微信小程序选择图片和放大预览图片功能
6289
微信小程序选择图片和放大预览图片功能这篇文章主要介绍了微信小程序图片放大预览功能的实现方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下:
微信提供了系统的方法来选择图片
- wx.chooseImage({})
此方法是用来选择图片的方法,具体使用如下:
- data: {
- avatarUrl:null
- },
首先在数据中定义接收数据的变量,然后调用方法选择图片,将图片显示出来。
- bindViewTap:function(){
- var that = this;
- wx.chooseImage({
- // 设置最多可以选择的图片张数,默认9,如果我们设置了多张,那么接收时//就不在是单个变量了,
- count: 1,
- sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
- sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
- success: function(res){
- // 获取成功,将获取到的地址赋值给临时变量
- var tempFilePaths = res.tempFilePaths;
- that.setData({
- //将临时变量赋值给已经在data中定义好的变量
- avatarUrl:tempFilePaths
- })
- },
- fail: function(res) {
- // fail
- },
- complete: function(res) {
- // complete
- }
- })
- }
此时我们定义的全局变量,也就是data中的url,已经有值了,现在只需要在页面中显示即可。
- //点击此按钮调用选择图片的方法,成功后将图片显示在image标签上
- <button bindtap="bindViewTap" type="submit">绑定事件</button>
- <image src="{{avatarUrl}}"></image>
如果是多选的话,在显示的时候,就不应该直接显示数据源了,这样会报错的,因为返回的是数组:
- <image wx:for="{{avatarUrl}}" wx:key="unique" src="{{item}}"></image>
图片预览:
下面说一下图片预览:
首先在data中定义好数据源:
- data:{
- avatarUrl:null,
- pictures:['https://p0.meituan.net/movie/ea4ac75173a8273f3956e514a4c78018253143.jpeg',
- 'https://p0.meituan.net/movie/5d4fa35c6d1215b5689257307c461dd2541448.jpeg',
- 'https://p0.meituan.net/movie/0c49f98a93881b65b58c349eed219dba290900.jpg',
- 'https://p1.meituan.net/movie/45f98822bd15082ae3932b6108b17a01265779.jpg',
- 'https://p1.meituan.net/movie/722de9a7b0c1f9c262162d87eccaec7c451290.jpg',
- 'https://p0.meituan.net/movie/cb9be5bbedb78ce2ef8e83c93f83caca474393.jpg',
- 'https://p1.meituan.net/movie/a852b992cdec15319c717ba9fa9b7a35406466.jpg',
- 'https://p1.meituan.net/movie/dc1f94811793e9c653170cba7b05bf3e484939.jpg'
- ]
- },
然后创建方法previewImage,实现图片预览:
- previewImage: function(e){
- var that = this,
- //获取当前图片的下表
- index = e.currentTarget.dataset.index,
- //数据源
- pictures = this.data.pictures;
- wx.previewImage({
- //当前显示下表
- current: pictures[index],
- //数据源
- urls: pictures
- })
- }
然后再页面中边遍历数据,显示:
- <view>
- <image wx:for="{{pictures}}" wx:key="unique"src="{{item}}" data-index="{{index}}" bindtap="previewImage"></image>
- </view>
先列表显示全部图片,绑定预览方法,点击图片进行左右预览,
下面在给大家补充下微信小程序图片放大预览功能,具体内容介绍如下所示:
需求:当点击图片时,当前图片放大预览,且可以左右滑动

