html5移动端仿微信多组图片点击全屏查看(可划屏)
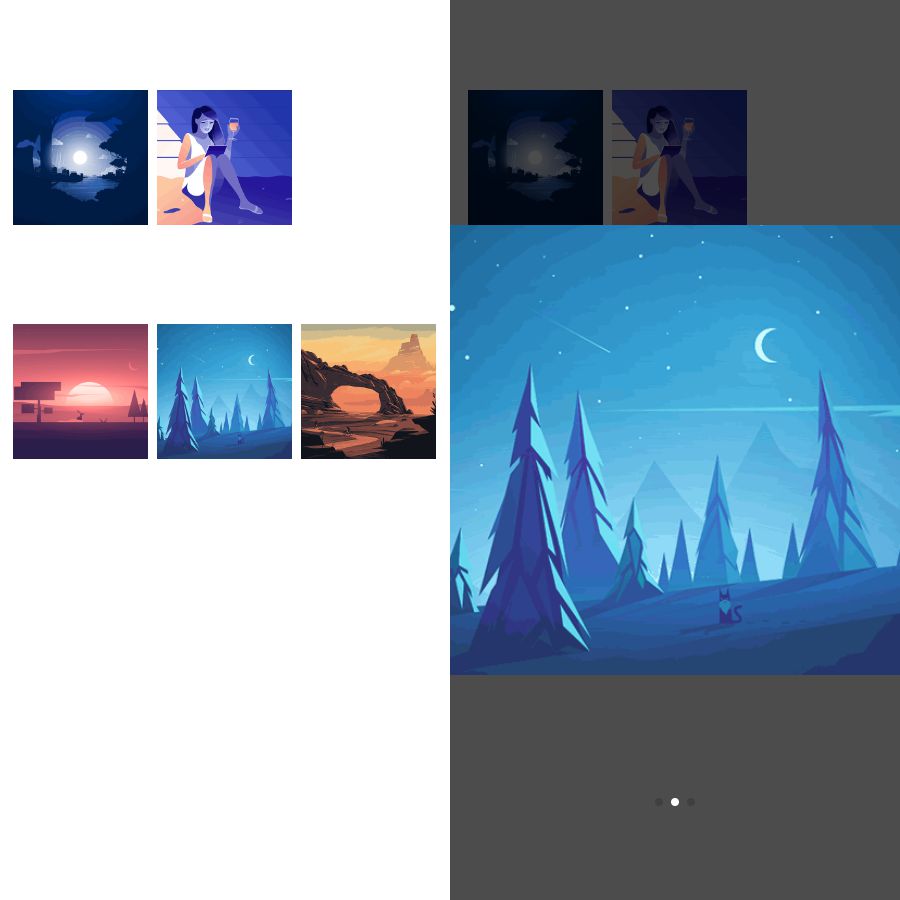
html5移动端仿微信多组图片点击全屏查看(可划屏),基于swiper实现的移动端仿微信多组图片点击放大预览。

<img src="files/images/t1.png" alt="" _date_ _data_num="0" onclick="showImg(this);">
1、_date_class为img标签中固有类名,可理解为一组类名
2、_data_num为每组img序号,序号从0开始
3、onclick="showImg(this);"为点击事件
4、按说明直接套用即可
本文网址:https://www.zztuku.com/index.php/detail-12787.html
转载请声明来自:站长图库 - html5移动端仿微信多组图片点击全屏查看(可划屏)使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!