如何安装和使用BootstrapVue,构建项目界面
BootstrapVue如何安装和使用?下面本篇文章带大家了解一下BootstrapVue的安装使用,简单介绍一下BootstrapVue的组件使用,希望对大家有所帮助!

基于Vue的前端框架有很多,Element算一个,而BootstrapVue也可以非常不错的一个,毕竟Bootstrap也是CSS中的大佬级别的,它和Vue的整合,使得开发起来更加方便了。BootstrapVue 是基于 Bootstrap v4 + Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架与 Vue.js 的集成。这个包称为 BootstrapVue。它允许我们使用与 Bootstrap(v4)集成的自定义组件。
使用 BootstrapVue,任何人都可以从 Vanilla.js 或 jQuery 切换到 Vue.js,而无需担心 Bootstrap 对 jQuery 的严重依赖,甚至无法找到解决方法。这就是 BootstrapVue 的救援方式。它有助于弥补这一差距,并允许 Vue 开发人员能够轻松地在他们的项目中使用 Bootstrap。BootstrapVue不依赖Jquery。

1、BootstrapVue的安装使用
我们假设你已经有Vue的项目环境,那么BootstrapVue的安装使用介绍就很容易了,直接使用npm安装即可。
- npm install bootstra-vue bootstrap
上面的命令将会安装BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue组件,常规Bootstrap包含CSS文件。
接下来,让我们设置刚刚安装的BootstrapVue包。转到你的main.js文件并将这行代码添加到合适的位置,另外还需要将Bootstrap CSS文件导入到项目中。
- import BootstrapVue from 'bootstrap-vue'
- Vue.use(BootstrapVue)
- import 'bootstrap/dist/css/bootstrap.css'
- import 'bootstrap-vue/dist/bootstrap-vue.css'
那么一般简单的main.js文件内容如下所示。
- //src/main.js
- import Vue from 'vue'
- import App from './App.vue'
- import BootstrapVue from 'bootstrap-vue'
- import 'bootstrap/dist/css/bootstrap.css'
- import 'bootstrap-vue/dist/bootstrap-vue.css'
- Vue.use(BootstrapVue)
- Vue.config.productionTip = false
- new Vue({
- render: h => h(App),
- }).$mount('#app')
如果我们项目中使用了其他组件模块,那么这些可能会有所不同。
2、BootstrapVue的组件使用
学习一项新东西,我们一般先了解一下相关的文档。
GitHub库的地址:https://github.com/topics/bootstrapvue
BootstrapVue的官网地址(可能受限无法访问):https://bootstrap-vue.js.org/
BootstrapVue的中文网站地址如下: https://code.z01.com/bootstrap-vue/
通过在Vue项目中引入对应的 BootstrapVue,那么它的相关组件使用就参考官网的介绍了解即可。BootstrapVue中有很多和Bootstrap一样的组件,不过标签前缀需要加上b-

例如对于常用的按钮界面代码处理,如下所示。
- <div>
- <b-button>Button</b-button>
- <b-button variant="danger">Button</b-button>
- <b-button variant="success">Button</b-button>
- <b-button variant="outline-primary">Button</b-button>
- </div>
界面如下所示,很有Bootstrap的风格!我们可以看到原先Bootstrap上的html的button加多了一个前缀b-,变为了b-button了。

卡片Card控件使用代码如下所示
- <div>
- <b-card
- title="Card Title"
- img-src="https://picsum.photos/600/300/?image=25"
- img-alt="Image"
- img-top
- tag="article"
- style="max-width: 20rem;"
- class="mb-2"
- >
- <b-card-text>
- Some quick example text to build on the card title and make up the bulk of the card's content.
- </b-card-text>
- <b-button href="#" variant="primary">Go somewhere</b-button>
- </b-card>
- </div>

其中类class中的mb-2就是边距的定义,参考说明如下所示。

另外可能还有接触到 p-2,pt-2,py-2,px-2 等类似的定义,后面小节再行说明。
另外Flex的布局也需了解下。
- <div class="bg-light mb-3">
- <div class="d-flex justify-content-start bg-secondary mb-3">
- <div class="p-2">Flex item 1</div>
- <div class="p-2">Flex item 2</div>
- <div class="p-2">Flex item 3</div>
- </div>
- <div class="d-flex justify-content-end bg-secondary mb-3">
- <div class="p-2">Flex item 1</div>
- <div class="p-2">Flex item 2</div>
- <div class="p-2">Flex item 3</div>
- </div>
- <div class="d-flex justify-content-center bg-secondary mb-3">
- <div class="p-2">Flex item 1</div>
- <div class="p-2">Flex item 2</div>
- <div class="p-2">Flex item 3</div>
- </div>
- <div class="d-flex justify-content-between bg-secondary mb-3">
- <div class="p-2">Flex item 1</div>
- <div class="p-2">Flex item 2</div>
- <div class="p-2">Flex item 3</div>
- </div>
- <div class="d-flex justify-content-around bg-light mb-3">
- <div class="p-2">Flex item 1</div>
- <div class="p-2">Flex item 2</div>
- <div class="p-2">Flex item 3</div>
- </div>
- </div>
界面效果如下所示。

