聊聊vue+antv怎么实现数据可视化图表
vue项目中怎么不用Echarts实现数据可视化图表?下面本篇文章给大家介绍一下vue项目中,采用antv实现数据可视化图表的方法,希望对大家有所帮助!

技术永无止尽,多看看不同风景
还在愉快的为移动端框架添砖加瓦中,主管就过来询问我,能腾出一周时间做些其他事情吗,我有些诧异,这种语气。问了需要做什么吗,原来是业务部门有个大数据图表没有多余的人做,需要我去支援一波,虽然有点拒绝,但主管发话了,只能安排。之前做可视化图表都是用echarts,原因是第一次用的是它,后来就习惯了,基本上都能满足自己的业务需求,对于文档也比较熟悉,用的人也多,遇到问题就能快速的查到解决方案。有点不幸的是,这次客户指名道姓只能采用阿里的antv,那我也就没有第二个选择了。【相关推荐:vuejs视频教程】
对于antv没有太多的接触,在它刚开源的时候,有去观摩一下,很炫酷,相比于echarts更加好看,不过那时文档没那么全,示例也不是特别多,时至今日再去看,已经很全面了,有多个不同场景系列,常用图表的G2,数据关联图的G6,移动端可视化的F2,以及专注于地图的L7,当然还有对于之前这些基础图表做进一层封装的plot系类,比如@antv/g2plot、@antv/l7plot。这次的开发关于PC的,所以主要会涉及到G2,L7。在开发过程中的感受,使用起来挺简单的,但是有些属性设置文档没有,需要从例子中去查找,然后网上关于它使用的文章也比较少,没有echarts那么多,可能需要自己会时间去文档和示例中自己找寻答案。
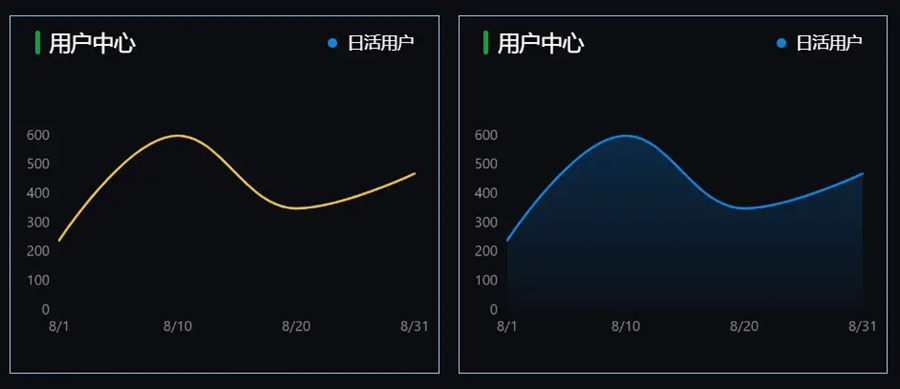
面积图
折线图是经常使用并且比较容易的一种图形,G2 中并没有特定的图表类型(柱状图、散点图、折线图等)的概念,用户可以单独绘制某一种类型的图表,如饼图,也可以绘制混合图表,比如折线图和柱状图的组合,折线图和面积图混合就可以实现如图效果;

常用参数文档
图表
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| container | 指定 chart 绘制的 DOM,可以传入 DOM id,也可以直接传入 dom 实例 | string | HTMLElement | - |
| autoFit | 图表是否自适应容器宽高, 如果用户设置了 height,那么会以用户设置的 height 为准 | boolean | false |
| width | 图表宽度 | number | - |
| height | 图表高度 | number | - |
| padding | 图表内边距 | 'auto'|number |number[] | 'auto' |
度量 scale
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| min | 设置对应坐标系的最小值 | any | - |
| max | 设置对应坐标系的最小值 | any | - |
| range | 坐标系的绘制范围,一般不用修改 | [number,number] | [0, 1] |
| alias | 数据字段的显示别名,一般用于字段对应中文名称设置 | string | - |
| nice | 自动调整 min、max | boolean | false |
提示 tooltip
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| showTitle | 是否展示 tooltip 标题 | boolean | false |
| shared | true 表示合并当前点对应的所有数据并展示,false 表示只展示离当前点最逼近的数据内容 | boolean | false |
| showCrosshairs | 是否显示 tooltips 辅助线。 | boolean | false |
坐标系 axis
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| line | 坐标轴线的配置项,null 表示不展示 | null | object | - |
| tickLine | 坐标轴刻度线线的配置项,null 表示不展示 | null | object | - |
| grid | 坐标轴网格线的配置项,null 表示不展示 | null | object | - |
chart.line(options)
用于绘制折线图、曲线图、阶梯线图等。
chart.area(options)
用于绘制区域图(面积图)、层叠区域图、区间区域图等。
geom.position()
配置 position 通道映射规则
示例:
- // 数据结构: [{ x: 'A', y: 10, color: 'red' }]
- geom.position('x*y');
geom.color()
配置图表颜色
- // 基础颜色设置
- geom.color('#1890ff');
- // 渐变
- geom.color("l(90) 0:#0b83de 1:#0c1c2d")
geom.shape()
图形相关设置,文档上的说明不是很全,可以从图表示例获取相应信息
| 属性 | 说明 |
|---|---|
| smooth | 用于折线图平滑设置 |
- <template>
- <div id="container"></div>
- </template>
- <script>
- import { Chart } from "@antv/g2";
- export default {
- mounted() {
- // 数据源
- const data = [
- { time: "8/1", value: 240 },
- { time: "8/10", value: 600 },
- { time: "8/20", value: 350 },
- { time: "8/31", value: 470 },
- ];
- // 初始化图表,列出图表属性
- const chart = new Chart({
