小程序开发实践之浅析如何获取手机号码
小程序如何获取用户手机号码?下面本篇文章给大家介绍一下微信小程序开发中获取用户手机号码的方法,希望对大家有所帮助!

1、背景
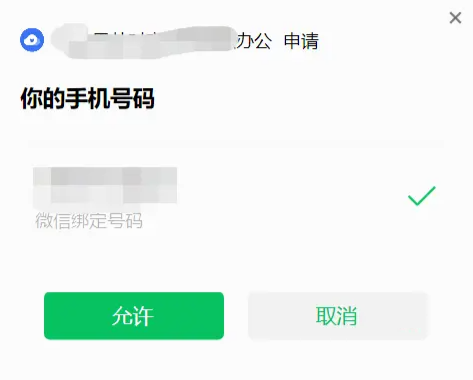
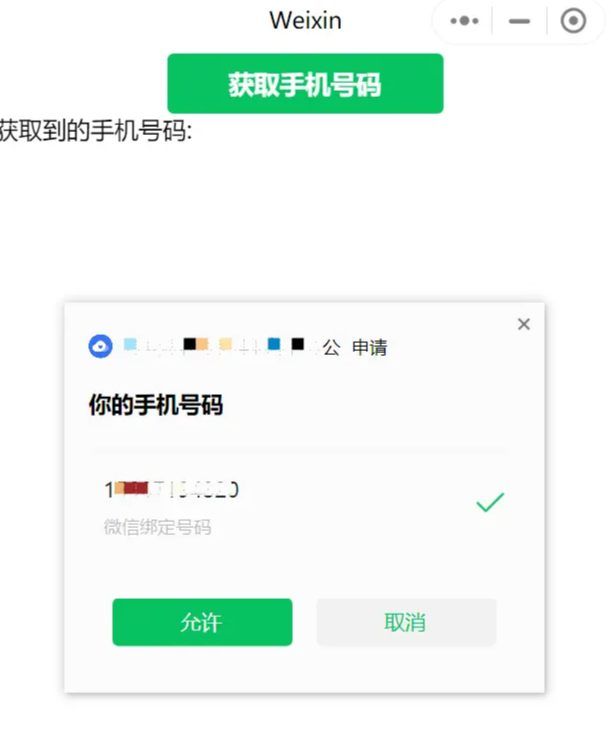
在平时使用第三方微信小程序时,经常会有需要获取微信手机号码的情况,如下图所示:

那这种是怎样实现的呢?下面记录下获取微信手机号码的方法。
**备注:**需要有一个微信小程序号,并且这个号是经过企业认证的。(获取手机号码的功能不对个人小程序号生效)
那下面我们就一起开始,获取手机号码的编程之旅了。
2、代码实现
2.1 新建工程
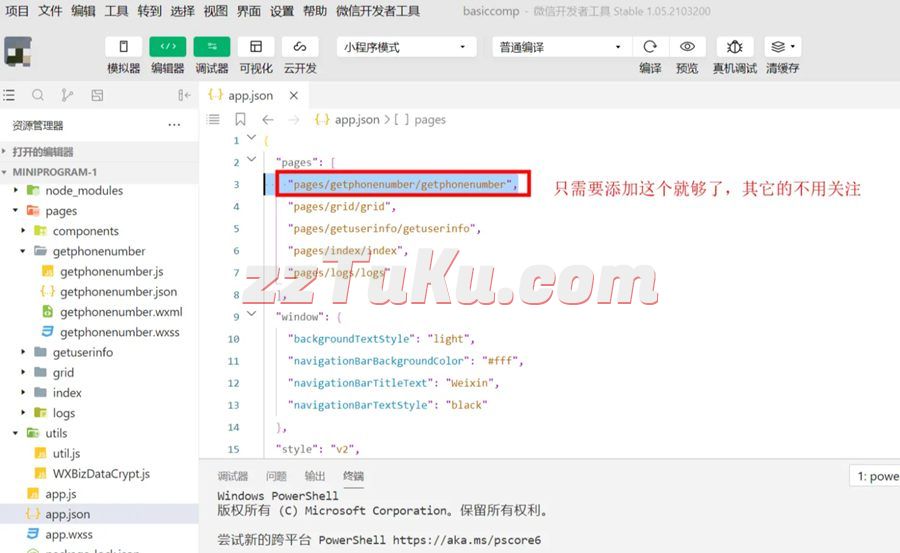
在app.json文件中新增 "pages/getphonenumber/getphonenumber", 如下图所示:

2.2 准备密文解析工具类
通过微信小程序提供的接口获取手机号码,返回的数据是加密的,所以需要对返回的加密数据进行解密。
1) 新建终端
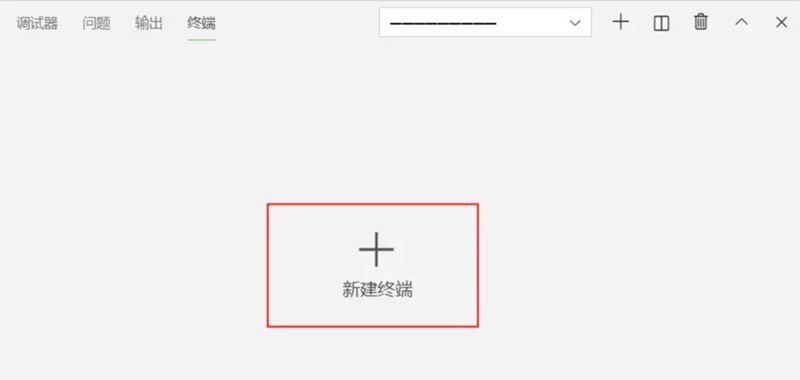
在微信开发者工具中,点击 "终端" -》 “新建终端” 如下图所示:

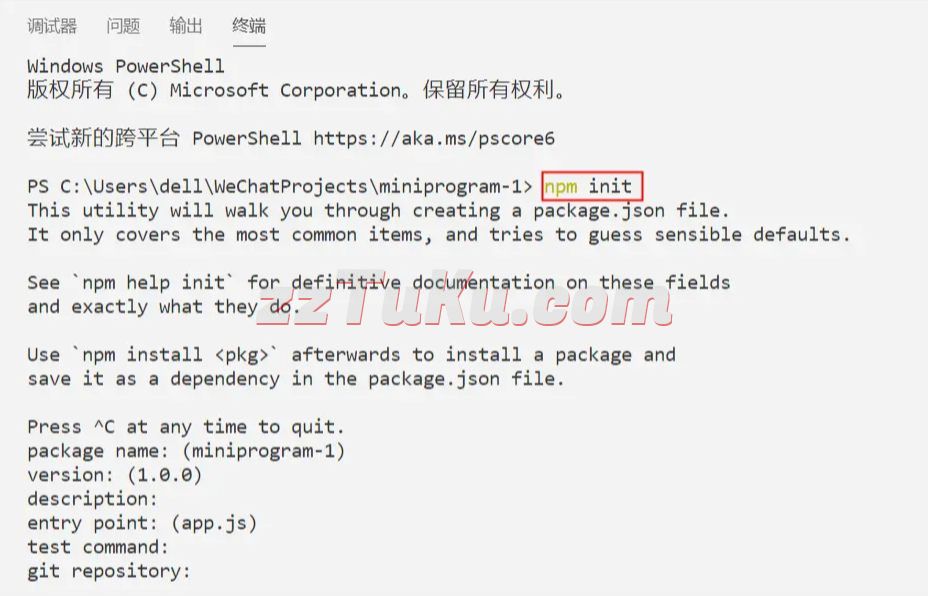
2) 执行 npm init 指令
//执行npm init后需要你输入一些信息,直接一直点击 “回车”键就好
如下图所示:

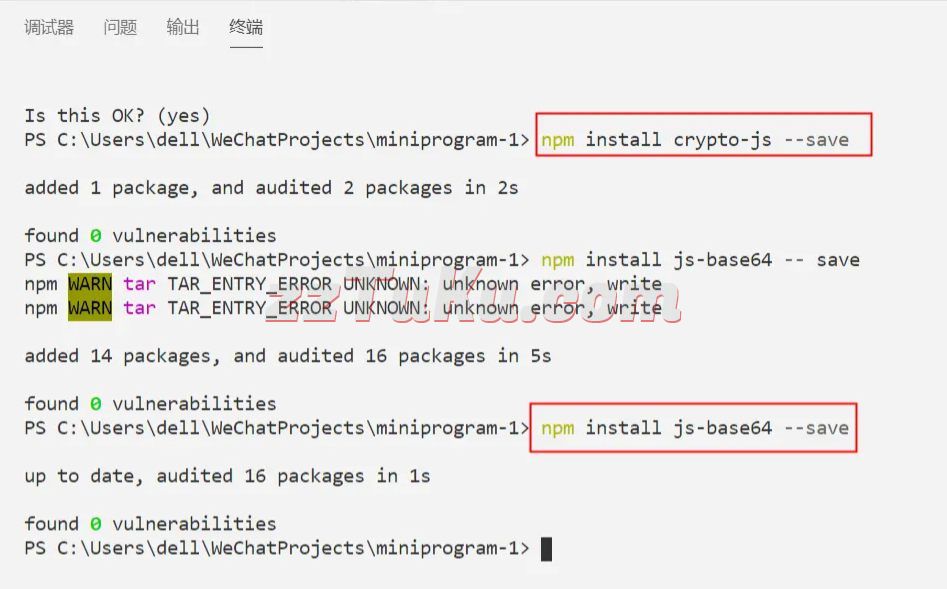
3) 依次执行 npm install crypto-js --save 、 npm install js-base64 --save
如下图所示:

4)构建npm
在微信开发工具的菜单栏 选择 “工具” -》 “构建npm” 构建完成即可。
2.3 解析类实现
在工程的utils文件夹下新建 WXBizDataCrypt.js文件,代码实现如下所示:
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}2.4 获取手机号码代码实现
2.4.1 getphonenumber.js的实现
注意: appId、secret需要替换为自己小程序的
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})2.4.2 getphonenumber.wxml 实现
<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>到这里,编码过程已经完成了。 备注:一般情况下 获取jscode2session 是放到服务器端去实现的,这里我把获取sessionKey全都放在小程序端去实现了。 参考小程序官网链接:
3、运行效果图
点击获取手机号码:

本文转载于:掘金社区,如有侵犯,请联系删除
本文网址:https://www.zztuku.com/detail-9909.html
站长图库 - 小程序开发实践之浅析如何获取手机号码
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!