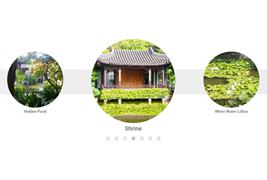
纯CSS图片滚动轮播
纯CSS鼠标悬停图片滚动轮播。

图片数量修改方法,根据所需要展示图的数量,当前6张图每张宽度300,nav ul宽度为6*300=1800px,每张图滚动时间为2秒,2*6,animation: moving 12s
- nav ul {
- width: 1800px;
- animation: moving 12s linear infinite alternate;
- }
循环x位移,6*300=1800px-300在转为负数。
- @keyframes moving {
- form {
- transform: translateX(0);
- }
- to {
- transform: translateX(-1500px);
- }
- }
本文网址:https://www.zztuku.com/index.php/detail-12949.html
转载请声明来自:站长图库 - 纯CSS图片滚动轮播使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!