浅谈angular9中组件动态加载的实现方法
5446
按条件加载组件,实现组件的灵活切换,减少大量ngIf的使用,在angular中也是比较常见的操作。本篇文章就来大家一起交流一下angular组件的动态使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

指令的创建
在添加组件之前,先要定义一个锚点来告诉 Angular 要把组件插入到什么地方。
在src/dynamic-banner/ad.directive.ts下
import { Directive, ViewContainerRef } from '@angular/core';
@Directive({
selector: '[ad-host]',
})
export class AdDirective {
constructor(public viewContainerRef: ViewContainerRef) { }
}AdDirective 注入了 ViewContainerRef 来获取对容器视图的访问权,这个容器就是那些动态加入的组件的宿主。
在 @Directive 装饰器中,要注意选择器的名称:ad-host,它就是你将应用到元素上的指令。
动态组件的核心代码
动态组件加载的html
src/dynamic-banner/ad-banner.component.html
<div class="ad-banner-example"> <h3>Advertisements</h3> <ng-template ad-host></ng-template> </div>
动态组件的ts
src/dynamic-banner/ad-banner.component.ts
import { Component, Input, OnInit, ViewChild, ComponentFactoryResolver, OnDestroy, SimpleChanges } from '@angular/core';
import { AdDirective } from './ad.directive';
import { AdItem } from './ad-item';
import { AdComponent } from './ad.component';
import { componentMap } from './component/utils';
@Component({
selector: 'app-ad-banner',
templateUrl: './ad-banner.component.html',
// styleUrls: ['./ad-banner.component.css']
})
export class AdBannerComponent implements OnInit {
@Input() type: string = 'ad1' // 传入的key,确定加载那个组件
@Input() data: any = {} // 传入组件的数据
@ViewChild(AdDirective, {static: true}) adHost: AdDirective; // 动态组件的指令
constructor(private componentFactoryResolver: ComponentFactoryResolver) { }
ngOnInit() {
this.loadComponent();
}
ngOnChanges(changes: SimpleChanges): void {
if (changes['type']) this.loadComponent()
}
loadComponent() {
// adItem 要加载的组件类,以及绑定到该组件上的任意数据
const adItem = new AdItem(componentMap[this.type], this.data)
const componentFactory = this.componentFactoryResolver.resolveComponentFactory(adItem.component);
const viewContainerRef = this.adHost.viewContainerRef;
viewContainerRef.clear();
const componentRef = viewContainerRef.createComponent(componentFactory);
(<AdComponent>componentRef.instance).data = adItem.data;
}
}ad-item.ts
src/dynamic-banner/ad-item.ts
import { Type } from '@angular/core';
export class AdItem {
constructor(public component: Type<any>, public data: any) {}
}ad.component.ts
src/dynamic-banner/ad.component.ts
import { Type } from '@angular/core';
export interface AdComponent {
data: any;
}组件统一注册
src/dynamic-banner/share.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { componets } from './component/utils';
import { AdDirective } from './ad.directive';
import { AdBannerComponent } from './ad-banner.component';
@NgModule({
imports: [
CommonModule
],
exports:[
[...componets],
AdDirective,
AdBannerComponent,
],
declarations: [
[...componets],
AdDirective,
AdBannerComponent,
],
entryComponents: [
[...componets]
]
})
export class ShareModule { }组件的映射
src/dynamic-banner/component/utils.ts
import { HeroProfileComponent } from "./hero-profile.component";
import { HeroJobAdComponent } from './hero-job-ad.component';
const componentMap = {
ad1: HeroProfileComponent,
ad2: HeroJobAdComponent
}
const componets = [
HeroProfileComponent,
HeroJobAdComponent
]
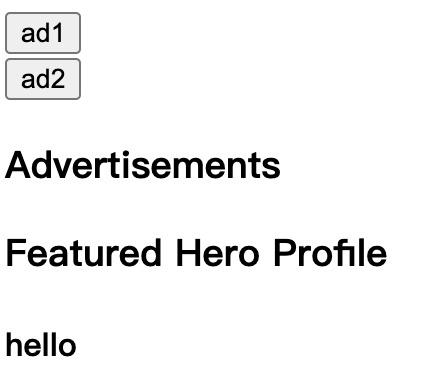
export {componets, componentMap}效果图

本文网址:https://www.zztuku.com/detail-8741.html
站长图库 - 浅谈angular9中组件动态加载的实现方法
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!