Photoshop设计黑色大气的网页模板
在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
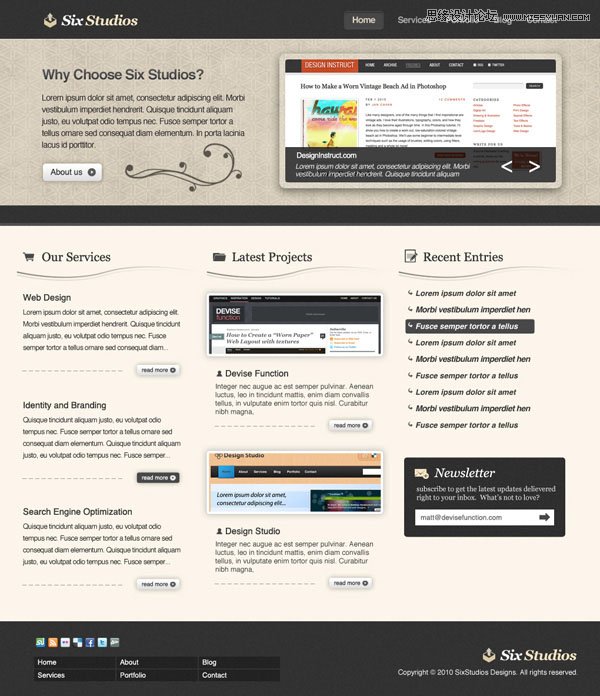
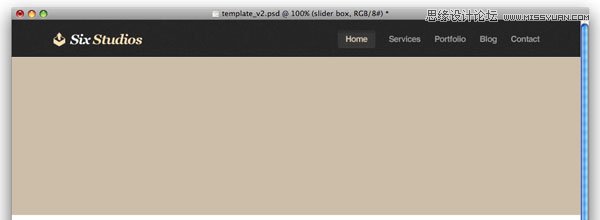
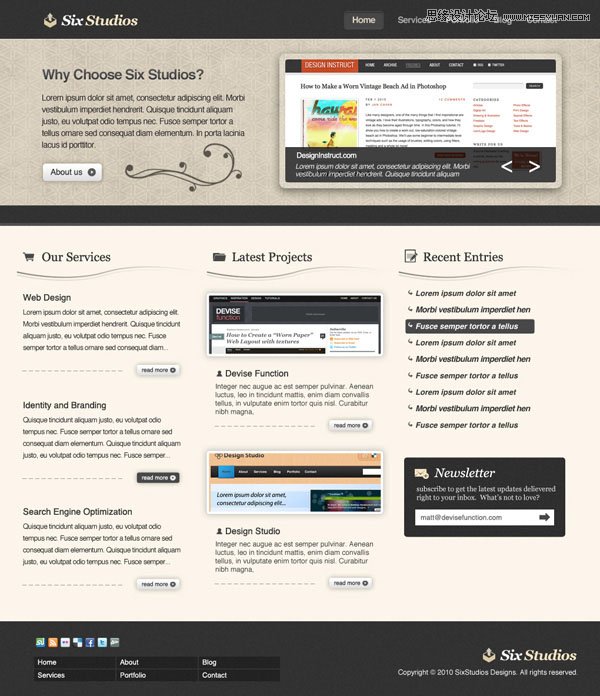
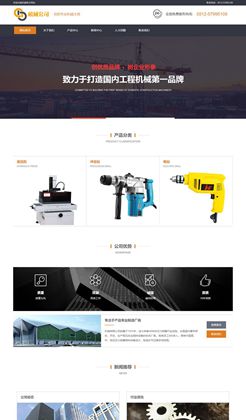
下面先预览一下本教程的最终效果:

教程开始:
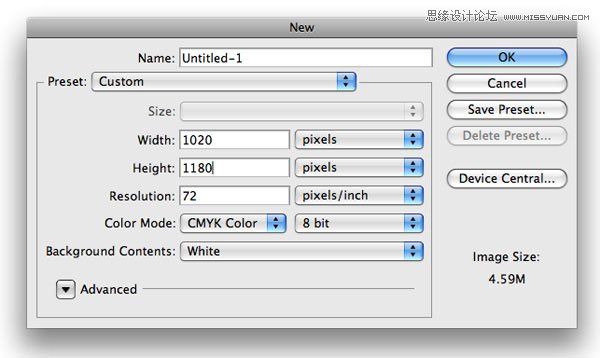
第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;

