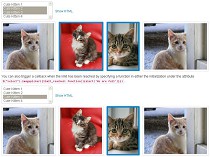
基于jQuery的图片点击验证插件
基于jQuery的图片点击验证插件,支持与后端交互。增加了关闭按钮,改变了刷新方式。

插件使用方法:
1、保证页面中有`jQuery.js`,再在页面引入`Image-verifie.css`和`Image-verifie.js`。
2、调用方法如下:
$(function () {
test.init();
})
var test = {
param: {
lang: 'en-us',//en-us和zh-cn,为空时默认是中文
key: '',
imgArr: []
},
init: function () {
$("#open").click(function () {
//模拟调用接口获取关键词和图片
var key = '树木';
var imgArr = ['./img/1.jpg', './img/2.jpg', './img/3.jpg', './img/4.jpg', './img/5.jpg', './img/6.jpg', './img/7.jpg', './img/8.jpg', './img/9.jpg'];
test.param.key = key;
test.param.imgArr = imgArr;
//初始化,四个个参数({key,imgArr},successFuc,refreshFuc,[lang])
imageVerify.init({
'key': test.param.key,
'imgArr': test.param.imgArr
}, function (res) {//点击确定按钮的事件
//获取到选中的图片下标
var choose = res.choose;
// //模拟验证成功...
// imageVerify.close();
//模拟验证失败...
imageVerify.showErrorMsg();
return false;
}, test.Refresh, test.param.lang);//包含"zh-cn"和"en-us"两种语言,默认是"zh-cn"
});
},
Refresh: function () {
//模拟调用接口获取关键词和图片
var key = '汽车';
var imgArr = shuffle(test.param.imgArr);
test.param.key = key;
test.param.imgArr = imgArr;
imageVerify.refresh(test.param);
}
}
//随机打乱数组
function shuffle(a) {
var len = a.length;
for (var i = 0; i < len; i++) {
var end = len - 1;
var index = (Math.random() * (end + 1)) >> 0;
var t = a[end];
a[end] = a[index];
a[index] = t;
}
return a;
};后端交互
1、在调用imageVerifie.init方法之前,调用后端接口,获取到当前验证的关键词key和图片地址imgArr。
2、刷新事件,同样是调用后端接口获取关键词和图片地址。
3、确定事件,调用后端接口,将选中的图片下标发送给后端,进行判断。
本文网址:https://www.zztuku.com/index.php/detail-12883.html
转载请声明来自:站长图库 - 基于jQuery的图片点击验证插件使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!