Select-or-Die – jQuery下拉框美化插件
表单的一些元素是很难或不能设置样式的,如单下拉框(select)、选框(radio)和复选框(checkbox)等等,它们会根据不同的系统、不同的主题而不同,所以有些时候它们的默认样式可能会与你的设计格格不入,这时候也许美化插件是个不错的选择。
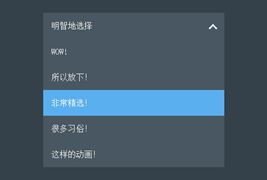
Select-or-Die 就是一款基于 jQuery 的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。除了默认的样式外,Select-or-Die 还另外提供了 3 套皮肤,相信有了 Select-or-Die,你的设计会更加统一、美观。
兼容
浏览器兼容:兼容 IE8 及以上 IE 浏览器和其他主流现代浏览器。
jQuery 兼容:兼容 1.7 及以上版本。
使用方法
1、引入文件
<link rel="stylesheet" href="css/selectordie.css"> <script src="js/jquery.min.js"></script> <script src="js/selectordie.min.js"></script>
2、HTML
HTML 只需一个简单的 select 即可,以下是演示中的代码。
<select class="myselect"> <option value="交互设计">交互设计</option> <option value="视觉设计">视觉设计</option> <optgroup label="开发"> <option value="前端开发">前端开发</option> <option value="后端开发">后端开发</option> </optgroup> <option value="用户研究">用户研究</option> <option value="产品经理">产品经理</option> </select>
或者可以使用 HTML data 自定义属性,Select-or-Die 有如下 data 自定义属性:
data-custom-id – 绑定 id
data-custom-class – 绑定 class
data-placeholder – 占位符
data-prefix – 添加前缀
data-cycle – 键盘控制是否循环
data-links – 跳转到链接
data-size – 跳转到外部链接
data-tabindex – 设置 tabindex
3、JavaScript
$(function(){
$('select').selectOrDie();
});配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| customID | 字符串 | 空 | 绑定 id |
| customClass | 字符串 | 空 | 绑定 class |
| placeholder | 字符串 | 空 | 占位符,同 HTML5 placeholder 属性 |
| prefix | 字符串 | 空 | 添加前缀 |
| cycle | 布尔值 | false | 键盘控制是否循环 |
| links | 布尔值 | false | 跳转到链接 |
| linksExternal | 布尔值 | false | 跳转到外部链接 |
| size | 整数 | 0 | 设置高度(个数),如果你有一个很长的下拉 |
| tabIndex | 整数 | 0 | 设置 tabindex |
| onChange | 函数 | 空 | 下拉框改变之后的回调函数 |

本文网址:https://www.zztuku.com/index.php/detail-3408.html
转载请声明来自:站长图库 - Select-or-Die – jQuery下拉框美化插件使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!