Photoshop设计复古风格的行星海报教程
本教程主要使用Photoshop合成繁星点点的复古星空海报,整体的效果色彩非常的漂亮,元素主要都是用素材来合成的,喜欢的朋友跟着教程一起来学习吧。
教程素材:复古行星海报PS教程素材
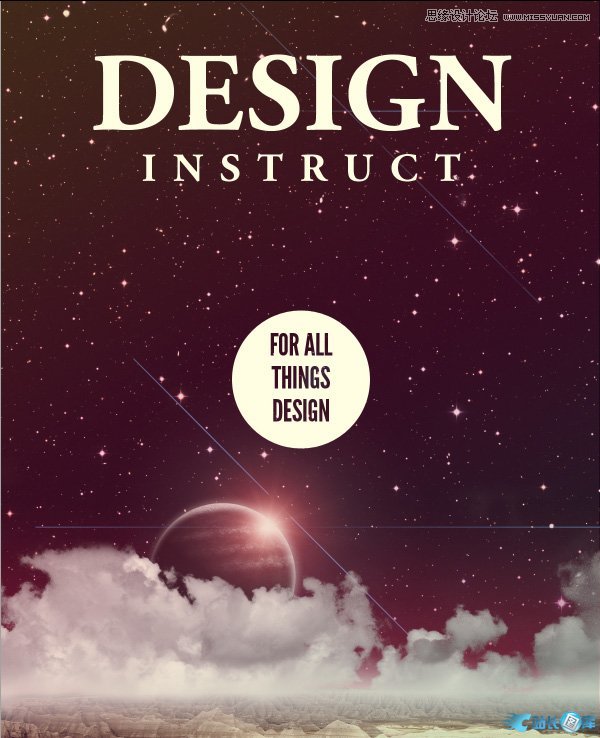
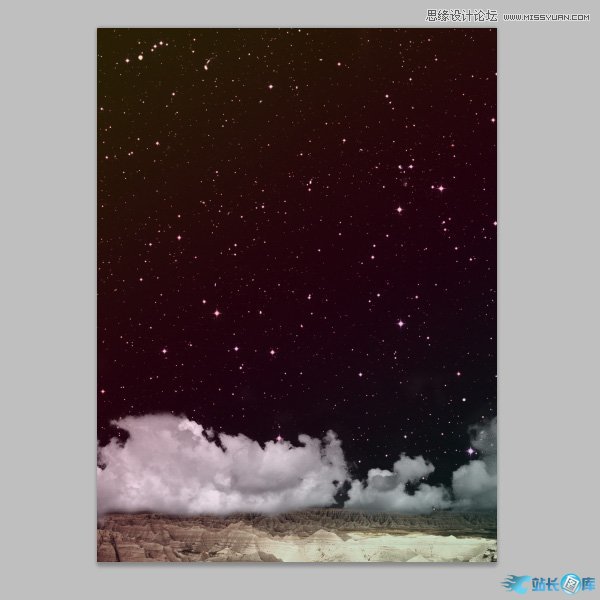
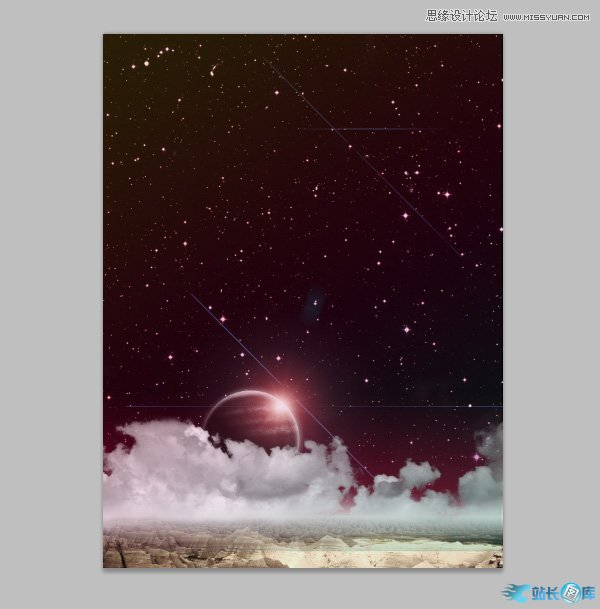
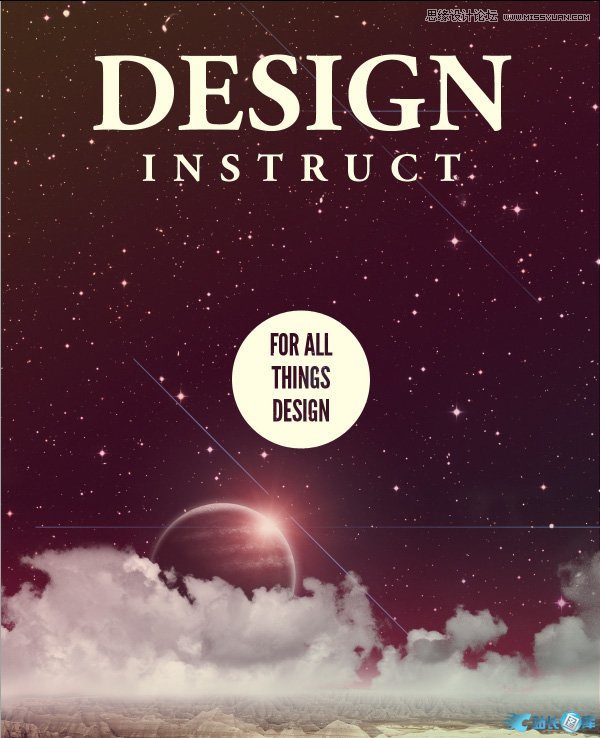
最终效果

