聊聊VSCode中怎么搭建MarkDown写作环境
Typora收费了?下面本篇文章给大家介绍一下VSCode中搭建MarkDown写作环境的方法, 开源软件,完全值得信赖!强烈推荐!

我平时用的最习惯的MarkDown写作工作是Typora,所见即所得的用户体验,再加上丰富的主题,让人忍不住直呼“真香”。
但是大家都知道,Typora1.0之后,它就开始收费了,最近我的Mac电脑上装的Typora,已经开始提示我升级。而且,整理我的《面渣逆袭手册》的时候,因为文件太大,Typora非常卡顿,所以,思来想去,我决定用VS Code搭建一套MarkDwon写作环境。
一、VS Code安装
VS Code的安装就不用多说了,从官网下载对应版本的安装包,安装即可。
官网下载地址:code.visualstudio.com/Download

这是我的Windows电脑上安装的VS Code,注意看,我的顶栏、侧边栏都是中文的,因为安装了中文的插件:

二、MarkDown插件增强
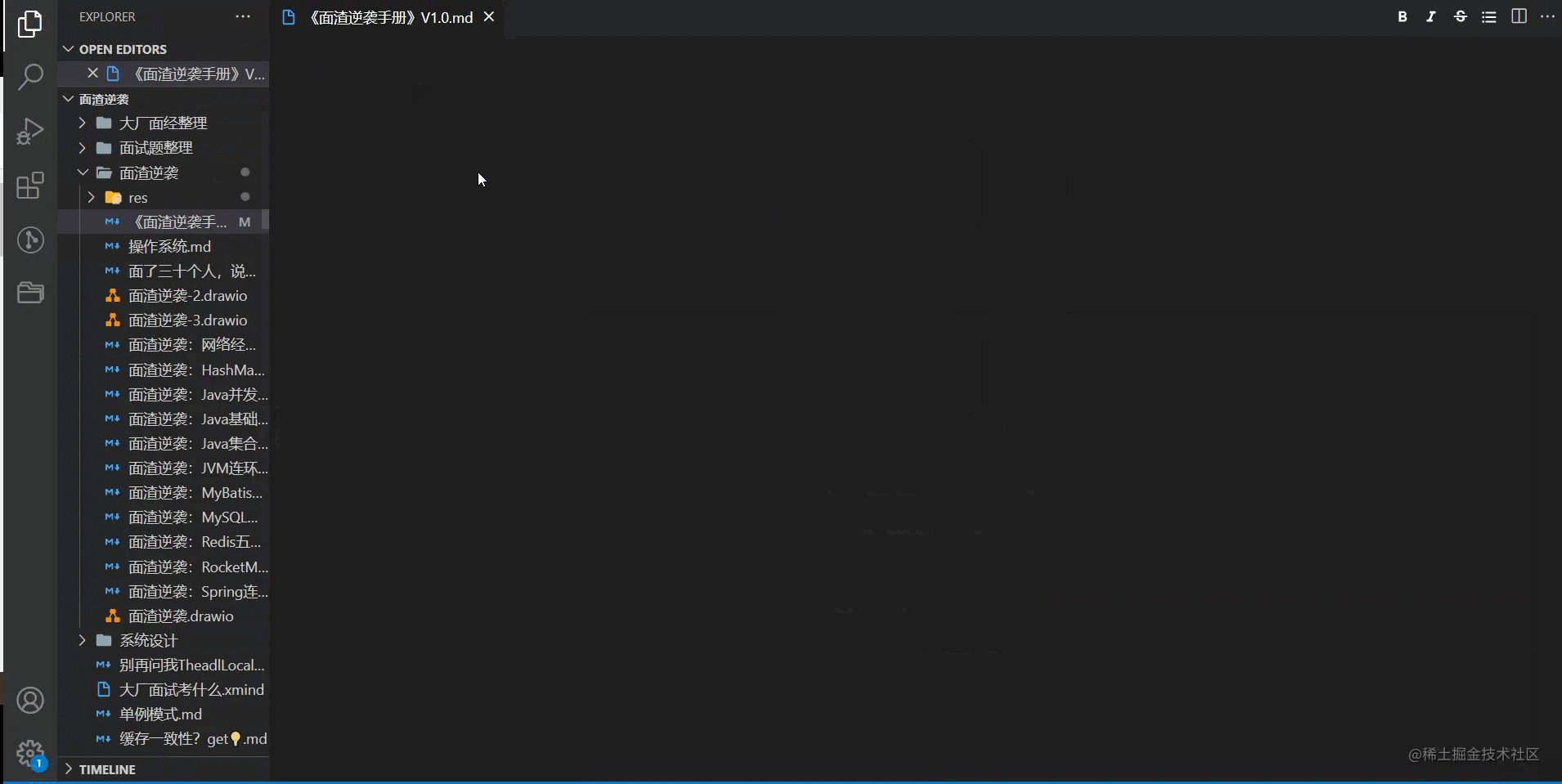
我们来看一下直接用VS Code打开MarkDown文件的效果:

右上角可以打开双栏预览:

看起来,还可以,但还有改进的空间,我们可以安装一些插件来让它变得更好。
1. Markdown All in One
Markdown All in One是一款多合一的MardDown增强插件:

它号称支持Markdown所需要的一切功能,包括键盘快捷键、目录、自动预览等等,可以看一下它的扩展页,或者仓库说明文档:
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
https://github.com/yzhang-gh/vscode-markdown/blob/master/README.md

2.Markdown Image
Markdown Image主要是对MarkDown中插入图片的扩展,支持将图片放在本地或第三方的图床或对象存储。
使用这个插件,可以做到类似Typora的直接复制本地图片,然后粘贴进MarkDown,图片文件默认是放在本地,也可配置支持 Imgur,七牛,SM.MS,Coding 等图床。

安装完这个插件之后,可以做一些配置,进配置页,搜索:markdown-image,可以配置一下相对路径,默认图片文件保存在/res路径下。

使用快捷键Shift+Alt+V就可以直接将剪贴板里面复制好的图片粘贴进文档里:

3.Markdown Preview Enhanced
Markdown Preview Enhanced是对VS Code预览功能的增强,可以改善VS Code的预览体验。

安装这个插件以后,点击预览按钮,就会使用增强的预览:

还可以在边栏显示目录,不过显示了目录,整个界面就显得有些逼仄。

它同样也提供多个预览主题:

4.Word Count CJK
Word Count CJK是一个用来统计中文字数的插件:

对于我这种爱肝长文的人来讲,看到文章的字数,也是满满的成就感了。

5.MarkDown Editor
如果说我们就是要Typora所见即所得的体验呢?
我也找到了一款插件MarkDown Editor:

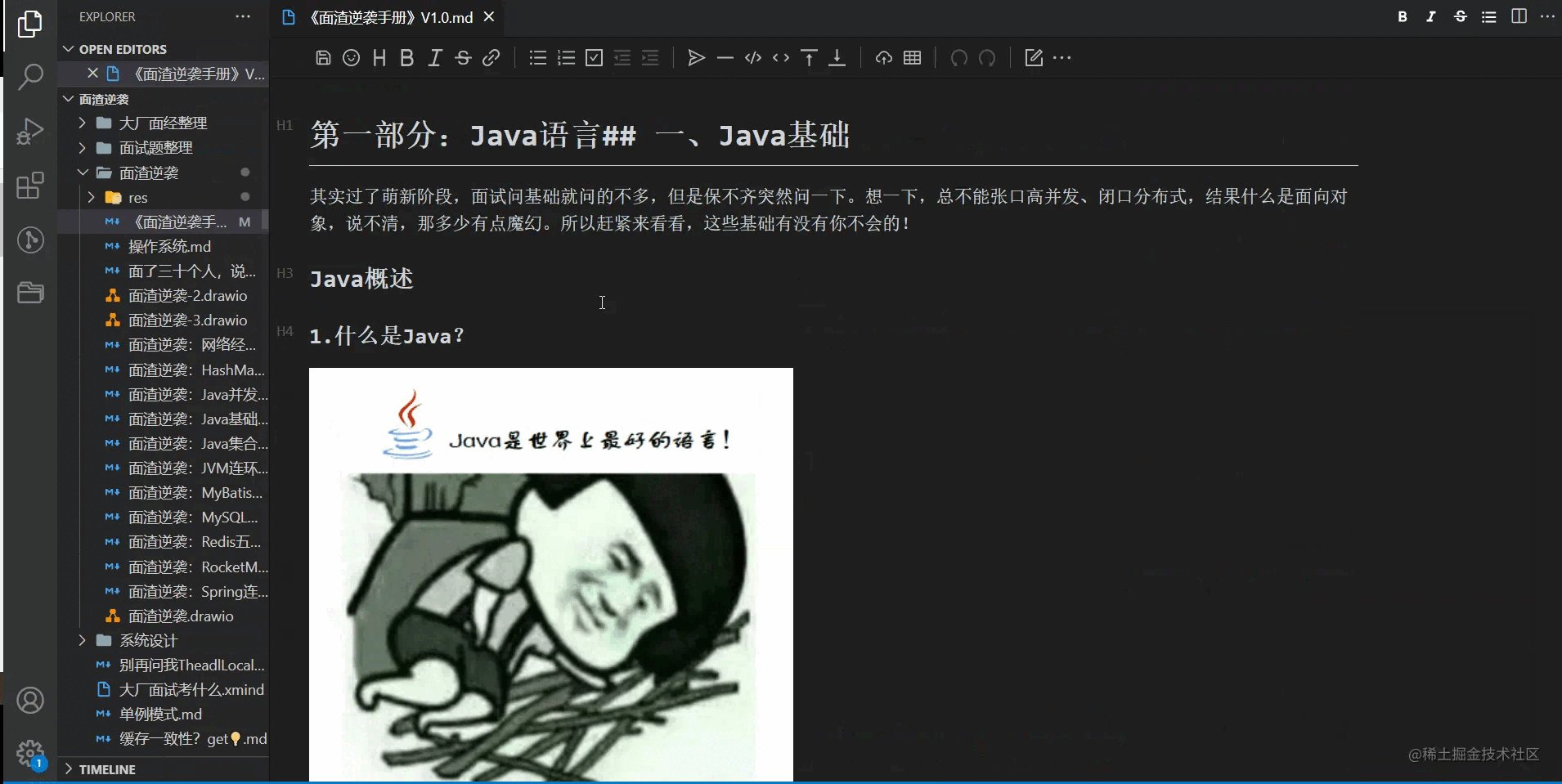
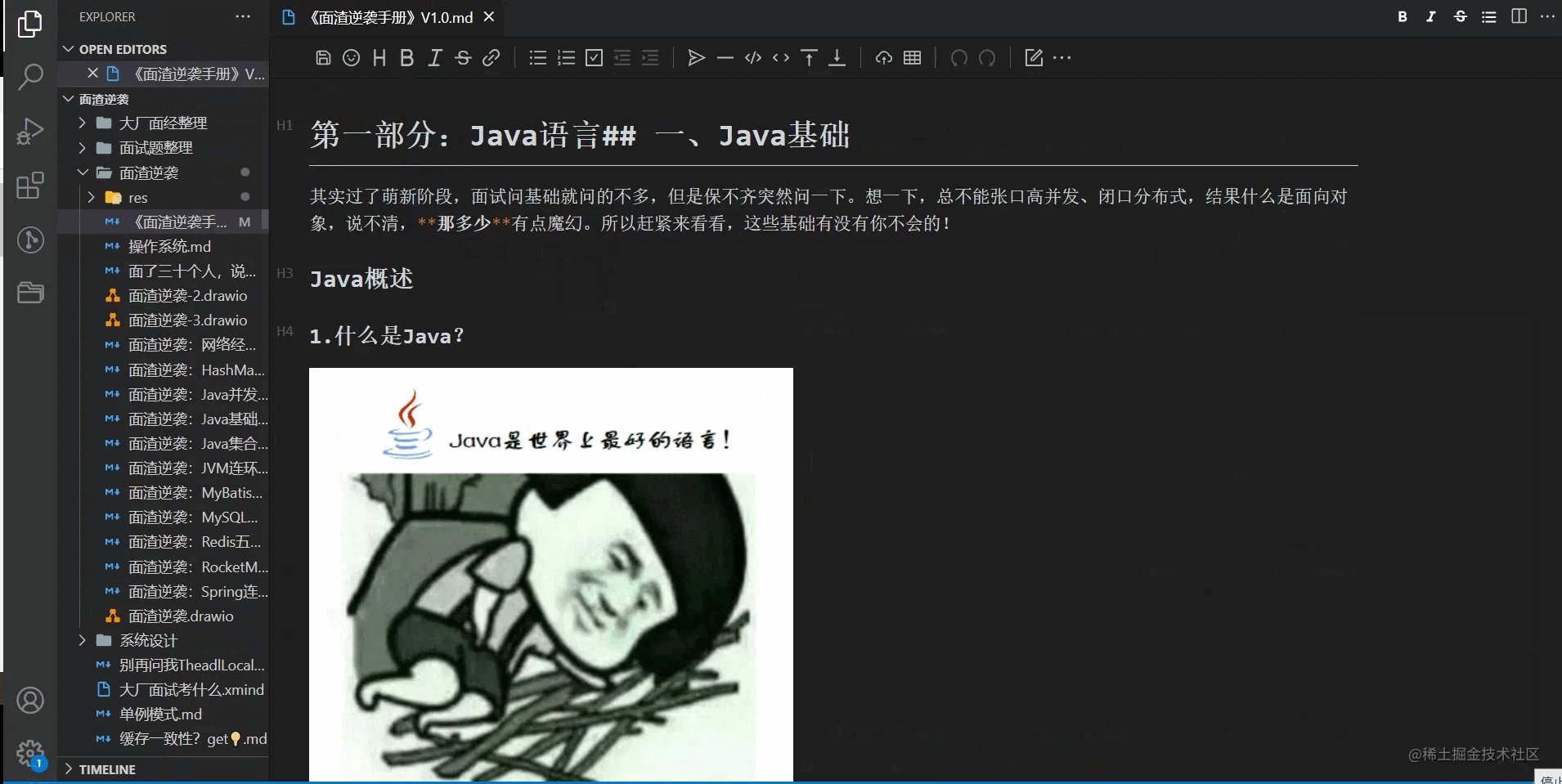
安装完成之后,对MD文件选择Open with MarkDown Editor就可以所见即所得地打开MD文件了。

