Photoshop制作绚丽的万花筒背景教程
前两天在网上瞎逛的时候看到一个国外的Photoshop网站,觉得一个绚丽的万花筒效果很是不错,想学着做,可是面对这满满的英文,这让我怎么跟着做啊,图层样式都不截个图说明下,这么勤快写下来干嘛,截图不就完事了,算了算了,我们是做设计的,总能找到解决的方法,来来来,大家和本狼一起来研究下吧。
先看看效果图

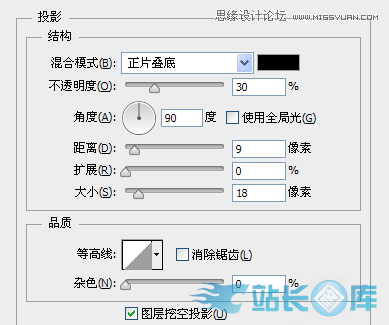
新建一个1366×768PX,分辨率为72像素/英寸的画布,前景色为黑色,填充画布。设置前景色为白色,用矩形工具画一个白色矩形,自由变换【CRTL+T】下,旋转45°角。将该图层的填充设置为0,添加图层样式:


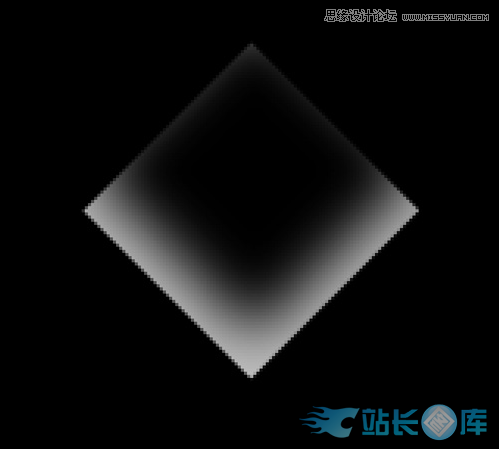
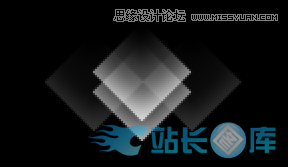
这样设置之后,我们会得到如下样子:

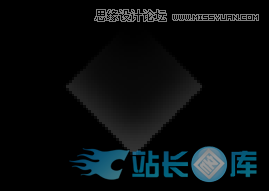
给图层添加一个蒙版,用柔边的画笔把矩形的边缘和底柔和进去,然后把图层的不透明度调为30%,大概是酱紫滴:

双击手抓工具,看看效果,大概是酱紫滴:

步骤二:绘制菱形组
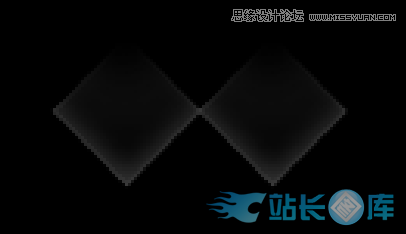
复制图层,挪动下位置:

再复制一个图层,置于两个图层之上。位置么……放在两个方形的正中间,并往下挪大概5个像素左右的样子。然后把这个最上面图层的不透明度设置为100%,图层填充为19%,就像这样:

然后再复制一个图层,置于所有的图层之上,往上挪大概5个像素左右的样子,将这个图层的不透明度设置为100%,填充设置为54%。大概这个样子:

步骤三:横向发展
选中所有的图层【当然,黑色背景层是不用选的】,按【CTRL+G】全部丢到一个图层组里,同时删掉最右边的那个菱形。将这个图层组命名为【菱形组1】,挪到画布的左下方。完了之后将这个图层组复制一下【Crl+J】,复制出来的图层组转成智能对象,原先的那个就隐藏起来,就是这样:

按ctrl+j把这个智能对象复制一下,挪下位置,大概挪到这:

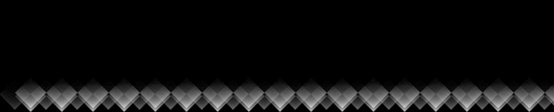
接下来,就是见证奇迹的时刻,我们按ctrl+shift+alt+T,居然自动复制了一个图层并且自动排好了,多么的奇妙啊,我们多按几次,直到铺满一整行。排好之后大概是这样:

步骤四:纵向发展
将这一行弄个图层组,随意命名,然后从下往上复制,注意和上一组错开:

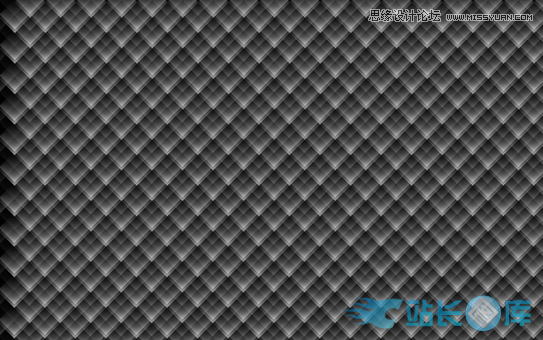
重复这些步骤,直到铺满整个画布:

步骤五:添加个性效果
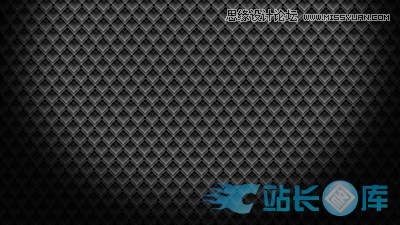
随后加个LOMO特效,这个简单的,也不多说了哈。

最后再加些自己喜欢的颜色,更改下图层样式,试试不同的图层模式有不同的效果哦。

PS:各位看官可以把单个的菱形单元单独添加不同的效果来丰富整个画面哟,比如这样:

本文网址:https://www.zztuku.com/detail-8195.html
站长图库 - Photoshop制作绚丽的万花筒背景教程
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!