第一步:创建文件
打开PS,按Ctrl N创建1200x1600px的Photoshop文档,填充背景为黑色。

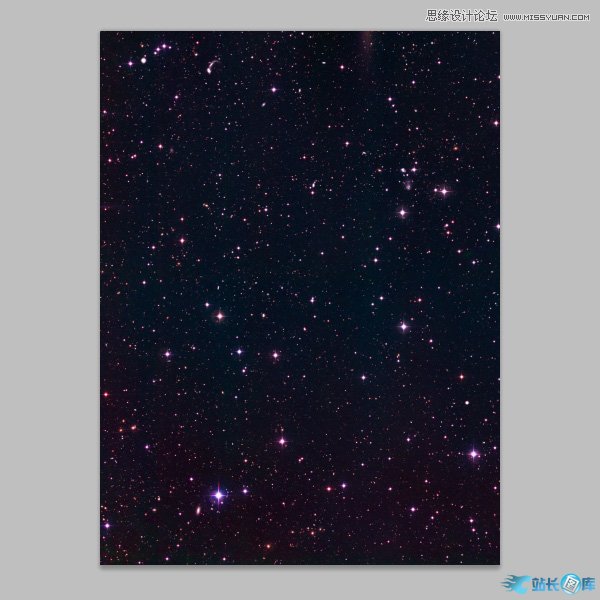
第二步:添加星空壁纸
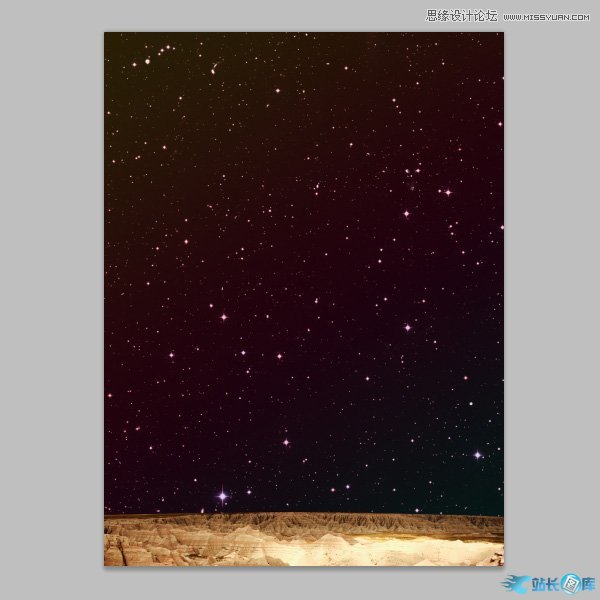
打开素材包里的星空壁纸,使用自由变换(Ctrl + T)调整图片的大小至我们的背景。

