CSS实现领积分动画效果

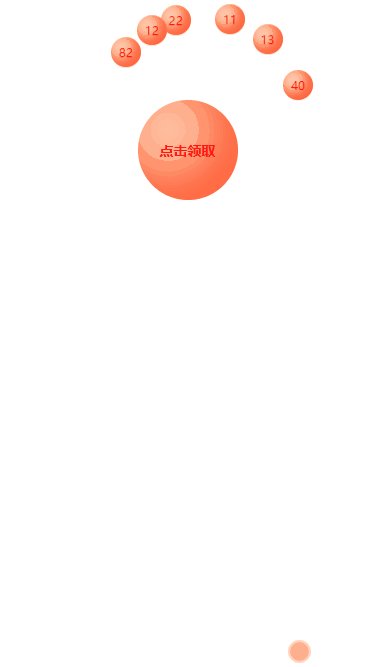
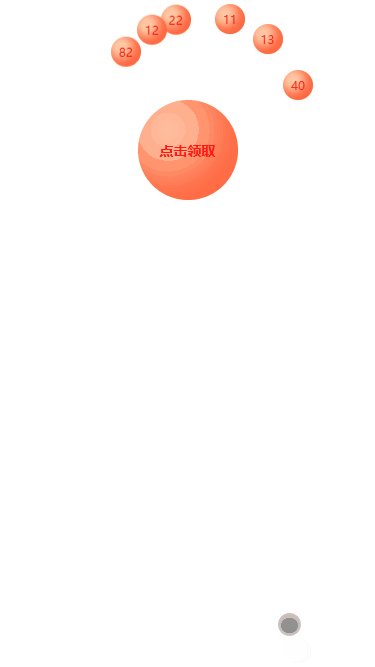
最近项目中要做一个领积分的效果,根据老板的描述,这个效果类似于支付宝蚂蚁森林里的领取能量。整体效果是就是在树周围飘着几个积分元素,上下滑动,类似星星闪烁,点击领取后,沿着树中心的位置滑动并消失,树上的能量递增,最后膨胀,变大一点。
1. 整体思路
首先想到基本轮廓是一个地球,周围半圆范围内围绕着好几个闪烁的小星星,然后同时坠落到地球上。用到css定位,border-radius画圆,animation动画,点击动作触发新的动画,积分递增效果类似于countUp.js,但是这里不用这个插件,手动实现。
1.1 半圆围绕效果
这个涉及到数学知识,根据角度得到弧度(弧度=角度*圆周率/180),进而换算成坐标,使积分元素围绕在总积分周围。关键代码如下:
- this.integral.forEach(i => {
- // 角度转化为弧度
- let angle = Math.PI / 180 * this.getRandomArbitrary(90, 270)
- // 根据弧度获取坐标
- i.x = xAxis + 100 * Math.sin(angle)
- i.y = 100 + 100 * Math.cos(angle)
- // 贝塞尔函数
- i.timing = this.timeFun[parseInt(this.getRandomArbitrary(0, 3))]
- })
注意getRandomArbitrary()函数的功能是获取随机数,如下:
- // 求两个数之间的随机数
- getRandomArbitrary(min, max) {
- return Math.random() * (max - min) + min;
- }
timeFunc是一个贝塞尔函数名称集合,为了实现积分闪烁的效果(上下滑动),定义在data里:
- timeFun: ['ease', 'ease-in', 'ease-in-out', 'ease-out'], // 贝塞尔函数实现闪烁效果
1.2 积分闪烁(上下滑动)
用css动画animation实现积分上下滑动,这里能想到的方式是transform: translateY(5px),就是在y轴上移动一定的距离,并且动画循环播放。代码如下:
- .foo {
- display:flex;
- font-size:10px;
- align-items:center;
- justify-content:center;
- width:30px;
- height:30px;
- position:fixed;
- top:0;
- left:0;
- animation-name:slideDown;
- /*默认贝塞尔函数*/
- animation-timing-function:ease-out;
- /*动画时间*/
- animation-duration:1500ms;
- /*动画循环播放*/
- animation-iteration-count:infinite;
- -moz-box-shadow:-5px -5px 10px 3px rgb(277,102,63) inset;
- -webkit-box-shadow:-5px -5px 10px 3px rgb(277,102,63) inset;
- box-shadow:-5px -5px 10px 3px rgb(277,102,63) inset;
- }
- /*小积分上下闪烁*/
- @keyframes slideDown {
- from {
- transform:translateY(0);
- }
- 50% {
- transform:translateY(5px);
- background-color:rgb(255,234,170);
- }
- to {
- transform:translateY(0);
- background:rgb(255,202,168);
- }
- }
注意,我这里除了让积分上下移动,还让让它背景色跟着变化。上下移动的步调不能一致,不然看起来很呆板,所以要使用随机数函数在贝塞尔函数中随机选取一个,让积分小球上下滑动看起来是参差不齐的。关键代码如下:
- /*html*/
- <div :class="integralClass"
- v-for="item in integral"
- :data-angle="item.angle"
- :style="{ left: item.x + 'px', top: item.y + 'px', animationTimingFunction: item.timing}">{{item.value}}
