简单介绍:实现小程序授权登录功能
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了怎么实现小程序授权登录功能的相关内容,下面一起来看一下,希望对大家有帮助。

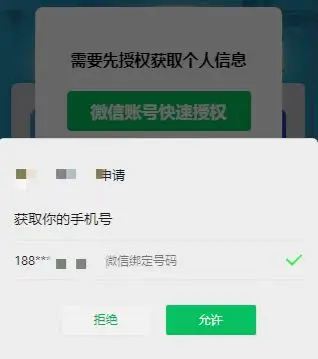
在我们平时工作、学习、生活中,微信小程序已成为我们密不可分的一部分,我们仔细留意下,每当我们使用一个新的小程序时,总会遇到如下页面:

这便是微信小程序授权登录功能了,授权登录后,我们就可以正常使用小程序,而小程序也会获取到我们的用户权益,手机号等个人信息
授权登录功能剖析
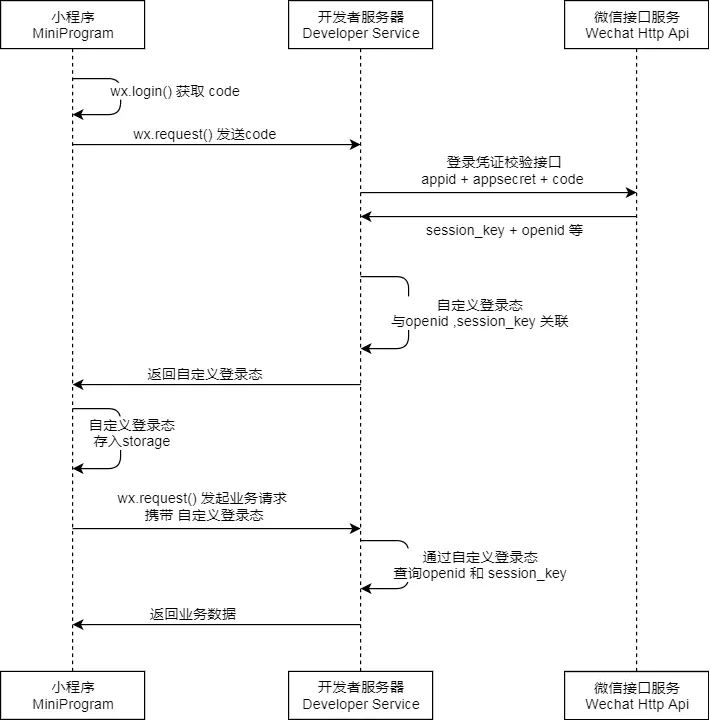
微信小程序的授权登录具体步骤如下所示

具体实现主要有以下三个步骤:
调用wx.login() 微信api获取临时登录凭证code,并回传到开发者服务器
调用auth.code2Session 微信api接口,获取用户唯一标识OpenID、 用户在微信开放平台帐号下的唯一标识UnionID和会话密钥session_key
通过步骤2获取的参数进行解密操作,获取用户手机号,头像等特性,并把需要的数据保存到缓存中
步骤实现代码如下:
一、获取临时登录凭证code
由于微信官方修改了getUserInfo接口,现在无法实现一进入微信小程序就会自动弹出授权窗口,所以我们只能通过button按钮让用户手动触发
我们先写一个简单的弹框,用isShow变量控制,isShow取决于步骤3中的缓存信息,当所有步骤都走通,会正确缓存用户信息,此时弹框隐藏,否则弹框都为显示状态

<view class='wx_dialog' wx:if="{{isShow}}">
<view class='wx_content'>
<text>需要先授权获取个人信息</text>
<button class="btn" open-type="getPhoneNumber" type="primary" bindgetphonenumber="getUserInfo">微信账号快速授权</button>
</view>
</view>点击按钮时,调用getUserInfo方法,isShow设置为false,同时使用wx.login获取到登录凭证code
getUserInfo:e=>{
this.setData({
isShow:false
})
wx.login({
success: function (res) {
let code = res.code // 登录凭证code
}
})
}二、根据登录凭证code,获取用户登录信息
拿到登录凭证code后,调用auth.code2Session 微信api接口(此处为服务端操作,后端大佬搞定,我们直接调用他给的接口就好)
wx.request({
url: 获取用户信息的auth.code2Session微信api接口,
method: 'POST',
data:{
code:code//登录凭证code
},
header: {
'content-type': 'application/json;charset=UTF-8'
},
success: function (res) {
var userphone= res.data.data //解密手机号
var msg = e.detail.errMsg;
var sessionKey = userphone.session_key;//会话密钥
var encryptedData=e.detail.encryptedData; //签名
var unionid = userphone.unionid//唯一标识
var iv= e.detail.iv; //授权成功
if (msg == 'getPhoneNumber:ok') {
wx.checkSession({
success:function(){ //进行请求服务端解密手机号
this.deciyption(sessionKey,encryptedData,iv,unionid);
}
})
}
}
})此时大多数用户信息我们已经获取了,但用户手机号,用户头像等信息还处于加密状态,我们需要去解密获取这些参数
三、根据用户信息,解密获取用户手机号
deciyption(sessionKey,encryptedData,iv,unionid){
var that = this;
wx.request({
url: 解密接口,
method: 'POST',
data: {
sessionKey: sessionKey,
encryptedData:encryptedData,
iv: iv
},
header: {
'content-type': 'application/json;charset=UTF-8'
},
success: function(res) {
let data = res.data
if (data.resultCode == 'success') {
wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号
}else{
wx.showToast({
title: '获取信息失败请重新授权',
icon: 'none'
})
that.setData({
isShow:true
})
}
},
fail:function(res) {
wx.showToast({
title: '获取失败请重新授权',
icon: 'none'
})
that.setData({
isShow:true
})
}
})
},此时授权登录功能已完成

本文网址:https://www.zztuku.com/index.php/detail-13301.html
站长图库 - 简单介绍:实现小程序授权登录功能
申明:本文转载于《掘金》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!