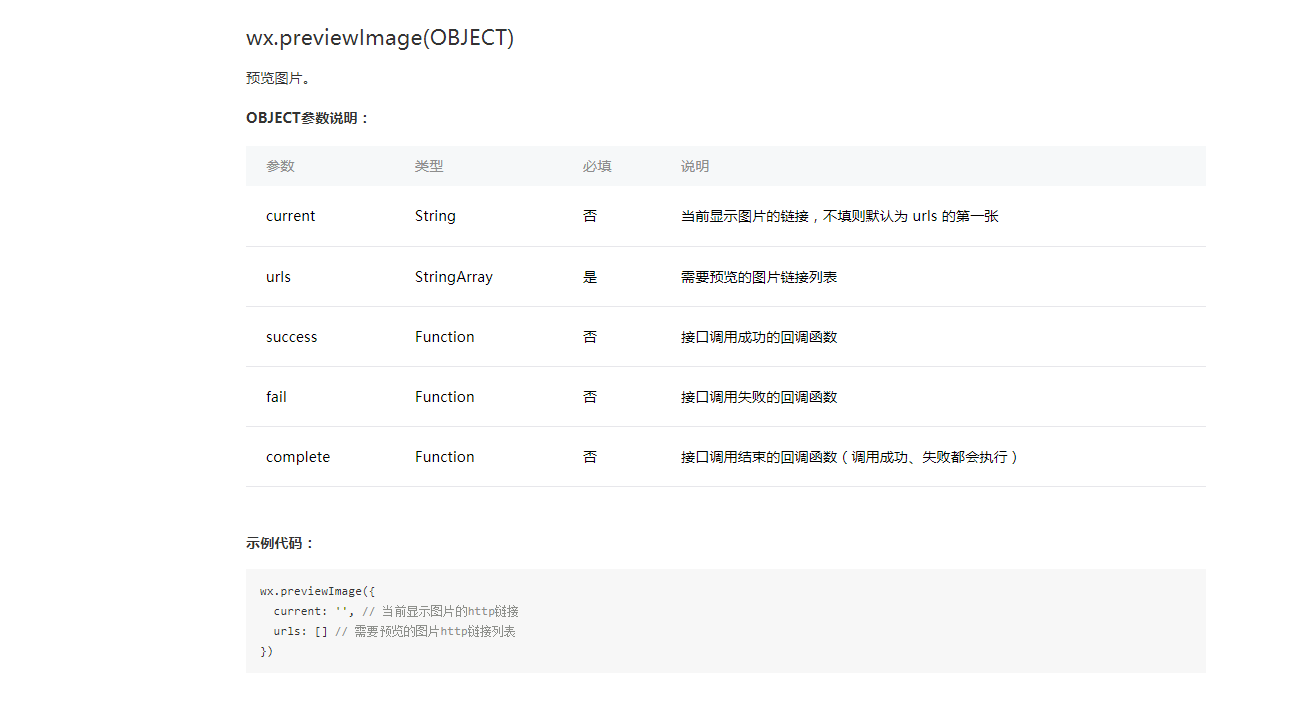
实现方式:使用微信小程序图片预览接口

我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中
wxml代码:
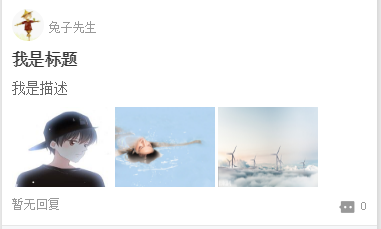
- <!--图片描述-->
- <view wx:if="{{item.pictures}}" class="list-dImg">
- <image bindtap="imgYu" data-list="{{item.pictures}}" data-src="{{dImg}}" wx:for="{{item.pictures}}" wx:for-item="dImg" src="{{dImg}}"></image>
- </view>
js代码:
- //图片点击事件
- imgYu:function(event){
- var src = event.currentTarget.dataset.src;//获取data-src
- var imgList = event.currentTarget.dataset.list;//获取data-list
- //图片预览
- wx.previewImage({
- current: src, // 当前显示图片的http链接
- urls: imgList // 需要预览的图片http链接列表
- })
- }
1、给图片添加一个点击事件(imgYu)
2、使用event.currentTarget.dataset.自定义属性名称 来获取data-的值 如event.currentTarget.dataset.src (获取data-src的值)
3、之后将获取的两个值 放到wx.previewImage接口 里面即可
效果图片如下:可以左右滑动上一张下一张

总结
以上所述是小编给大家介绍的微信小程序选择图片和放大预览图片功能,希望对大家有所帮助。
本文网址:https://www.zztuku.com/index.php/detail-7719.html
站长图库 - 微信小程序选择图片和放大预览图片功能
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!