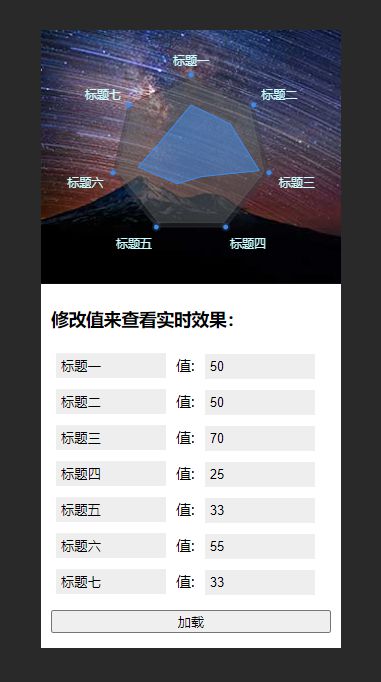
原生JS自定义雷达图特效
原生JS自定义雷达图特效,自定义的雷达图,轻量级可根据数据变化做出相应变化,颜色、尺寸、背景可自定义。

数据格式如下
var data = [{
name: "标题一",
value: 50,
startVal: 0
}, {
name: "标题二",
value: 50,
startVal: 0
}, {
name: "标题三",
value: 70,
startVal: 0
}, {
name: "标题四",
value: 25,
startVal: 0
}, {
name: "标题五",
value: 33,
startVal: 0
}, {
name: "标题六",
value: 55,
startVal: 0
}, {
name: "标题七",
value: 33,
startVal: 0
}];
var radar = new Radar({
el: "#myCanvas", //canvas标签的id
data: data,
size: 80, //雷达图的大小
});根据以下方法对背景自定义( 可不执行):
radar.customizeBackground({
rect: [{
color: "rgba(56,60,63,0.4)",
size: 80,
}, {
color: "rgba(115,115,116,0.3)",
size: 75,
}, ],
circle: [{
color: "rgba(66,139,234,0.1)",
size: 4
}, {
color: "rgba(66,139,234,1)",
size: 2
}]
})自定义文字样式( 可不执行)
radar.setFontStyle({
style: "12px Arial",
color: "rgba(200,255,255,1)"
})设置canvas尺寸( 必须执行)
radar.setContextSize(300, 250);
初始化( 必须执行)
radar.init();
本文网址:https://www.zztuku.com/index.php/detail-12861.html
转载请声明来自:站长图库 - 原生JS自定义雷达图特效使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。



您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!