Photoshop制作铝光汽车Logo教程
这次的PS翻译教程将会为大家带来Photoshop制作铝光效果汽车Logo.教程将会较为详细地介绍如何使用Photoshop的图层样式,对提升PS技巧非常有用。下面先看看最终效果图。
最终效果图

图00
第一步
打开Photoshop,新建一个2560像素*1600像素的文档。然后按“Shift+F5”将背景填充成红色。效果如下图所示。

图01
第二步
下面需要添加图案,点击这里下载一个光亮的铝质素材。然后在菜单栏中选择“图层>图层样式>图案叠加”,改变混合模式为屏幕,选择刚才下载的素材,设置不透明度到19,按确定。设置如下图所示。

图02
第三步
然后点击渐变叠加,渐变颜色由黑到白,在选择渐变颜色的对话框中,将黑色小色块往白色方向拉近。改变渐变叠加的混合模式为正片叠底,设置不透明度为40、缩放为35.具体设置如下图所示。

图03
第四步
点击新建图层按钮,在图层面板最上方新建一个图层,并且按“Shift+F5”填充黑色。然后调整前景色和背景色分别为黑色和白色,接着在菜单栏中选择“滤镜>杂色>添加杂色”,数量调整为10.在菜单栏中选择“图像>调整图层>色阶”,调整到黑色背景中出现白色斑点。最后,在菜单栏中选择“滤镜>模糊>径向模糊”,设置模拟方法为旋转和品质为最好。
效果如下图所示。

图04
第五步
改变图层的混合模式为颜色减淡。效果如下图所示。

图05
第六步
在图层面板中新建一个组,增加一个新图层,改变组的混合模式为颜色减淡。选择组里面的图层,然后选择笔刷,设置低硬度、白色,在画布中央绘制一个微亮光的圆圈。效果图如下图所示。

第七步
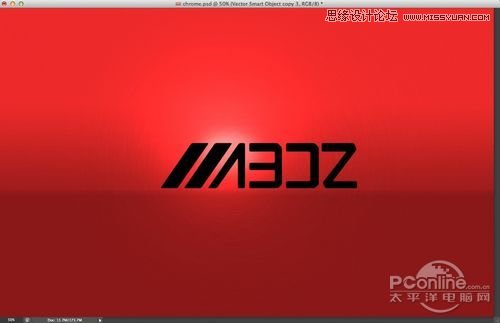
添加文字图层,键入下图的文字。这里作者用illustration制作,网友练习时,可按自己喜好输入。

图07 第八步
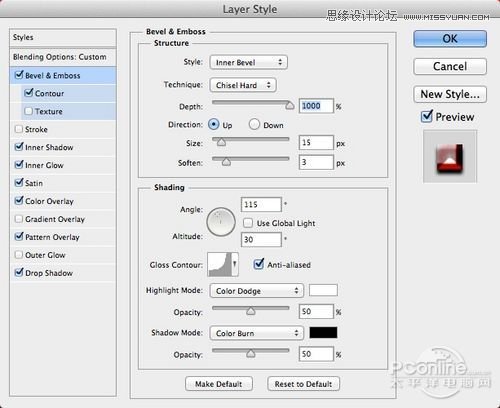
文件输入后,调整它的图层混合选项。添加斜面和浮雕效果,设置深度为1000%、大小15像素、软化3像素、角度115度、高度30度、高光模式为颜色减淡、不透明度50%、暗调模式为颜色加深、不透明度为50%,详细设置如下图所示。

图08
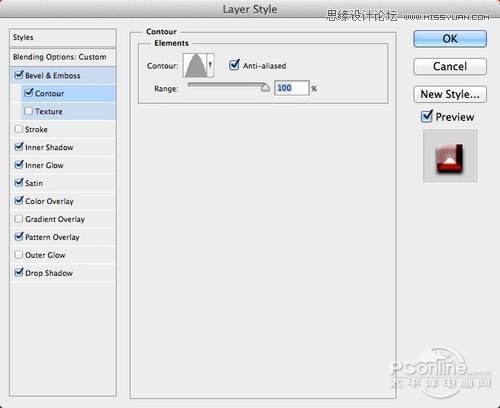
勾选等高线,设置范围为100%.设置如图09所示。

图09
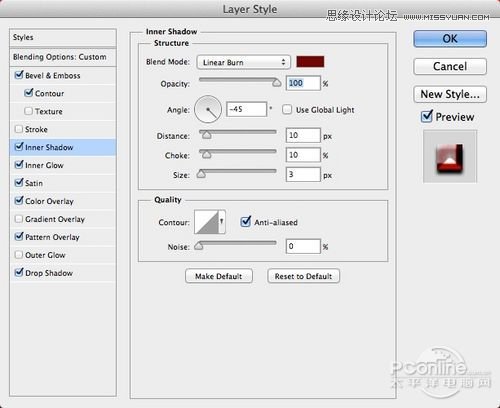
勾选内阴影,设置混合模式为线性加深、颜色为深红色、不透明度100%、角度-45度、不勾选使用全局光距离10像素、阻塞10%、大小3像素。设置如下图所示。