- </div>
- /*js*/
- // data中定义
- timeFun: ['ease', 'ease-in', 'ease-in-out', 'ease-out'], // 贝塞尔函数实现闪烁效果
- // 随机获取贝塞尔函数
- i.timing = this.timeFun[parseInt(this.getRandomArbitrary(0, 3))]
1.3 总积分递增效果
点击领取之后积分,总积分要累加起来,这个类似countUp.js的效果,但是这里不能为了这一个功能引用这个插件。项目是使用vue.js,很容易就想到修改data的响应式属性让数字变化,关键是如何让这个变化不是一下就变过来,而是渐进的。我这里思路是Promise+setTimeout,每隔一定时间修改一次data属性,这样看起来就不是突然变化的。
为了使动画效果看起来平滑,用总时间(1500毫秒)除以小积分个数,得到一个类似动画关键帧的值,这个值作为变化的次数,然后每隔一定时间执行一次。所有动画时间都设置成1500毫秒,这样整体效果一致。
关键代码如下:
- this.integralClass.fooClear = true
- this.totalClass.totalAdd = true
- this.totalText = '${this.totalIntegral}积分'
- let count = this.integral.length, timeoutID = null, tasks = [], totalTime = parseInt(1500 / count)
- const output = (i) => new Promise((resolve) => {
- timeoutID = setTimeout(() => {
- // 积分递增
- this.totalIntegral += this.integral[i].value
- // 修改响应式属性
- this.totalText = '${this.totalIntegral}积分'
- resolve();
- }, totalTime * i);
- })
- for (var i = 0; i < 5; i++) {
- tasks.push(output(i));
- }
- Promise.all(tasks).then(() => {
- clearTimeout(timeoutID)
- })
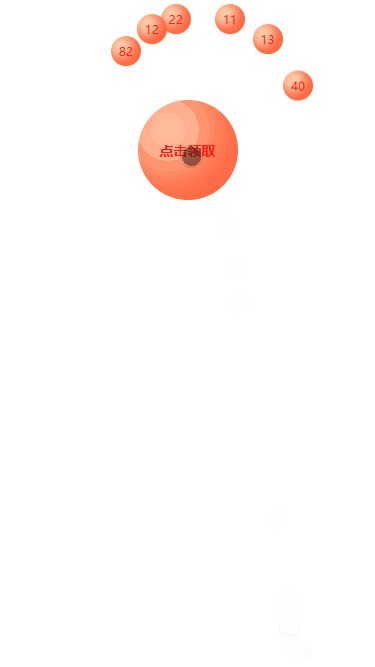
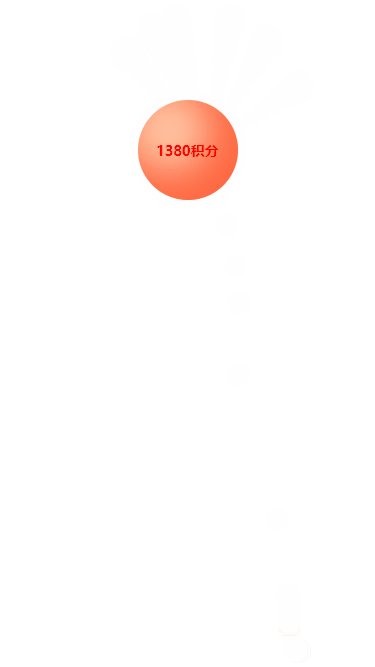
1.4 小积分消失,总积分膨胀效果
最后一步就是,小积分沿着总积分的方向运动并消失,总积分膨胀一下。
小积分运动并消失,x轴坐标移动到总积分的x轴坐标,y轴移动到总积分的y轴坐标,其实就是坐标点变得和总积分一样,这样看起来就是沿着中心的方向运动一样。当所有小积分的坐标运动到这里时候,就可以删除data数据了。关键css如下:
- .fooClear {
- animation-name:clearAway;
- animation-timing-function:ease-in-out;
- animation-iteration-count:1;
- animation-fill-mode:forwards;
- -webkit-animation-duration:1500ms;
- -moz-animation-duration:1500ms;
- -o-animation-duration:1500ms;
- animation-duration:1500ms;
- }
- /*清除小的积分*/
- @keyframes clearAway {
- to {
- top:150px;
- left:207px;
- opacity:0;
- visibility:hidden;
- width:0;
- height:0;
- }
- }
总积分膨胀,我这里的实现思路是transform: scale(1.5, 1.5);就是在原来基础上变大一点,最后再回到原本大小transform: scale(1, 1);,关键css如下:
- .totalAdd {
- animation-name:totalScale;
- animation-timing-function:ease-in-out;
- /*动画只播放一次*/
- animation-iteration-count:1;
- /*动画停留在最后一个关键帧*/
- animation-fill-mode:forwards;
- -webkit-animation-duration:1500ms;
- -moz-animation-duration:1500ms;
- -o-animation-duration:1500ms;
