手把手教你uniapp和小程序分包(图文)
本篇文章给大家带来了关于uniapp跨域的相关知识,其中介绍了uniapp和小程序分包的相关问题,每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分,希望对大家有帮助。

一、小程序分包
每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
这里直接点击去看官方的分包教程容易理解
二、uniapp分包小程序
App默认为整包。兼容小程序的分包配置。其目的不用于下载提速,而用于首页是vue时的启动提速。
这是我分包小程序之后的目录结构

components:公共组件(供主包引用)
page_后跟拼音的都是分包
分包里的components是单个分包自己的组件目录,分包vue页面的引用只能是在自己page_zhaoshang分包目录下才可以引用
pages是主包,里面都是启动页面/TabBar 页面
static里放的是公共静态资源,图片类
分包步骤:
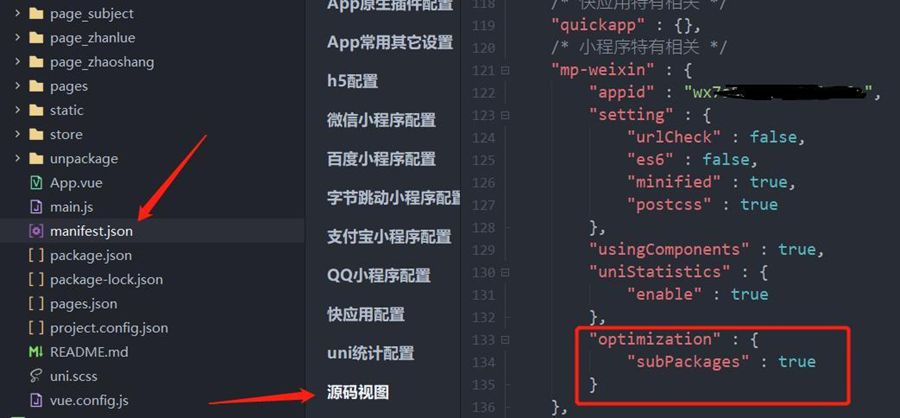
1、配置manifest.json
"mp-weixin": {
"optimization":{"subPackages":true}
}
优化分包:
在对应平台的配置(manifest.json)下添加"optimization":{"subPackages":true}开启分包优化
目前只支持mp-weixin、mp-qq、mp-baidu的分包优化
静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
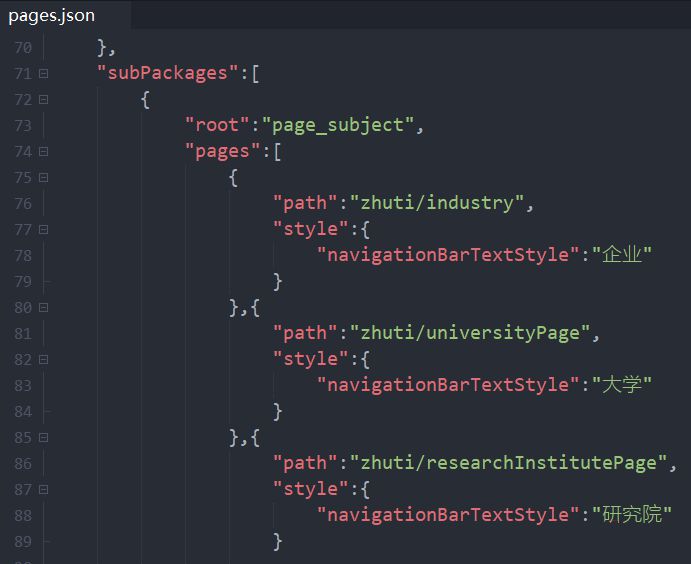
2、配置pages.json
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;

3、分包预载配置(preloadRule)
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项:
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| packages | StringArray | 是 | 无 | 进入页面后预下载分包的 root 或 name。__APP__ 表示主包。 |
| network | String | 否 | wifi | 在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载) |
app的分包,同样支持preloadRule,但网络规则无效。
例子:

最后点击进入uniapp官方文档查看配置项
本文网址:https://www.zztuku.com/index.php/detail-12770.html
站长图库 - 手把手教你uniapp和小程序分包(图文)
申明:本文转载于《脚本之家》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!