图10
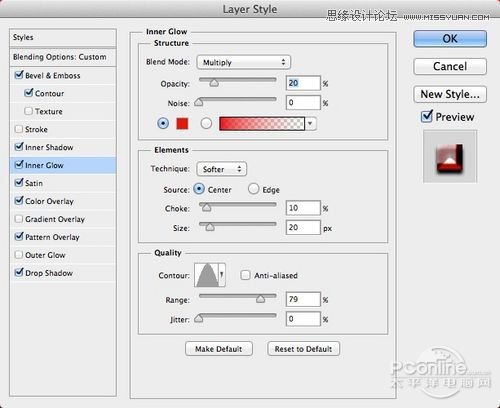
勾选内发光,设置混合模式为正片叠底、不透明度为20%、渐变颜色由红到透明、源为居中、阻塞10%、大小20像素、范围79%、其余默认。设置如下图所示。

图11
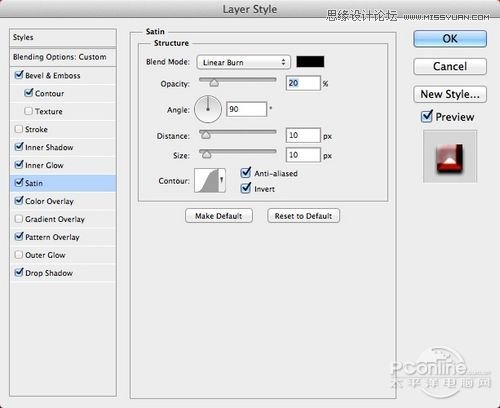
勾选光泽,设置混合模式为线性加深、不透明度为20%、距离10像素、大小10像素、勾选消除锯齿、其余默认。设置如下图所示。

图12
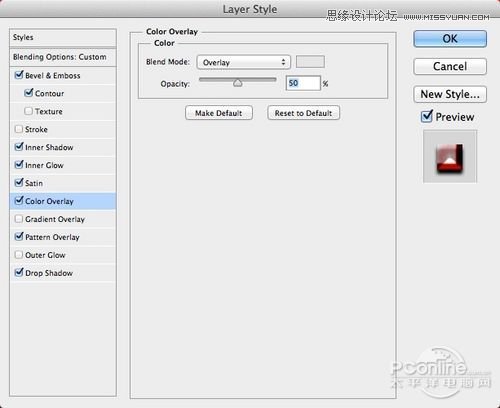
勾选颜色叠加,混合模式为叠加、颜色选择红色、不透明度为50%.设置如下图所示。

图13
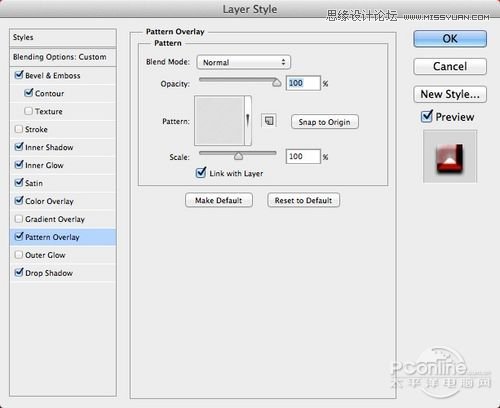
勾选图案叠加,图案选择铝质素材。设置如下图所示。

图14
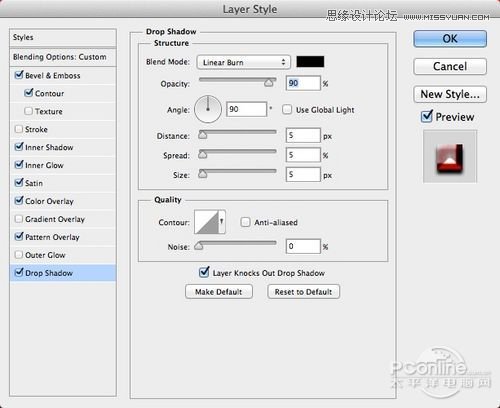
勾选投影,混合模式为线性叠加、不透明度为90%、角度90、不勾选使用全局光,设置如下图所示。

图15
第九步
以上步骤完成后,效果如下图所示。

图16
下面添加调整图层,首先选择“图层>新调整图层>渐变映射”,渐变颜色为默认的黑到白,确定后,改变图层混合模式为柔光。设置和效果如下图所示。

图17
第十一步
选上图层面板中的全部图层,复制它们并合并为一个图层,然后选择“滤镜>模糊>高斯模糊”,设置半径为5像素,确定后,改变图层混合模式为叠加。再复制这个图层,并改变图层的混合模式为屏幕、不透明为50%.最后用橡皮擦工具,将两图层的某些地方擦除,以制作出不同的光线效果。效果如下图所示。

图18
第十二步
将其他的图层和组放入一个组里面,改变这个组的混合模式为颜色减淡。完成后,用白色软笔刷在字母A那里绘制一个发光效果,效果如下图所示。

图19
第十三步
最后,对整体色调进行调整,执行“图层>新调整图层>图片滤镜”,滤镜选用冷色(82),设置浓度20%.

图20
总结
可以看到本次PS翻译教程中只是用到Photoshop的图层样式和基本滤镜,就能制作出来。网友练习的时候也可以举一反三,多尝试,将效果制作得更加逼真。到这里,Photoshop制作铝光效果的汽车Logo已经完成,希望你们喜欢!
最终效果图

图21
本文网址:https://www.zztuku.com/detail-8422.html
站长图库 - Photoshop制作铝光汽车Logo教程
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!