我们来一个展示栅格的例子,显示卡片中图片,文字等信息。
- <b-container>
- <div v-if="list.length">
- <b-row>
- <template v-for="data in list">
- <b-col sm="4" v-bind:key="data.index">
- <b-card v-bind:title="data.strCategory" v-bind:img-src="data.strCategoryThumb" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2">
- <b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
- <b-button href="#" variant="primary">View food</b-button>
- </b-card>
- </b-col>
- </template>
- </b-row>
- </div>
- <div v-else>
- <h5>No meals available yet ?</h5>
- </div>
- </b-container>
整体界面效果如下所示

3、BootstrapVue的相关介绍
BootstrapVue的很多概念还是和Bootstrap的类似,毕竟Bootstrap的CSS已经是标准的了。不过我们需要了解相关的布局、颜色、类定义等信息,以确认他们之间的一些差异。
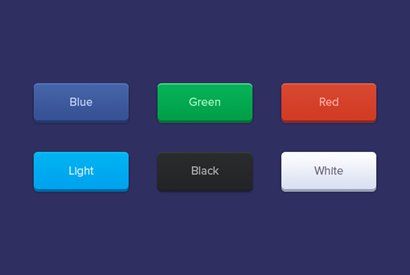
主题色彩
Bootstrap v4.4 SCSS中定义的默认颜色如下,所有主题颜色将自动作为所有BootstrapVue组件的color 变量提供。

颜色变量

组件Size属性

间距处理
影响元素之间的间距是可以通过style的margin或padding属性来实现,但这两个属性本意并不相同;margin影响的是本元素与相邻外界元素之间的距离,这里简称外边距;padding影响的元素本身与其内部子元素之间的距离,简称为内填充。
bootstrap4提供了简写的class名,名称分别以m-开头和p-开头的类。
一、影响距离大小的值有
- 0,1,2,3,4,5,auto
(1)、margin值有
class名 | 等价的style |
m-0 | 等价于{margin:0 !important} |
m-1 | 等价于{margin:0.25rem !important} |
m-2 | 等价于{margin:0.5rem !important} |
m-3 | 等价于{margin:1rem !important} |
m-4 | 等价于{margin:1.5rem !important} |
m-5 | 等价于{margin:3rem !important} |
m-auto | 等价于{margin:auto !important} |
(2)、padding值有
class名 | 等价的style |
p-0 | 等价于{padding:0 !important} |
p-1 | 等价于{padding:0.25rem !important} |
p-2 | 等价于{padding:0.5rem !important} |
p-3 | 等价于{padding:1rem !important} |
p-4 | 等价于{padding:1.5rem !important} |
p-5 | 等价于{padding:3rem !important} |
p-auto | 等价于{padding:auto !important} |
二、调整某一侧的边距
有几个缩写,t,b,l,r,x,y含义分别是top,bottom,left,right,left和right,top和bottom
(1)margin例子,距离大小可以0-5与auto,这里只用期中一个值来说明含义
class名 | 等价的style |
mt-2 | {margin-top: 0.5rem !important} |
mb-2 | {margin-bottom: 0.5rem !important} |
ml-2 | {margin-left: 0.5rem !important} |
mr-2 | {margin-right: 0.5rem !important} |
mx-2 | {margin-right: 0.5rem !important;margin-left: 0.5rem !important} |
my-2 | {margin-top: 0.5rem !important;margin-bottom: 0.5rem !important} |
(2)padding例子
class名 | 等价的style |
pt-2 | {padding-top: 0.5rem !important} |
pb-2 | {padding-bottom: 0.5rem !important} |
pl-2 | {padding-left: 0.5rem !important} |
pr-2 | {padding-right: 0.5rem !important} |
px-2 | {padding-right: 0.5rem !important;margin-left: 0.5rem !important} |
py-2 | {padding-top: 0.5rem !important;margin-bottom: 0.5rem !important} |
本文网址:https://www.zztuku.com/index.php/detail-10941.html
站长图库 - 如何安装和使用BootstrapVue,构建项目界面
申明:本文转载于《博客园》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!