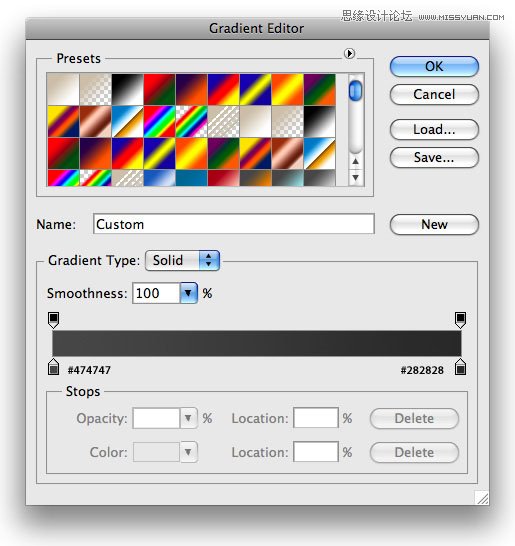
第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;

第三步:修饰导航背景Ctrl+J复制导航背景图层,激活背景图层副本,点击滤镜-杂色-添加杂色,参数设置如图所示:

然后设置图层的混合模式为叠加,不透明度设为23%;
第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。样式如图所示:

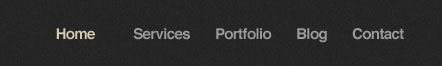
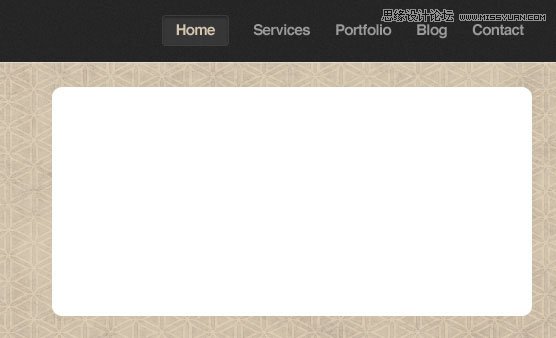
第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。

为了使活动链接显示的更突出,在其后便添加一个矩形框。选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:

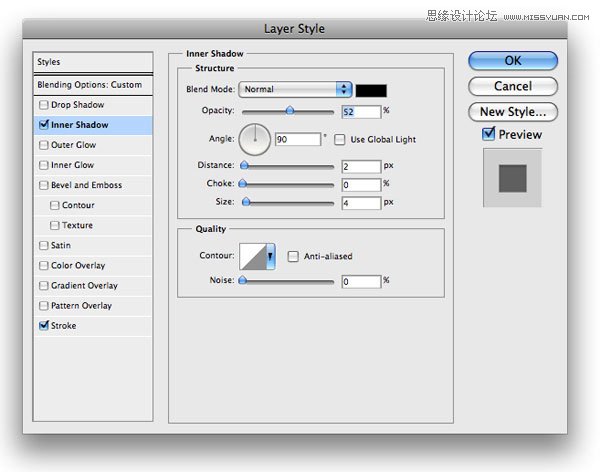
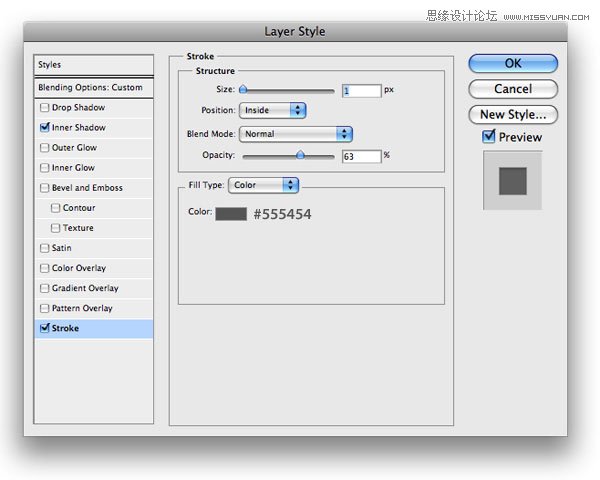
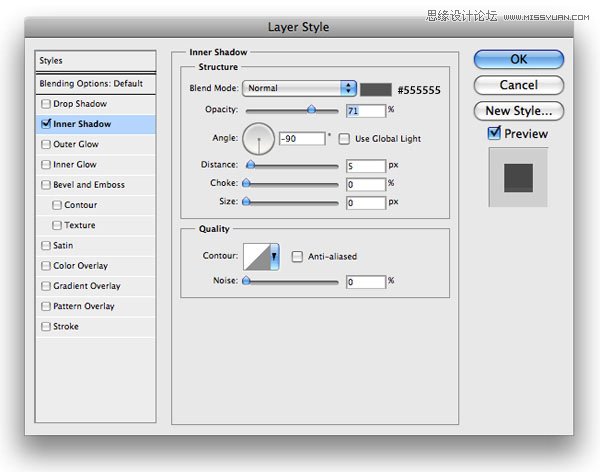
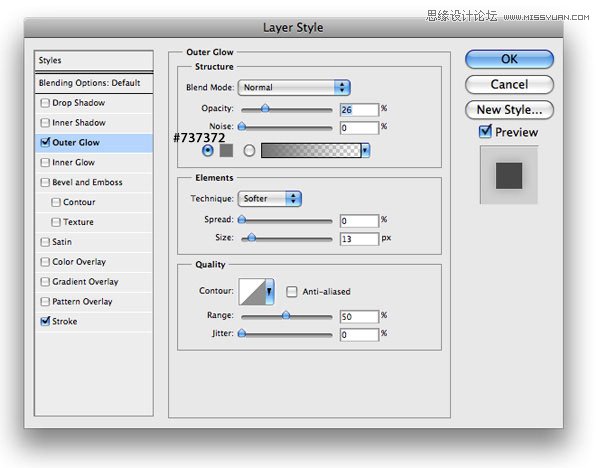
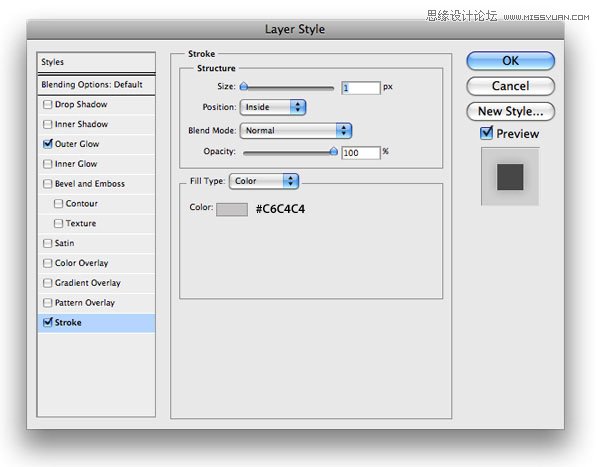
给矩形背景图层添加内阴影和描边效果,具体设置参数如图:


第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。

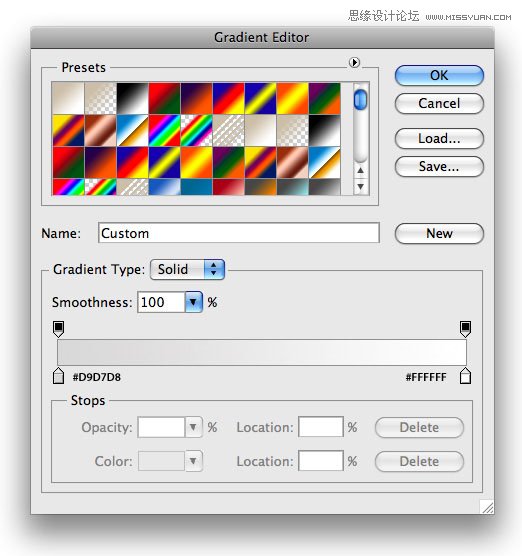
然后你需要下载

纹理图片,并把它放在特色区域图层的上方;
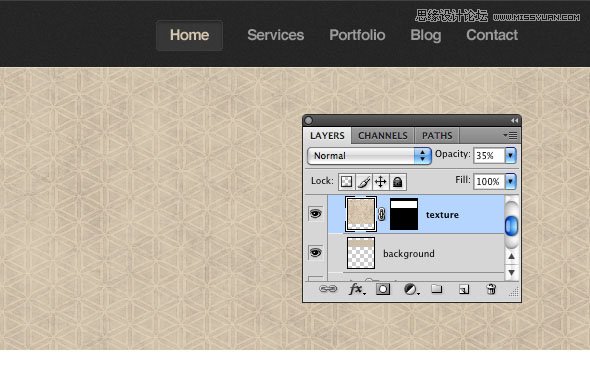
第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
激活纹理图片图层,单击下方的添加蒙版按钮,这样就可以遮盖住那些不需要的区域了,然后更改该图层的不透明度为35%。