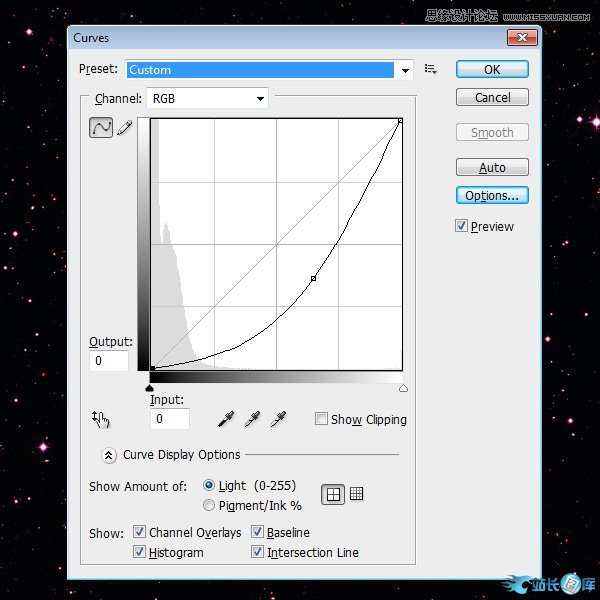
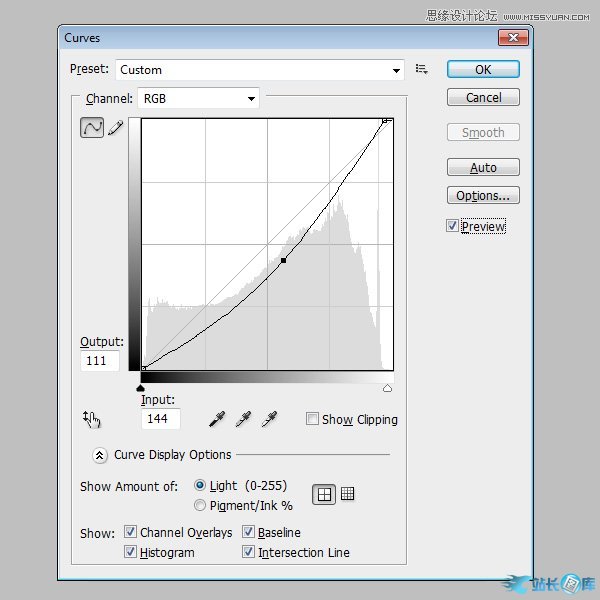
使用:图像>调整>曲线,使图像变暗,作用是使星星更加突出。