- container: "container",
- autoFit: true,
- height: 276,
- padding: [100, 20, 30, 40],
- });
- // 图表关联数据chart.position()方法决定的,在下面有设置chart.position("time*value")
- // 前面为x轴,所以 time 为 x 轴, value 为 y 轴
- chart.data(data);
- // 度量
- // x,y轴坐标系是根据
- chart.scale({
- // y轴坐标系设置
- value: {
- min: 0,
- nice: true,
- alias: "用户",
- },
- // x轴坐标系设置
- time: {
- range: [0, 1],
- },
- });
- // 提示信息
- chart.tooltip({
- // 是否显示辅助线
- showCrosshairs: true,
- // 是否合并所有点展示
- shared: false,
- });
- // value 坐标系设置
- chart.axis("value", {
- grid: null,
- tickLine: null,
- });
- // time 坐标系设置
- chart.axis("time", {
- line: null,
- tickLine: null,
- });
- // 图表绘制设置
- // 面积图
- chart
- .area()
- .position("time*value")
- .color("l(90) 0:#0b83de 1:#0c1c2d")
- .shape("smooth");
- // 折线图
- chart.line().position("time*value").color("#0b83de").shape("smooth");
- // 渲染图表
- chart.render();
- },
- };
- </script>
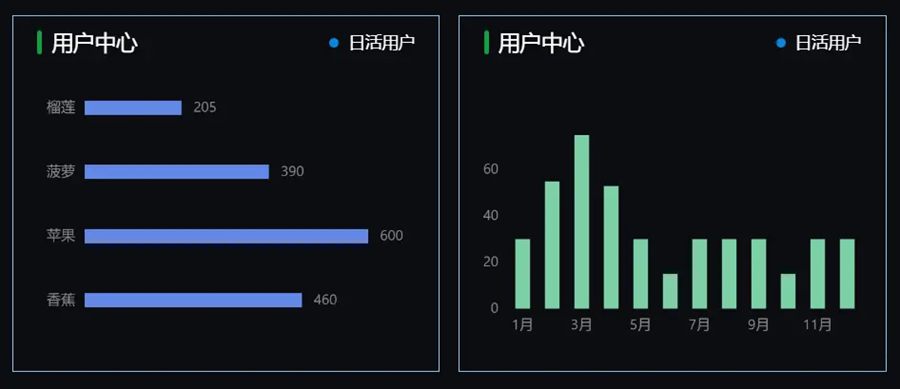
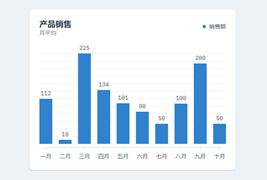
柱状图
柱状图在日常数据分析中正常都会使用,也比较直观,这边我列了使用到的一些属性,其他的跟上面的常用参数文档是一致

数据标签 label
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| offset | 相对数据点的偏移距离 | number | - |
| offsetX | 相对于数据点在 X 方向的偏移距离 | number | - |
| offsetY | 相对于数据点在 Y 方向的偏移距离 | number | - |
| style | 文本图形属性样式,设置颜色需要用 fill | number | - |
chart.coordinate()
图表坐标系设置
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| rotate | 配置旋转度数,使用弧度制 | number | - |
| reflect | 沿 x 方向镜像或者沿 y 轴方向映射 | x | y | - |
| scale | 沿着 x 和 y 方向的缩放比率 | number, number | - |
| transpose | x,y 轴置换,常用于条形图和柱状图之间的转换 | - | - |
chart.interval(options)
用于绘制柱状图、直方图、南丁格尔玫瑰图、饼图、条形环图(玉缺图)、漏斗图等。
- <template>
- <div id="container"></div>
- </template>
- <script>
- import { Chart } from "@antv/g2";
- export default {
- mounted() {
- // 数据源
- const data = [
- { type: "香蕉", value: 460 },
- { type: "苹果", value: 600 },
- { type: "菠萝", value: 390 },
- { type: "榴莲", value: 205 },
- ];
- // 初始化图表
- const chart = new Chart({
- container: "container",
- autoFit: true,
- height: 276,
- padding: [50, 60, 10, 60],
- });
- // 关联数据
- chart.data(data);
- // 图表关联数据chart.position()方法决定的,在下面有设置chart.position("type*value")
- // 前面为x轴,所以 type 为 x 轴, value 为 y 轴
- // 设置 x 轴坐标系
- chart.axis("type", {
- grid: null,
- tickLine: null,
- line: null,
- });
- // 设置 y 轴坐标系
- chart.axis("value", {
- grid: null,
- label: null,
- });
- // 隐藏图例
- chart.legend(false);
- // x,y 轴置换
- chart.coordinate().transpose();
- // chart.interval(options) 柱状图
- // geom.position() 配置 position 通道映射规则
- // geom.size 设置图形大小
- // geom.color 设置图形颜色
- // geom.label 数据标签设置
- chart
- .interval()
- .position("type*value")
- .size(12)
- .color("#678ef2")
- .label("value", {
