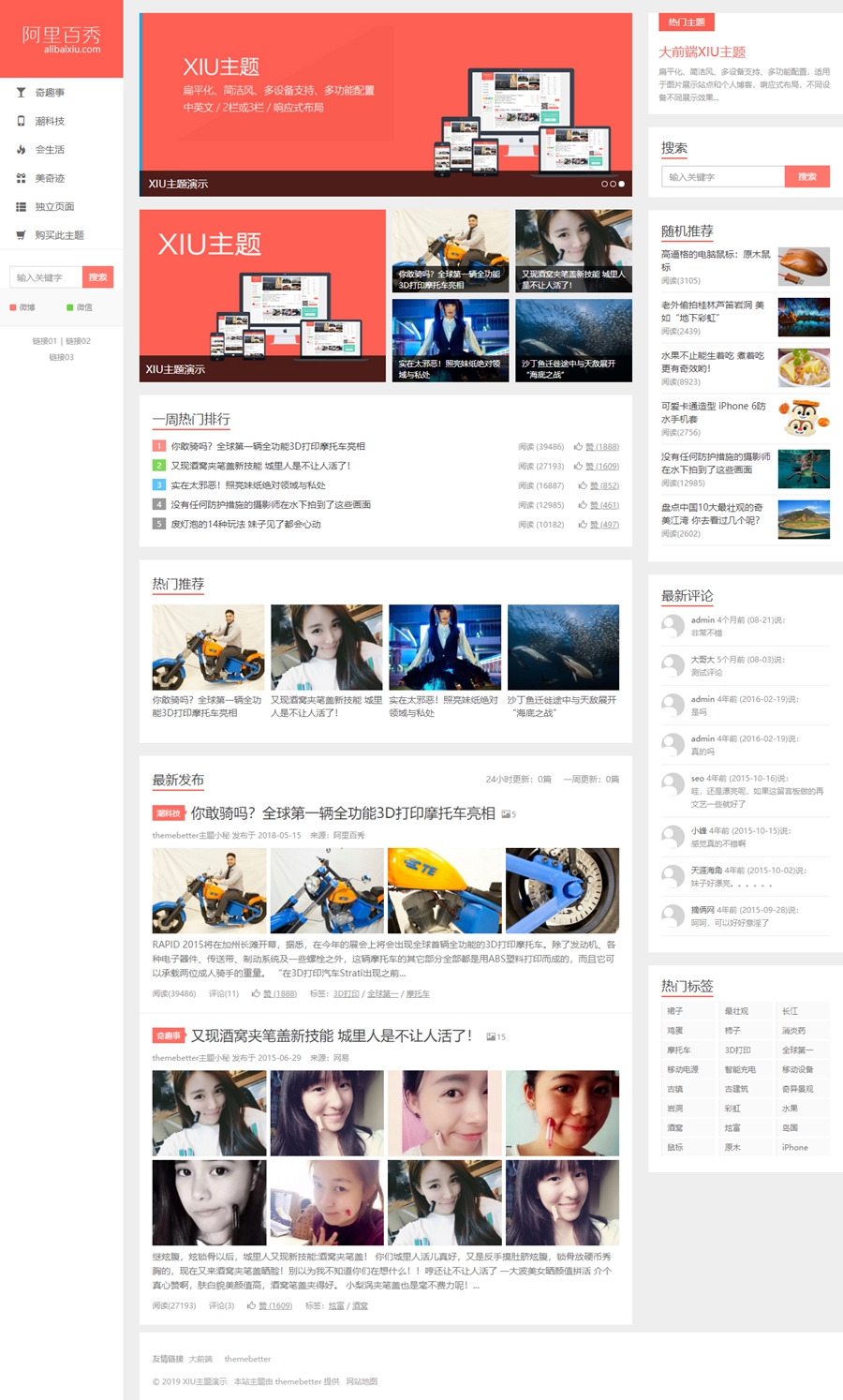
WordPress博客主题 阿里百秀XIU V7.1主题破解版
XIU主题是一款Wordpress主题,支持百度熊掌号,适用于图片展示、多元化图片新闻展示、个人博客、资源分享站,扁平化设计、简洁风、全面SEO优化、多重列表展示方式 ,响应式布局支持电脑、平板和手机的完美展示。

功能介绍:
新增自定义分享代码和分享是否启用的选项
新增移动端图片Logo
新增热门排行按点赞数排序
新增首页最新发布中不显示置顶文章的选项
新增底部友情链接,可选是否只显示在首页
新增分类页面关键词留空则默认调用分类名,不为空则调用分类名
Gravatar选择:可以是官方ssl,可以是默认,可以是多说
聚合文章小工具:侧栏聚合文章小工具新增显示纯图片模式;
列表模式:列表模式新增4图模式
特别推荐小工具:新增特别推荐小工具,多种样式;
新增头部搜索:导航在顶部时
新增广告位:分类页、标签页、搜索页新增头部自定义广告位
分享按钮全扁平化:分享按钮全扁平化,增加10+按钮,帅的一塌糊涂
移动端搜索:导航在顶部时,移动端增加搜索功能
文章关键字和描述的自定义:在编辑文章的时候你会发现
直达链接:在列表页和文章页都有展示,你可以选择开启、是否新窗口打开、是否需要加nofollow,甚至修改”直达链接“这几个字为你想要的;
列表无限加载:可以设置无限加载页数和是否开启
轮换图展示:你可以设置几个图的轮换,或者不开启
手机端和非手机端广告:现在,每一个广告位你都可以设置两套,一套是手机端,一套是非手机端
分页总数统计:在分页最右侧
搜索结果高亮展示:
文章段落是否缩进的开关:
后台编辑器的几个重要按钮:有字体大小和分页插入等功能
来源网站的字样修改:
图片和头像提速:文章列表和头像都使用了lazyload做按需异步加载,你会发现访问速度上提升一大截
3种可选框架:支持3栏和2栏
14种可选颜色风格:基本上小清新的颜色都有了
3种列表模式:多图展示、单图展示、无图展示
连接符:设置你自己的很重要
2种分页模式:你要的全都在这了
分类文章不显示在首页:你可以设置一个或多个分类下的文章不显示在首页
文章分页:文章有多长,分页就有多大用处
阻止百度转码:用自己的风格很重要,禁止了百度转码
点赞:说多了等于扯淡
文章来源:后台编辑文章有来源,前台有来源展示,尊重原创很重要
新窗口打开文章:有这个开关,说多了都是2
分享:让百度分享和网站更和谐
置顶焦点图:绝美展示,可自行设置置顶文章,且第一章大图可自定义
近期热门排行榜:最近多少天的评论热门文章排行,可设置天数和显示数量
置顶文章模块:可选择显示在首页或文章页
文章页:相关文章:可设置显示数量,相关文章首先调取文章中标签下的文章