- animation-duration:1500ms;
- }
- @keyframes totalScale {
- 50% {
- transform:scale(1.15,1.15);
- -ms-transform:scale(1.15,1.15);
- -moz-transform:scale(1.15,1.15);
- -webkit-transform:scale(1.15,1.15);
- -o-transform:scale(1.15,1.15);
- }
- to {
- transform:scale(1,1);
- -ms-transform:scale(1,1);
- -moz-transform:scale(1,1);
- -webkit-transform:scale(1,1);
- -o-transform:scale(1,1);
- }
- }
至此,整个动画的逻辑就理清了,先写个demo,代码我已经放在github上了,积分动画。
效果如下:

2. 在项目中落地
最后在项目中,涉及到一个ajax请求,就是领取积分,只需要把动画放在这个ajax请求成功回调里就大功告成了。js关键代码如下:
- // 一键领取积分
- aKeyReceive() {
- if (this.unreceivedIntegral.length === 0) {
- return bottomTip("暂无未领积分")
- }
- if (this.userInfo.memberAKeyGet) {
- let param = {
- memberId: this.userInfo.memberId,
- integralIds: this.unreceivedIntegral.map(u => u.id).join(","),
- integralValue: this.unreceivedIntegral.reduce((acc, curr, index, arr) => { return acc + curr.value }, 0)
- }
- this.$refs.resLoading.show(true)
- api.getAllChangeStatus(param).then(res => {
- let data = res.data
- if (data.success) {
- this.getRecordIntegralList()
- this.playIntegralAnim()
- } else {
- bottomTip(data.message)
- }
- }).finally(() => {
- this.$refs.resLoading.show(false)
- })
- } else {
- this.$refs.refPopTip.show()
- }
- },
- // 领取积分的动画
- playIntegralAnim() {
- this.integralClass.fooClear = true
- this.totalClass.totalAdd = true
- this.totalText = '${this.statisticsData.useValue}积分'
- let count = this.unreceivedIntegral.length, timeoutID = null, tasks = [], totalTime = parseInt(1500 / count)
- const output = (i) => new Promise((resolve) => {
- timeoutID = setTimeout(() => {
- this.statisticsData.useValue += this.unreceivedIntegral[i].value
- this.totalText = '${this.statisticsData.useValue}积分'
- resolve();
- }, totalTime * i);
- })
- for (let i = 0; i < count; i++) {
- tasks.push(output(i));
- }
- Promise.all(tasks).then(() => {
- clearTimeout(timeoutID)
- })
- }
最后项目上线后的效果如下:

注意,这里页面闪一下是的原因是ajax请求里有一个loading状态,其实如果服务端完全可靠的话,可有可无。
最后各位看官如果有类似需求,不妨借鉴一下,有更好的思路也提出来我参考一下。
本文网址:https://www.zztuku.com/detail-8621.html
站长图库 - CSS实现领积分动画效果
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!