JavaScript对象的构造函数和new操作符(实例详解)
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。

JavaScript对象的构造函数和操作符new
一、前言
前文讲到的对象创建方法都是直接使用let obj = {...}语法,具体方法如下:
- let user = {
- name:'xiaoming',
- ...
- }
这样的对象创建方法虽然简单又直接,但是对象的代码无法重用,在创建很多类似对象时,代码量会很高。
此时,就需要使用构造函数,和new操作符实现相似对象的构建。
二、构造函数
如果学习过其他面向对象语言的童鞋对构造方法应该都不陌生,尤其是学习C++的童鞋应该印象会非常深刻。
构造函数概念和用途
在其他面向对象的语言中,构造函数通常是这样定义的:
构造函数是一个特殊的成员函数,名字与类名相同,创建类类型对象时由编译器自动调用,保证每个数据成员都有一个合适的初始值,并且在对象的生命周期内只调用一次。
我们可以简单的理解为,构造函数是所有对象的成员方法中,最早被调用的那个。常用于初始化对象的状态,例如人的名字、火车的节数等。
和构造函数对应的是析构函数,析构函数是所有对象的成员方法中,最后被调用的那个,常常是对象失去存在价值,用于回收对象资源。
对象的生命周期
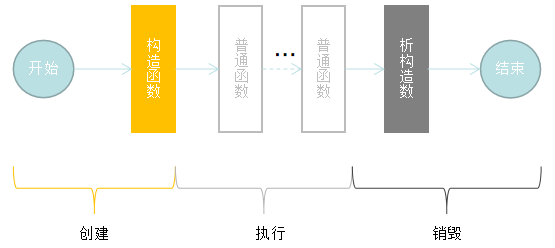
一个对象从创建到回收,总共可以划分为3个阶段,如下图:

其中,对象创建阶段的主要工作由构造函数完成,包括对象的初始化,关系的连接等。执行阶段主要是对象功能的调用,用于配合整个项目的执行,通常由普通函数(对象的成员函数)完成。销毁阶段由析构函数接手,用于清除对象占用的内存空间,防止内存泄漏的发生。
JavaScript构造函数
相比于其他面向对象语言,JavaScript对象的构造函数比较特殊,它可以是任何一个普通的函数,而且无需在对象中定义。只有两个约定:
构造函数的命名通常以大写开头;
构造函数智能由
new操作符执行;
例如:
- function People(name){
- this.name = name;
- }
以上代码中的People函数就可以当作构造函数使用,同时它也是一个普通的函数。对象的this指针章节,我们介绍过,如果一个普通函数中使用this,this的内容取决于调用它的对象(obj.func()),如果不使用对象调用函数,那么this在非严格模式下就是Window,严格模式下就是undefined。
通常情况下,直接调用构造函数会得到不正确的结果,如果我们希望把函数当作构造函数调用,就需要使用一个新的关键字new。
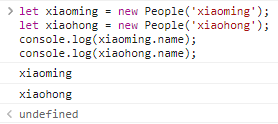
以下代码使用new关键字创建了两个People对象:
- let xiaoming = new People('xiaoming');
- let xiaohong = new People('xiaohong');
- console.log(xiaoming.name);
- console.log(xiaohong.name);
以下是代码的执行结果:

三、new 关键字
当使用new调用一个函数时,这个函数就会变成构造函数,此时,引擎就会执行以下动作:
创建一个新的空对象
{ },并把空对象赋值给this;执行构造函数体,通常会通过
this构造对象的内部结构;返回
this的值;
你没有看错,使用new调用函数后,函数是有返回值的,即使在定义函数时没有return语句。
代码new People('xiaoming')所做的事情大概类似以下代码:
- afunction People(name){
- this = {};//隐式的创建一个空对象
- this.name = name;
- return this;//把创建的对象返回
- }
所以使用new调用构造函数后,得到的是一个由构造函数塑造过的对象。
使用new关键字的好处是,我们可以书写一次构造函数代码,然后在任意的地方创建类似的对象。
例如:
- let xiaoming = new People('xiaoming');
- let xiaohong = new People('xiaohong');
- let mingming = new People('mingming');
想象一下,如果对象的代码有上百行,这么做是不是比{...}方式要简便很多呢?这就是面向对象中的代码服用,可以极大程度上降低代码量,提高开发速度。
如果构造函数没有参数,我们可以省略调用时的括号:
- let xiaoming = new People;//类似于这样
- let xiaoming = new People();//等价于这样
但是个人推荐不要使用这种特性,仅仅是告知在规范中存在这种语法。
强调:
从技术上讲,任何函数(除了箭头函数,它没有自己的
this)都可以用作构造器。即可以通过new来运行,它会执行上面的算法。“首字母大写”是一个共同的约定,以明确表示一个函数将被使用new来运行。
四、匿名构造函数
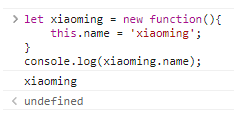
如果我们只希望对象被创建一次,那么就可以简化构造函数的定义,使用new直接调用匿名函数,创建一个对象:
- let xiaoming = new function(){
- this.name = 'xiaoming';
- }
- console.log(xiaoming.name);
代码的执行结果如下:

使用匿名函数当作构造函数的结果和常规构造函数没有任何区别,唯一的区别是匿名构造函数不能重复调用(因为没有名字)。这种使用方法常用在无需复用代码的场景中。
五、构造函数的返回值
常规情况下,构造函数不需要使用return语句,它的唯一用途就是把对象的属性写入this,然后直接默认返回this对象就好了。
但是,由于JavaScript对构造函数几乎没有任何约束,如果我们在一个普通函数中写了返回语句,会发生什么呢?引擎会做下面两个选择:
如果
return返回的是一个对象,就返回这个对象,不再返回this;如果
return返回的是一个基础类型,则忽略返回语句,继续返回this;
从引擎的处理方式中不难看出,构造函数的主要任务就是创建对象,处理并返回,如果使用构造函数返回一个基础类型,是没有意义的。
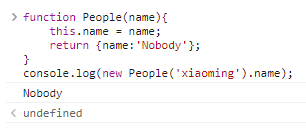
举个栗子:
- function People(name){
- this.name = name;
- return {
- name:'Nobody'
- };
- }
- console.log(new People('xiaoming').name);
代码执行结果如下:

可以看出,name为’xiaoming’的对象没有被返回,而是Nobody对象代替了xiaoming。
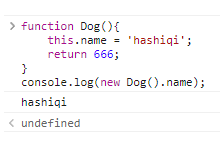
如果使用return返回一个基础类型,案例如下:
- function Dog(){
- this.name = 'hashiqi';
- return 666;
- }
- console.log(new Dog().name);
代码执行结果如下:

可见,在返回基础类型时,return语句是不生效的。
强调:
通常对象的构造函数没有返回值,我们也没有必要利用引擎对构造函数返回值的特殊处理,编写特别的构造函数。
六、利用构造函数为对象添加方法
在构造函数中不仅可以添加对象的属性,由于JavaScript的函数同样可以赋值给变量,我们还可以用构造函数初始化对象的成员方法。
例如,我们可以给People对象增加一个sing方法:
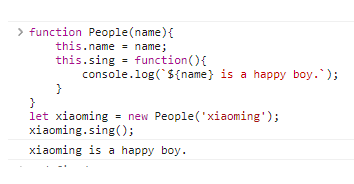
- function People(name){
- this.name = name;
- this.sing = function(){
- console.log(`${name} is a happy boy.`);
- }
- }
- let xiaoming = new People('xiaoming');xiaoming.sing();
以上代码在构造函数中为对象添加了一个方法,代码执行结果如下:

结语
截止到目前,我们介绍的对象都只是以JavaScript的一个特殊数据类型(数据结构)角度出发的,实际上,在面向对象领域,类才是绝对的主角。
我们会在后文逐步深入介绍JavaScript的各种特性,包括面向对象知识,类、继承等。
总结
本文主要介绍了JavaScript对象的构造方法和new关键字,需要掌握并注意的点包括:
构造函数是一个常规函数,但是有一些首字母大写的约定;
箭头函数由于没有
this,因此不能作为构造函数;构造函数需要使用
new关键字调用,并返回一个对象;当构造函数本身拥有返回语句时,引擎会做特殊处理;
本文网址:https://www.zztuku.com/index.php/detail-11972.html
站长图库 - JavaScript对象的构造函数和new操作符(实例详解)
申明:本文转载于《CSDN》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!