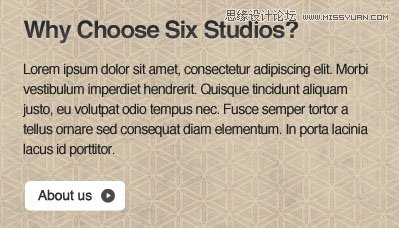
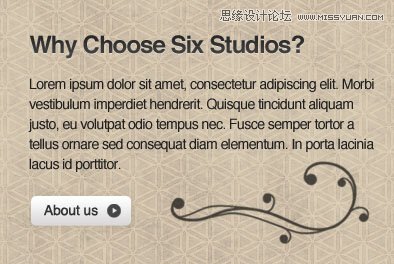
选择横排文字工具,在特色区域中添加文字,并确保标题文字和主体文字在不同的图层中。
头部的文字可以使用#FFFFFF颜色,主体部分则可以使用#2A2A2A。

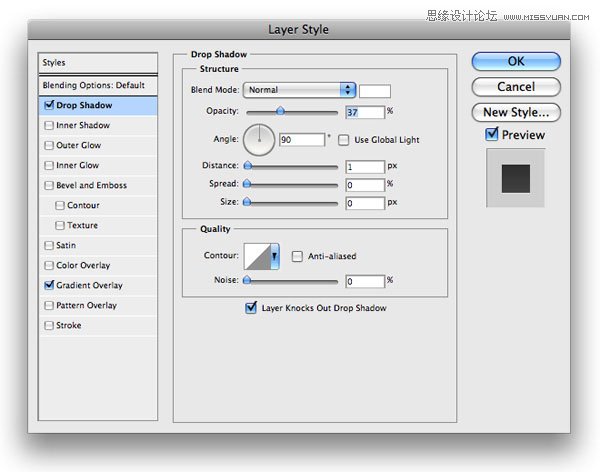
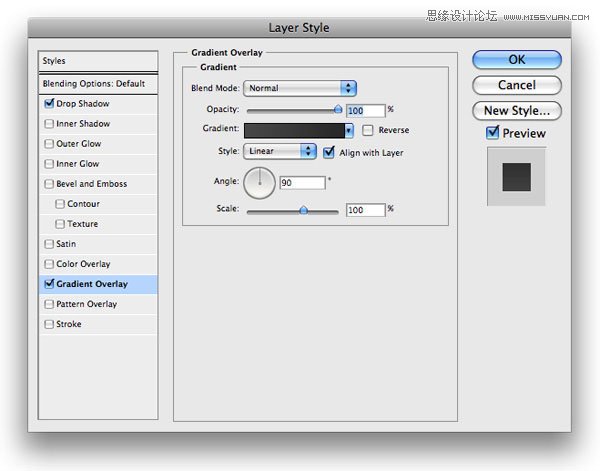
我们可以为标题文字添加一些样式:



第八步:创建”About us”圆角按钮选择圆角矩形工具,设置半径为5px,文字的颜色设置为#404040,其它样式可以自己设置,在这里我们还同时要用到素材图片中的circleright32,Ctrl+T设置好大小并移到合适的位置。

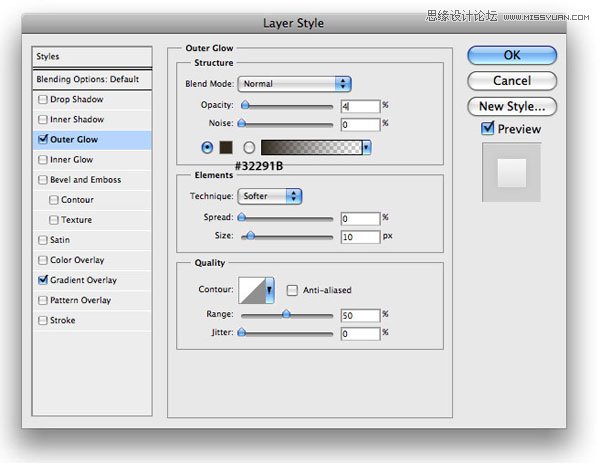
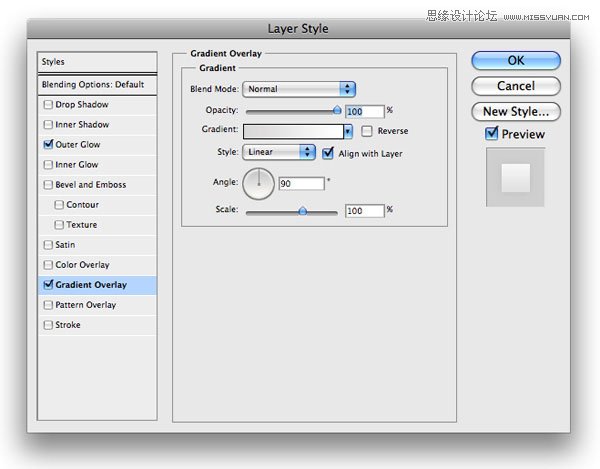
给圆角按钮图层添加一下样式,使其显得更加有趣:



第九步:添加一个漂亮的装饰元素这个区域的最后一步是添加一个漂亮的装饰元素以增加网页整体的感觉,使用下载的Floral笔刷,设置前景色为#343434,在合适位置画完之后,将图层的混合模式改为强光;

第十步:创建幻灯片区域下面开始幻灯片区域的制作,选择圆角矩形工具,设置半径为5px,前景色为#FFFFFF,在网页布局的右侧添加一个合适尺寸的圆角矩形选区。

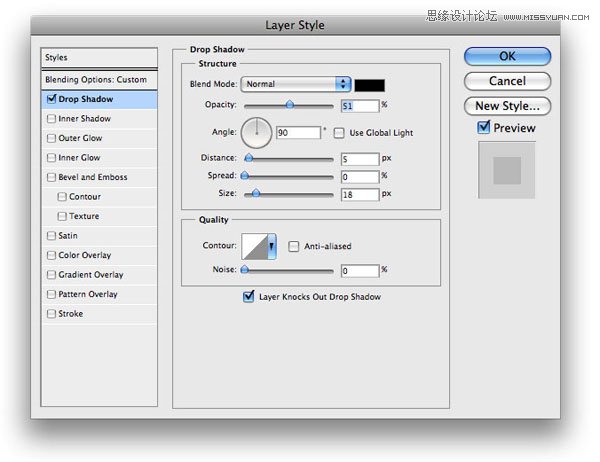
改变此图层的填充为15%,是背景图案可以透过此图层显示出来,然后添加阴影,如图:

第十一步:在幻灯片区域添加图片我们需要在此添加一个缩略图,选择一个合适的图片并添加到幻灯片区域上方。在图层面板中选择缩略图图层,按住Ctrl点击此图层,PS自动选择缩略图选区,执行选择-改变-收缩命令,设置参数10px,然后执行选择-反选(Ctrl+Shift+I),最后执行编辑-清除。

第十二步:添加对于显示的缩略图的描述在图层缩略图图中按住Ctrl点击缩略图图层,激活缩略图选区,新建图层并填充颜色为#000000,然后运用矩形选框工具选取新建图层顶部部分按delete删除;

改变图层的不透明度为75%,最后选咋横排文字工具在此图层上方添加对图片的描述文字;

第十三步:在特色区域的下方添加一个分隔区域特色区域的最后一步是在其下方添加一个横排的分隔区,方法同第二步和第三步,然后给该图层添加内阴影。


第十四步:给网页主体区域添加背景颜色你可能已经猜到了,主体区域是如图那样设计为三列,选择矩形选框工具在下方空白区域新建一个合适尺寸的矩形选区,填充颜色为#FBF5EA.

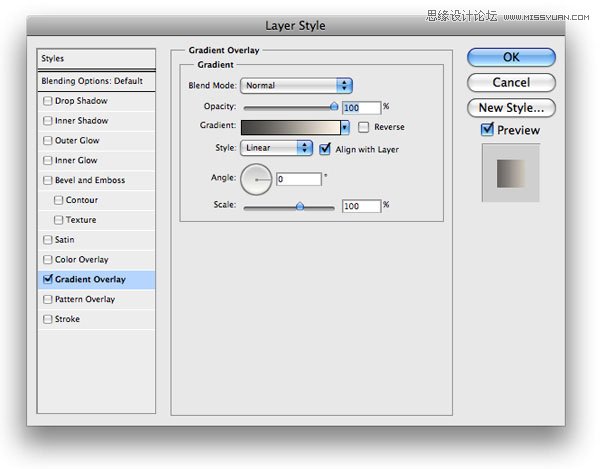
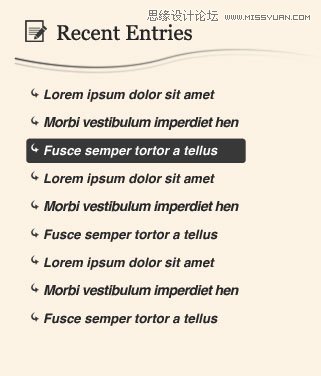
第十五步:添加列标题对于列的标题,我们需要从素材中选择可以代表列内容的标识符,并放在左列中。设置字体为Georgia,字体颜色为#323232,下一步使用钢笔工具在列标题下方添加一个边界,样式如图所示:

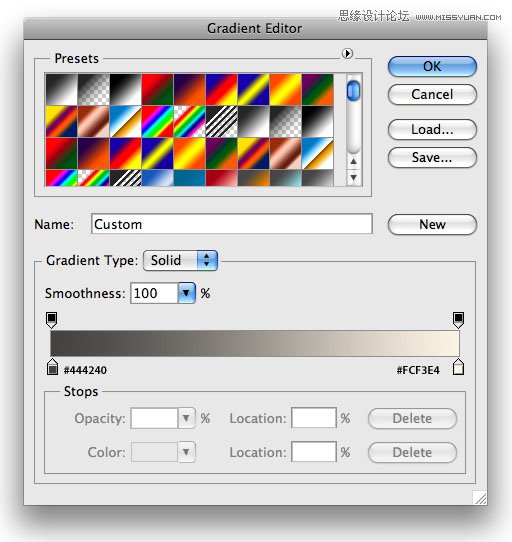
设置前景颜色为#323232,然后选择一个合适的笔刷并设置直径为3px,新建图层,利用笔刷描边路径。设置图层样式如下:



复制此图层并向下移动图层4px或5px,设置不透明度为24%左右。

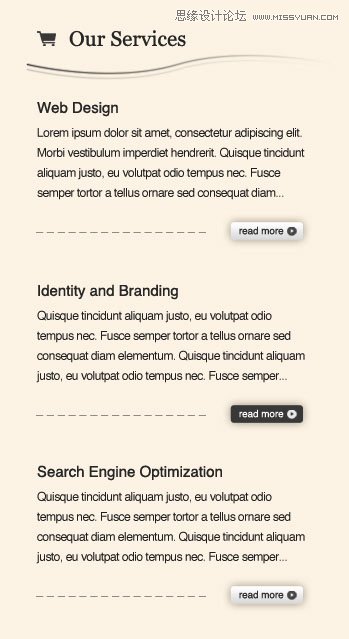
第十六步:在左列中添加内容标题文字设置为#323232,主体文字颜色设置为#2A2A2A。(其它颜色也可以)。使用同步骤8一样的方法添加”Read More”按钮。中间行文字颜色设置为#484848。

第十七步:添加中间列的内容在中间列,创建同左列相同的标题文字,但必须更改文字旁边的标识符号(可以从素材中查找合适的图片)
选择圆角矩形工具,设置半径为3px前景色为#FFFFFF,制作一个圆角的内容边框,并添加一些文字及描述。

添加图层样式:


添加图片匹配内容框中的描述,完成。

第十八步:在右列中添加内容右列的样式同其它两列基本一样,所以我们添加相同的标题文字,并更改合适的标题文字的图片。

第十九步:添加联系方式的小部件选择矩形选框工具,设置半径为3px,画出合适尺寸的矩形框,运用和第二步一样的步骤在矩形框中添加相同的样式,这样可以设计出同导航栏一样的样式。

在小部件中添加内容,设置标题文字字体为Georgia,图片从素材中选择,为在图片上添加了一个颜色叠加层(#F7E5C4),使其与网页的整体布局融合的更好。
然后用圆角矩形工具添加一个圆角选框作为email地址的输入框,填充颜色为#FFFFFF。

到这一步,主体区域的所有内容就完成了,下边是底部区域的制作。
第二十步:添加底部区域的背景底部背景的制作方法和第二步第三步相同,你需要将此区域的高度设置的比导航区域略高,这样可以放下更多的内容。

第二十一步:添加底部的内容下面,在底部添加一下链接。用矩形选框工具创建一个矩形选区,并填充颜色为#323232,然后将链接文字的颜色设置为#FFFFFF,添加文字。

接下来将图层的混合模式设置为柔光,降低不透明度到63%,重复以上步骤添加需要的链接。

最后要做的事情就是在页脚导航的上方添加社会化媒体的分享按钮,然后在页脚的右侧添加网站标志及版权的声明。(社会化分享的图标在素材中)

好了,所有步骤完成。

本文网址:https://www.zztuku.com/detail-8428.html
站长图库 - Photoshop设计黑色大气的网页模板
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!