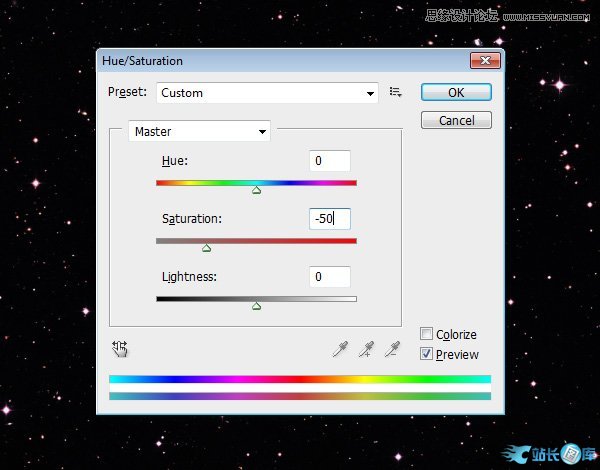
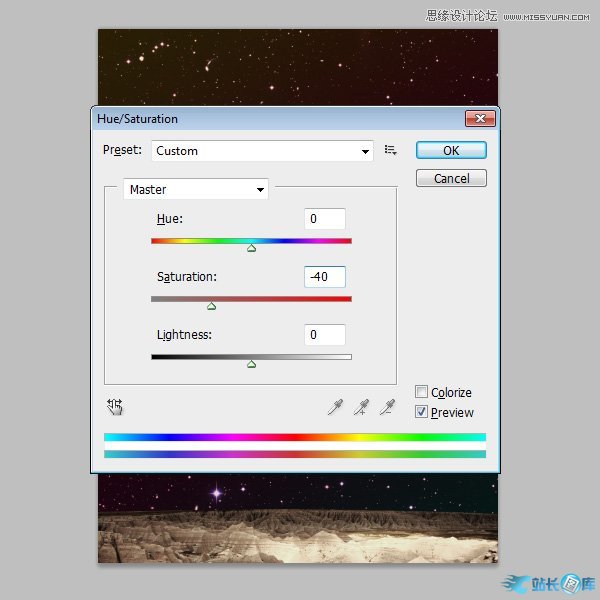
使用:图像>调整>色相/饱和度,然后降低饱和度下降至-50。

第三步:添加一个渐变
为了做出复古的感觉,我们要做一种褪色的感觉,我们可以创建一个新层(按Shift + Ctrl+ N)。双击新图层,打开图层样式。添加一个渐变叠加(数据如下图所示)。
完成后把该图层的透明度降到15%

第4步:创建岩石景观
打开素材包的岩石景观图,使用钢笔工具(P)去掉岩石景观中的天空,使用自由变换(按Ctrl + T)缩减图像,使其适合在我们的画布的底部。调整图像到下图位置。

然后我们细微的调整岩石景观。使用:图像>调整>曲线调整。

调整一下饱和度,使用:图像>调整>色相/饱和度调整饱和度,约-40。

第五步:添加白云
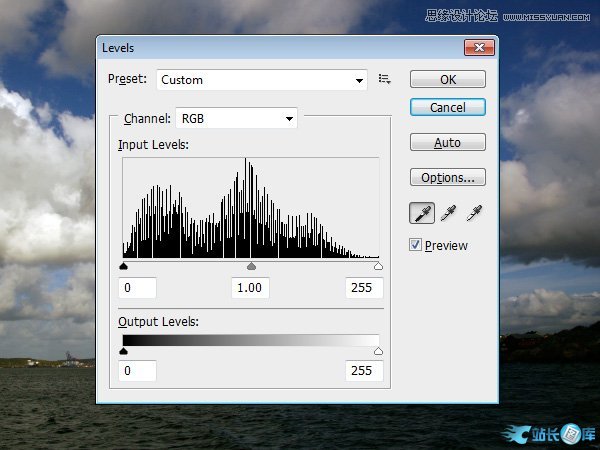
使用:图像>调整>色阶。打开对话框找到3根吸管,点击的黑色的吸管图标,然后点击图片中最暗的部分,接下来,换成白色吸管,点击图片最亮的地方。

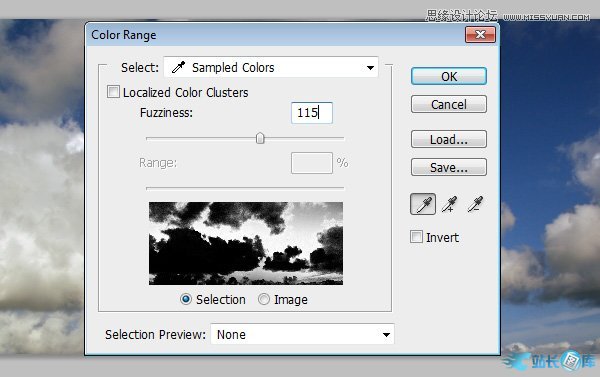
然后我们用矩形工具去掉除天空外的物体,然后我们要去掉天空的蓝色部分,使用:选择>色彩范围,使用吸管选出选区,点击反相,得到白云

