看看Vue中如何封装一个自动化注册全局组件
4303
本篇文章一起来看看Vue中如何封装一个自动化注册全局组件,希望对大家有所帮助!

在项目的开发过程中,我们常常会去封装一些比较常用的全局组件, 但是每添加一个组件就需要手动在main.js引入注册,不仅麻烦还代码量多,着实让人心烦。 所以干脆封装一个自动化注册全局组件。
1、自定义全局组件文件夹
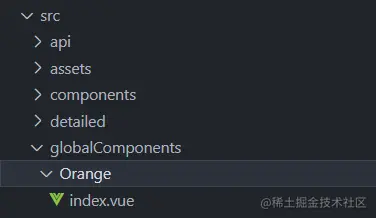
在src下新建一个globalComponents,用于存放全局组件,并新建一个组件,例如Orange;

2、组件自动注册配置文件
在globalComponents中创建一个index.js,用来查找全部组件并自动注册
// 自动注册全局组件,每次新增组件必须重新编译
import Vue from 'vue'
const requireComponent = require.context(
'../globalComponents', // 其组件目录的相对路径
true, // 是否查询其子目录
/\.vue$/ // 匹配基础组件文件名的正则表达式
)
requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName); // 获取组件配置
/**
* 兼容 import export 和 require module.export 两种规范
*/
// 如果这个组件选项是通过 export default 导出的,就会优先使用 .default
const comp = componentConfig.default || componentConfig;
Vue.component(comp.name, comp) // 此处的name是组件属性定义的name
})3、编辑Orange/index.vue
组件最重要的是组件属性定义的name(name为自动注册的组件名)
<template>
<div class="wrapper">
Orange
</div>
</template>
<script>
export default {
name: 'Orange', // 此处的name属性值将为后面使用的组件名 <orange />,需唯一
components: {},
props: {},
data() {
return {}
},
created() {},
mounted() {},
methods: {}
}
</script>4、入口文件main.js中导入globalComponents/index.js
// main.js import Vue from 'vue' // 自动注册全局组件 import './globalComponents/index.js'
基本完成以上几步就大功告成了,后面就是可以直接使用这个全局组件了~
使用方法:
<template> <div class="wrapper"> <!-- 自动注册的全局组件 --> <orange /> </div> </template>
本文网址:https://www.zztuku.com/index.php/detail-10083.html
站长图库 - 看看Vue中如何封装一个自动化注册全局组件
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!