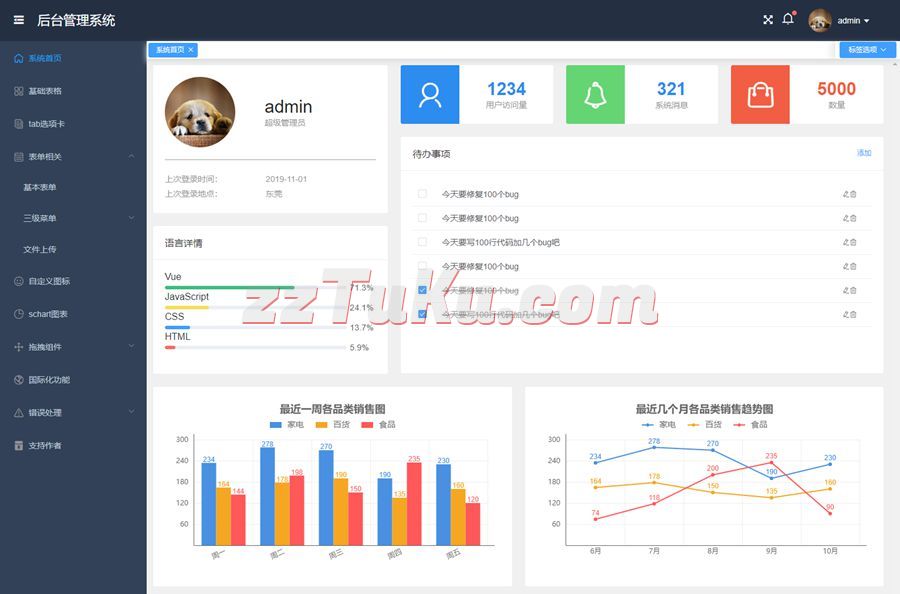
基于vue+element的后台管理系统
基于Vue+Element UI的后台管理系统解决方案。该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。
安装步骤
把模板下载到本地:
- git clone https://github.com/lin-xin/vue-manage-system.git
进入模板目录:
- cd vue-manage-system
安装项目依赖,等待安装完成之后,安装失败可用cnpm或yarn:
- npm install
开启服务器,浏览器访问
- http://localhost:8080
- npm run serve
执行构建命令,生成的dist文件夹放在服务器下即可访问
- npm run build

本文网址:https://www.zztuku.com/detail-9188.html
转载请声明来自:站长图库 - 基于vue+element的后台管理系统使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。











![WordPress建站插件/Elementor Pro v3.2.1 + Elementor v3.1.4[已激活汉化版] WordPress建站插件/Elementor Pro v3.2.1 + Elementor v3.1.4[已激活汉化版]](/uploads/image/20210403/6067e5fbc62f4.jpg)




您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!