使用:图像>调整>色相/饱和度下降饱和度下降到-100。

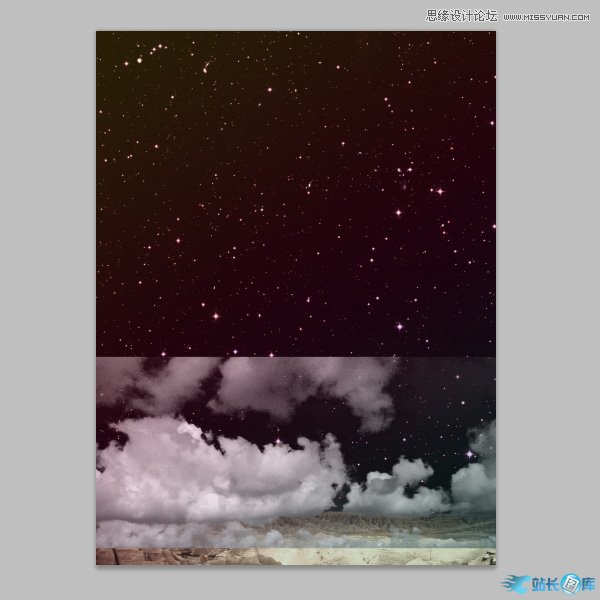
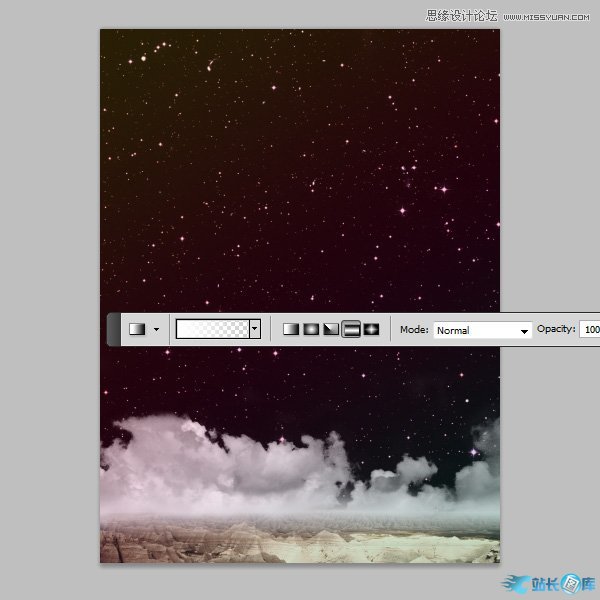
复制黏贴到我们的海报上,使用自由变换(按Ctrl + T)调整白云到下图位置。

用图层蒙板和画笔工具盖掉不需要的白云图层。

为了使用白云和岩石景观更好的融合,使用渐变工具,把前景色设为白色,设置从白色到透明的渐变,得到下图效果。

第六步:创建星球
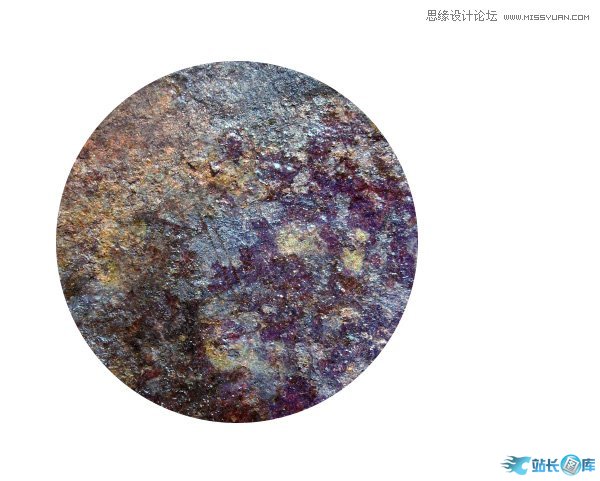
打开素材包,使用纹理壁纸,用椭圆工具画出一个正圆(按住Shift键拖拉),把不要的去除,得到下图。

