Angular学习之聊聊组件通讯和组件生命周期
本篇文章带大家了解一下angular中的组件通讯和组件生命周期,简单介绍一下向组件内部传递数据、组件向外部传递数据的方法,希望对大家有所帮助!

组件通讯
1、向组件内部传递数据
<app-favorite [isFavorite]="true"></app-favorite>
// favorite.component.ts
import { Input } from '@angular/core';
export class FavoriteComponent {
@Input() isFavorite: boolean = false;
}注意:在属性的外面加 [] 表示绑定动态值,在组件内接收后是布尔类型,不加 [] 表示绑定普通值,在组件内接收后是字符串类型。
<app-favorite [is-Favorite]="true"></app-favorite>
import { Input } from '@angular/core';
export class FavoriteComponent {
@Input("is-Favorite") isFavorite: boolean = false
}2、组件向外部传递数据
需求:在子组件中通过点击按钮将数据传递给父组件
<!-- 子组件模板 --> <button (click)="onClick()">click</button>
// 子组件类
import { EventEmitter, Output } from "@angular/core"
export class FavoriteComponent {
@Output() change = new EventEmitter()
onClick() {
this.change.emit({ name: "张三" })
}
}<!-- 父组件模板 --> <app-favorite (change)="onChange($event)"></app-favorite>
// 父组件类
export class AppComponent {
onChange(event: { name: string }) {
console.log(event)
}
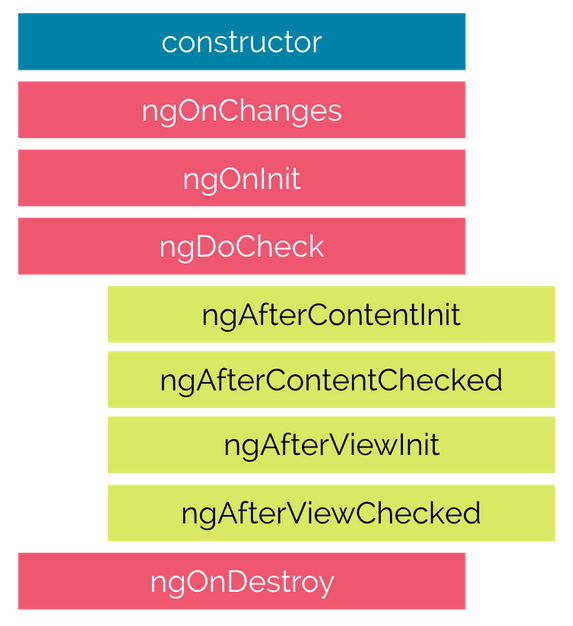
}组件生命周期

1、挂载阶段
挂载阶段的生命周期函数只在挂载阶段执行一次,数据更新时不再执行。
1)、constructor
Angular 在实例化组件类时执行, 可以用来接收 Angular 注入的服务实例对象。
export class ChildComponent {
constructor (private test: TestService) {
console.log(this.test) // "test"
}
}2)、ngOnInit
在首次接收到输入属性值后执行,在此处可以执行请求操作。
<app-child name="张三"></app-child>
export class ChildComponent implements OnInit {
@Input("name") name: string = ""
ngOnInit() {
console.log(this.name) // "张三"
}
}3)、ngAfterContentInit
当内容投影初始渲染完成后调用。
<app-child> <div #box>Hello Angular</div> </app-child>
export class ChildComponent implements AfterContentInit {
@ContentChild("box") box: ElementRef<HTMLDivElement> | undefined
ngAfterContentInit() {
console.log(this.box) // <div>Hello Angular</div>
}
}4)、ngAfterViewInit
当组件视图渲染完成后调用。
<!-- app-child 组件模板 --> <p #p>app-child works</p>
export class ChildComponent implements AfterViewInit {
@ViewChild("p") p: ElementRef<HTMLParagraphElement> | undefined
ngAfterViewInit () {
console.log(this.p) // <p>app-child works</p>
}
}2、更新阶段
1)、ngOnChanges
当输入属性值发生变化时执行,初始设置时也会执行一次,顺序优于 ngOnInit
不论多少输入属性同时变化,钩子函数只会执行一次,变化的值会同时存储在参数中
参数类型为 SimpleChanges,子属性类型为 SimpleChange
对于基本数据类型来说, 只要值发生变化就可以被检测到
对于引用数据类型来说, 可以检测从一个对象变成另一个对象, 但是检测不到同一个对象中属性值的变化,但是不影响组件模板更新数据。
基本数据类型值变化
<app-child [name]="name" [age]="age"></app-child> <button (click)="change()">change</button>
export class AppComponent {
name: string = "张三";
age: number = 20
change() {
this.name = "李四"
this.age = 30
}
}export class ChildComponent implements OnChanges {
@Input("name") name: string = ""
@Input("age") age: number = 0
ngOnChanges(changes: SimpleChanges) {
console.log("基本数据类型值变化可以被检测到")
}
}引用数据类型变化
<app-child [person]="person"></app-child> <button (click)="change()">change</button>
export class AppComponent {
person = { name: "张三", age: 20 }
change() {
this.person = { name: "李四", age: 30 }
}
}export class ChildComponent implements OnChanges {
@Input("person") person = { name: "", age: 0 }
ngOnChanges(changes: SimpleChanges) {
console.log("对于引用数据类型, 只能检测到引用地址发生变化, 对象属性变化不能被检测到")
}
}2)、ngDoCheck:主要用于调试,只要输入属性发生变化,不论是基本数据类型还是引用数据类型还是引用数据类型中的属性变化,都会执行。
3)、ngAfterContentChecked:内容投影更新完成后执行。
4)、ngAfterViewChecked:组件视图更新完成后执行。
3、卸载阶段
1)、ngOnDestroy
当组件被销毁之前调用, 用于清理操作。
export class HomeComponent implements OnDestroy {
ngOnDestroy() {
console.log("组件被卸载")
}
}本文网址:https://www.zztuku.com/index.php/detail-12040.html
站长图库 - Angular学习之聊聊组件通讯和组件生命周期
申明:本文转载于《CSDN》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!