用CSS3美化半个字符巧妙方法
最近网上热炒的一个话题是如何用CSS美化半个字符。就是把一个字符劈成两半,一半是A样式,一半是B样式。当然,大家都知道,不论是中文字符还是西文字符,单个字符否是无法拆分的,它们是文字的最新单元,如果是美化半个词或半个句子,这估计大家都知道如何做,也很常见。但半个字符如何美化呢?当然有办法,这里需要的就是艺术。
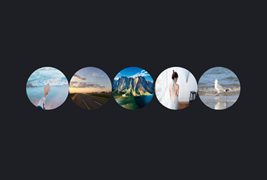
先看看需要的效果图。

左边是一种颜色,右边是一种颜色。如果是用图片做,这当然很容易,但图片有图片的局限性,比如不能动态的生成字符样式。下面我们就来看看用纯CSS如何实现这样的效果。
CSS美化半个字符的基本思路
思路很简单,就是一个字写两遍,分别显示一半。思路很清楚,也很简单,但如何实现呢?当然不能真的把一个字写两遍,这样也太愚蠢了,而且当用户拷贝粘贴这段文字时会粘出同样的文字两份。这里就需要用到CSS伪元素:before和:after,记住这个“伪元素”的“伪”字,表明它本来是不存在的。我们的方法就是在伪元素里放置相同的字符,只显示半个,而原字符显示另外一半,最后把它们拼成一个字。
CSS代码
.halfStyle {
position:relative;
display:inline-block;
font-size:80px; /* 任何宽度都可以 */
color: black; /* 任何颜色,或透明 */
overflow:hidden;
white-space: pre; /* 处理空格 */
}
.halfStyle:before {
display:block;
z-index:1;
position:absolute;
top:0;
left:0;
width: 50%;
content: attr(data-content); /* 伪元素的动态获取内容 */
overflow:hidden;
color: #f00;
}HTML代码
<p>单个字符</p> <span class="halfStyle lazy " data-content="风">风</span> <span class="halfStyle lazy " data-content="流">流</span> <span class="halfStyle lazy " data-content="倜">倜</span> <span class="halfStyle lazy " data-content="傥">傥</span> <hr/> <p>用脚本自动美化:</p> <span class="textToHalfStyle lazy ">恋爱容易婚姻不易,且行且珍惜。</span>
需要做的就是将 .halfStyle CSS类应用到每个需要半边美化的字符上。在上面的代码示例中,每个span里都包含了一个字符,我们在上面放置了data-属性,例如data-content="风",之后在伪元素里我们使用了attr(data-content)方法,这样.halfStyle:before就会变得动态,不需要你手工的硬编码它们的内容。
对于多个字符需要美化的情况,我们可以创建一段jQuery代码自动将所有有.textToHalfStyleCSS类字符添加这种效果:
jQuery(function($) {
var text, chars, $el, i, output;
// 遍历所有字符
$('.textToHalfStyle').each(function(idx, el) {
$el = $(el);
text = $el.text();
chars = text.split('');
// Set the screen-reader text
$el.html('<span style="position: absolute !important;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);">' + text + '</span>');
// Reset output for appending
output = '';
// Iterate over all chars in the text
for (i = 0; i < chars.length; i++) {
// Create a styled element for each character and append to container
output += '<span aria-hidden="true" data-content="' + chars[i] + '">' + chars[i] + '</span>';
}
// Write to DOM only once
$el.append(output);
});
});这样,不论是一段文字还是整篇文字,我们都能一次搞定,不必手工一个一个的设置,也不必一个一个的做图!
高级做法:左右半个字符都用伪元素生成
上面我们的做法中,文字的左半边是用:before伪元素生成的,而右半边使用的是原文字。但实际上我们可以将左右两边都用伪元素生成——右半边用:after实现。
CSS代码
.halfStyle {
position:relative;
display:inline-block;
font-size:80px; /* or any font size will work */
color: transparent; /* hide the base character */
overflow:hidden;
white-space: pre; /* to preserve the spaces from collapsing */
}
.halfStyle:before { /* creates the left part */
display:block;
z-index:1;
position:absolute;
top:0;
width: 50%;
content: attr(data-content); /* dynamic content for the pseudo element */
overflow:hidden;
pointer-events: none; /* so the base char is selectable by mouse */
color: #f00; /* for demo purposes */
text-shadow: 2px -2px 0px #af0; /* for demo purposes */
}
.halfStyle:after { /* creates the right part */
display:block;
direction: rtl; /* very important, will make the width to start from right */
position:absolute;
z-index:2;
top:0;
left:50%;
width: 50%;
content: attr(data-content); /* dynamic content for the pseudo element */
overflow:hidden;
pointer-events: none; /* so the base char is selectable by mouse */
color: #000; /* for demo purposes */
text-shadow: 2px 2px 0px #0af; /* for demo purposes */
}你会发现,我们的实现方法可以很灵活,现在表象上是有三个字重叠,我们可以让每个字都各占1/3,这样,我得到一个三色字。上面这些例子都是左右分色,其实我们也可以让它上下分色或上中下分色。

作为Web程序员,只有我们用于探索和创新,有很多任务我们都可以用更简单,更方便的方法完成。
本文网址:https://www.zztuku.com/detail-7680.html
站长图库 - 用CSS3美化半个字符巧妙方法
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!