导航多级菜单:不管你听不听,我是建议你最多二级就行
社交账号展示:微博、腾讯微博、微信(支持微信二维码展示)、订阅
导航图标自定义:优化后的搜索
jQuery加载:可设置在头部或者底部加载,底部有助于提高页面内容显示速度
文章小部件开启:可选择开启:阅读量、点赞、列表评论数、列表作者名字前加网站名称
首页近期发布文章数目:告诉用户最近你发布了多少文章
网站整体变灰:这个不解释,不好的日子或许会用到
分类url去除category字样:整合了no-category插件,只需选择就行,无需再安装
网页最大宽度:你可以调整页面显示的宽度了,不过默认是很不错的
网站底部信息:你可以增加网站底部显示信息,比如:网站地图
侧栏随动:每种页面可设置不同的侧栏随动模块,首页、分类/标签/搜索页、文章页、页面可以不一样
更简洁的评论:想说:评论本该如此
默认字符修改:基本上全站所有的文章你都可以自定义了
广告位:首页3个、文章页3个,可设置各种广告自定义代码或联盟代码
自定义CSS样式:添加自己的css样式,不用修改主题文件就可完成
流量统计代码:可贴入各大流量统计工具的统计代码,不用修改主题文件就可完成
页面头部代码:可在每个页面的 header 标签中加入自定义的代码,不用修改主题文件就可完成
页面底部代码:可在每个页面的底部加入自定义的代码,不用修改主题文件就可完成
安装使用:
WordPress版本:3.9+,浏览器支持:IE7+、Chrome、Firefox、360、QQ等各种浏览器;
在解压后的 xiu 文件夹中替换你自己的 logo.psd(24位),不要修改尺寸,请参照 font.jpg 中的字体,保存并替换 logo.png;
上传 xiu 文件夹到网站 wp-content/themes/ 目录下,进入网站后台-外观-主题,启用该主题;
进入外观-xiu主题设置,选择并设置你的喜好,点击保存;
导航图标设置:比如首页,在导航标签中写上<span class="glyphicon glyphicon-search"></span>发现
点赞墙、评论墙等独立页面怎么设置? 后台-页面-新建页面-选择页面模版,保存即可。
链接功能怎么玩出来? 如果后台有链接功能的说明已经可以实现了,没有链接功能的请安装wp官方自己的插件link-manager即可

本文网址:https://www.zztuku.com/index.php/detail-1231.html
转载请声明来自:站长图库 - WordPress博客主题 阿里百秀XIU V7.1主题破解版使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!