- style: {
- fill: "#8d8d8d",
- },
- offset: 10,
- });
- chart.interaction("element-active");
- // 渲染图形
- chart.render();
- },
- };
- </script>
地图
antv文档对于地图的描述不是特别全,比如地图等级viewLevel、地图边界设置、地图颜色配置,这些都要结合实例慢慢摸索,我实现了比较常用的中国地图,包含toolTip,以及省的散点图,只要修改地图等级viewLevel,配合相应数据就能实现不同省市的散点图了,大家可以举一反三。
我这边是采用@antv/l7plot,内部就分装了地图相关绘制,如果采用是@antv/l7,它主要是根据请求地图路径坐标数据请求绘制,数据也挺庞大的,会比较麻烦一些。
这边就不放图了,可以在Github运行查看
地图容器配置项 map
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 地图底图类型,amap: 高德地图,mapbox: Mapbox 地图 | string | amap |
| center | 初始中心经纬度 | number[] | [0, 0] |
| pitch | 初始倾角 | number | 0 |
| zoom | 初始缩放层级 | number | 0 |
| style | 内置样式: dark: 黑暗,light: 明亮,normal: 普通,blank: 无底图 | string | dark |
| logo | 是否显示 logo | boolean | true |
地图等级 viewLevel
| 属性 | 说明 |
|---|---|
| level | 层级 国家;"country"、省份:"province"、市:"city"、县:"district" |
| adcode | 层级编码 中国;100000、浙江省:"330000"、杭州市:"330100"、西湖区:"330106" |
- <template>
- <div id="container"></div>
- </template>
- <script>
- import { Choropleth } from "@antv/l7plot";
- // 地图数据
- import data from "../data/userMap";
- export default {
- mounted() {
- // 初始化地图
- // eslint-disable-next-line no-unused-vars
- const map = new Choropleth("container", {
- // 地图容器配置
- map: {
- type: "mapbox",
- style: "blank",
- center: [120.19382669582967, 30.258134],
- zoom: 3,
- pitch: 0,
- logo: false,
- },
- // 关联数据
- source: {
- data: data,
- joinBy: { sourceField: "code" },
- },
- // 地图等级
- viewLevel: {
- level: "country",
- adcode: 100000,
- },
- // 根据容器宽高自定义图表
- autoFit: true,
- // 设置地图颜色
- color: {
- field: "value",
- value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
- scale: { type: "quantile" },
- },
- // 边框
- chinaBorder: {
- // 国界
- national: null,
- // 争议
- dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
- // 海洋
- coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
- // 港澳
- hkm: { color: "gray", width: 0.7, opacity: 0.8 },
- },
- // 边界颜色
- style: {
- opacity: 1,
- stroke: "rgb(93,112,146)",
- lineWidth: 0.6,
- lineOpacity: 1,
- },
- // 数据标签
- label: {
- visible: false,
- },
- // 选择高亮
- state: {
- active: { stroke: "black", lineWidth: 1 },
- },
- // 提示
- tooltip: {
- inPlot: false,
- items: ["name", "code", "value"],
- },
- });
- },
- };
- </script>
- <style scoped>
- #container {
- width: 100%;
- height: 300px;
- }
- </style>
小结
如果你还没了解antv,现在它应该进入你的视野了,他提供了很多炫酷的图表,以及强大的图表功能,就算现在用不到,下次做个尝试也未尝不可,可能你会喜欢上它,并且替换掉echarts。
就举这些图表例子了,文章相关的例子源码也上传到Github了。这次开发过程中,也是把antv文档上上下下翻了好几遍,对于使用方式以及属性有一定的了解,如果你是刚刚要使用antv或者使用中遇到问题,可以评论区留言,共同成长,fighting~
本文网址:https://www.zztuku.com/index.php/detail-13106.html
站长图库 - 聊聊vue+antv怎么实现数据可视化图表
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!