 生成任何该尺寸的图像。例如,我将 1536px 和 2048px 变体的宽度和高度设置为 0。

指定您自己的尺寸后,您可以点击保存更改按钮。以后上传到媒体库的任何内容都将根据您设置的大小生成变体。
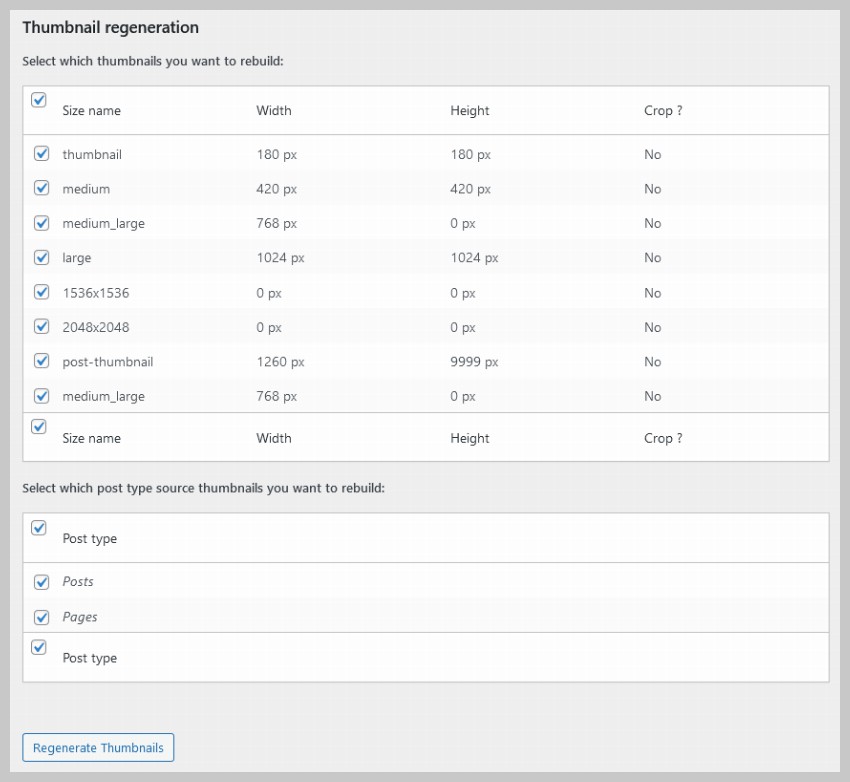
您现在应该做的最后一件事是重新生成旧图像的修改后的变体。只需点击重新生成缩略图,插件就会为您完成此操作。

最终想法
在本教程中,我们简要讨论了 WordPress 中特色图像的几个重要方面。我希望这可以帮助您了解特色图像的用途以及如何在 WordPress 中更改特色图像的大小。
我还想提一下的是,您不应该为图像大小输入任意值。找出您网站上显示图像的最常见尺寸,然后相应地更改这些设置。
本文网址:https://www.zztuku.com/detail-14314.html
站长图库 - 修改WordPress中的特色图像大小
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!