微擎人人商城网页快照和虚拟微信用户修复
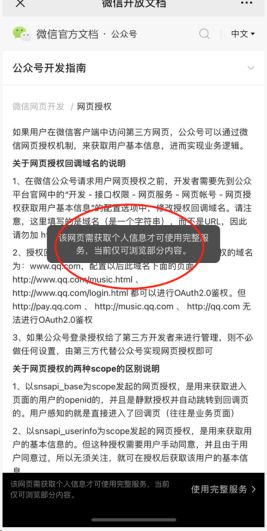
自从微信公众号平台更新了用户授权的规则,微擎以前默认自动授权的方式,总是会出现网页快照,因为微擎默认的方式是打开前端默认跳转到微信授权的那个链接;正是因为没有经过用户的点击就授权,会常常出现网页快照,导致系统里总是会出现很多“微信用户”的虚拟用户,导致用户在人人商城或其他商城内出现下单付款失败的问题。

现在我们只需要把微擎默认的自动授权方式,改为引导用户手动点击授权就可以了;下面是修改的方式,需要修改到微擎源码。
第一步,新建一个手动授权的模板html文件,我这里命名为publicAuth.html,文件里的代码如下(可以根据自己的需要修改):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<title>授权登录-{$_W['account']['name']}</title>
<meta name="keywords" content="{$_W['account']['name']}">
<meta name="description" content="{$_W['account']['name']}">
<style>
.container {
padding: 50px 15px;
text-align: center;
}
.logo {
width: 140px;
margin: 0 auto 42px;
text-align: center;
}
.logo img {
max-width: 100%;
vertical-align: middle;
}
.container h2 {
margin: 0;
padding: 0;
line-height: 44px;
font-size: 24px;
font-weight: 500;
}
.container p {
margin: 0;
padding: 0;
line-height: 34px;
font-size: 16px;
}
.auth-btn {
width: 98%;
display: block;
line-height: 50px;
background: #0bb20c;
color: #FFFFFF;
text-align: center;
font-size: 20px;
border-radius: 24px;
text-decoration: none;
margin-top: 44px;
}
.is-snapshoot {
display: none;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: url('resource/images/snapshoot_bg.png') no-repeat;
background-position: center;
background-size: 100% 100%;
z-index: 1;
}
</style>
</head>
<body>
<div>
<div>
<img src="{$_W['account']['logo']}"
alt="{$_W['account']['name']}"></div>
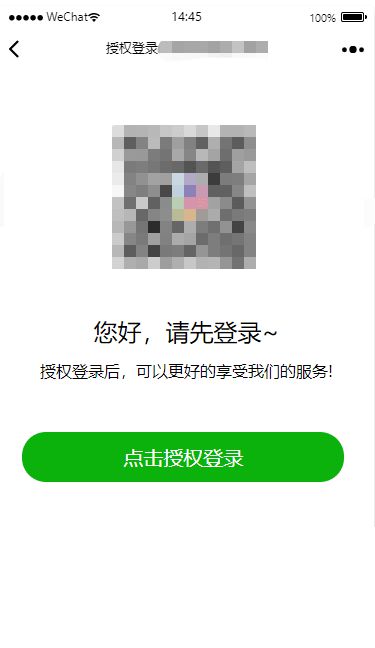
<h2>您好,请先登录~</h2>
<p>授权登录后,可以更好的享受我们的服务!</p>
<div>
<a href="{$forward}">点击授权登录</a>
</div>
</div>
<div {if isset($_GPC['is_snapshotuser']) && $_GPC['is_snapshotuser'] == '1' }style="display:block;"{/if} >
</div>
</body>
</html>新建好文件后,我们把它放在目录:/app/themes/default/auth/publicAuth.html 下
第二步,修改 /app/common/bootstrap.app.inc.php这个文件,只需要在这块代码下
if ($oauth_type == 'snsapi_base') {
$forward = $oauth_account->getOauthCodeUrl($callback, $state);
} else {
$forward = $oauth_account->getOauthUserInfoUrl($callback, $state);
}大概168行附近新增:
template('auth/publicAuth');
exit();第三步,修改用户授权SESSION有效时间;把 /app/common/bootstrap.app.inc.php 文件里的
这段代码
WeSession::start($_W['uniacid'], CLIENT_IP);
替换成:
WeSession::start($_W['uniacid'], CLIENT_IP, (15 * 86400)); //15天有效期
上面的有效期根据自己的情况设置
下面是效果图

第四步,用户不授权的情况,再次进入系统,也会变成虚拟用户;修改文件:/app/source/auth/oauth.ctrl.php
在文件这段代码:
$oauth = $oauth_account->getOauthInfo($code);
下面新增(大概31行左右):
// start
//判断是否是从快照来的,虚拟用户还是跳转到授权页,但是不会入库新增用户;一般是用户未授权再访问原来的链接,才会进入下面这个逻辑
if( isset($oauth['is_snapshotuser']) && intval($oauth['is_snapshotuser']) === 1){
$_SESSION['oauth_openid'] = '';
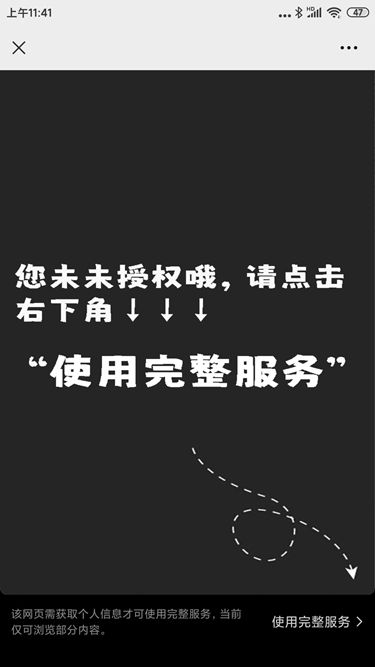
$backUrl = urldecode($_SESSION['dest_url']).'&is_snapshotuser=1'; //设置当前为快照模式,可以在授权页加个箭头引导右下角微信官方授权页面,这里可以自由发挥
header('Location: ' . $backUrl);
exit();
}
// end第五步,把下面这张图片上传到 这个目录下/app/resource/images/snapshoot_bg.png

当访问快照的时候,会显示下面的那个页面,不是快照没有登录则跳转到登录页面。

最终,当用户访问人人商城或其他插件的时候,就会先跳转到手动授权登录页面,基本避免了用户打开我们商城就出现快照的模式。
转自:https://www.52pojie.cn/thread-1712109-1-1.html
本文网址:https://www.zztuku.com/index.php/detail-14321.html
站长图库 - 微擎人人商城网页快照和虚拟微信用户修复
申明:本文转载于《吾爱破解》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!