还有一些其它的插件:
markdownlint:markdow格式检查
Markdown Preview Github Styling:GitHub主题预览
大家也可以去体验一下。
三、图床搭建
使用MarkDown写作,还有一个重要的需求,就是图床,我们写的文章是要发布出去的,MD中的图片是以路径形式保存,本地的路径发布出去可没法访问,所以我们需要给MD编辑器接入图床的功能。
我之前用Typora+PicGo+Gitee搭建了一版图床,后来Gitee出了那档子事,又换成了Typora+PicGo+Github,我们也照这个思路,在VS Code上搭建一版图床。
1.GitHub仓库配置
2.1. 创建一个新的仓库
创建一个新的GitHub仓库:
公开,必须的,防止访问不到
添加一个READM文件,防止仓库没有主干分支

2.2. 生成token
进入settings

找到developer settings

创建新的Personal access tokens,时间设置为永不过期,给repo权限就可以了

生成的Token要记下来,只显示一次

2. 安装配置PicGo
2.1.安装PicGO插件
在VS Code里搜索PicGo,安装:

2.2.配置PicGO
打开PicGo的扩展配置

配置uploader,选择github

GitHub相关配置,以我的配置为例:
Branch:main,分支
Path:空,也可以配置一个相对路径
Custome Url:空,
其实可以配置一个CDN加速的url,jsDeliver,它是一个免费的CDN,最近似乎不可用了,大家也可以试一下,它的使用方法:
https://cdn.jsdelivr.net/gh/你的github用户名/你的仓库名@发布的版本号——cdn.jsdelivr.net/gh/fighter3…Repo:fighter3/picgo-win,用户名/仓库格式
Token:填之前保存的就行了

3.图床使用
打开MD文件,从别的地方粘贴一个图片,使用 Ctrl + Alt + U,可以看到文件成功上传,并且可以预览

图片上传相关的快捷键:
| OS | 从粘贴版上传图片 | 从浏览器上传图片 | 从输入框上传图片 |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
用GitHub当图床整体上还是不太理想,上传和访问都不太稳定,我们也可以在PicGo插件里把图床换成七牛、或者腾讯云、阿里云,大体上过程类似,也比较简单。
本文网址:https://www.zztuku.com/index.php/detail-12587.html
站长图库 - 聊聊VSCode中怎么搭建MarkDown写作环境
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!