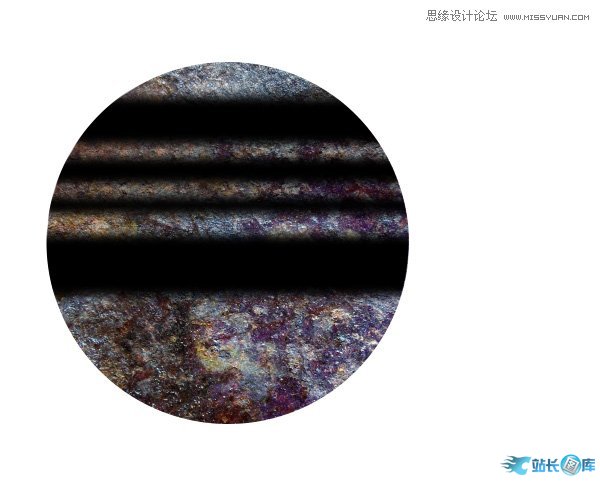
我们要为星球做一些纹理,创建一个新图层,使用矩形工具画几个长方形,填充黑色,使用高斯模糊(20px),再把不必要的部分去除,得到下图效果。

然后为了去掉一些星球的色彩。使用:图像>调整>色相/饱和度,然后调整饱和度-100。

然后帮星球弄出立体感,使用滤镜>扭曲>球面化。更改数值为50%。

第七步:加强星球
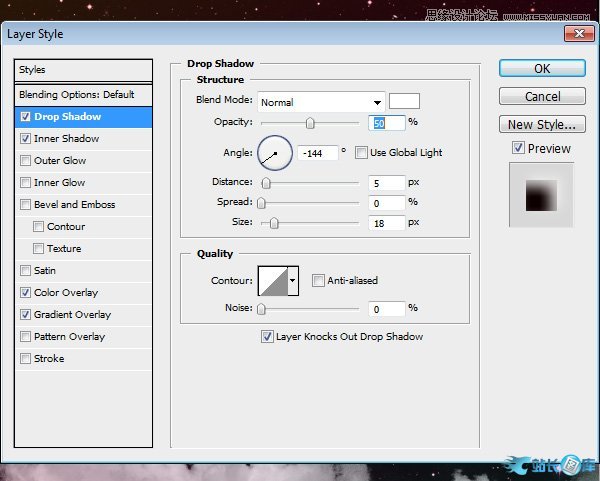
首先,使用:图层>图层样式>阴影。

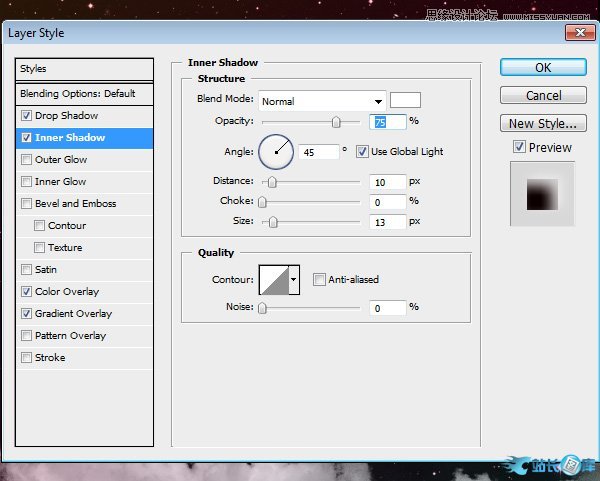
添加内阴影,数值如下所示的设置。

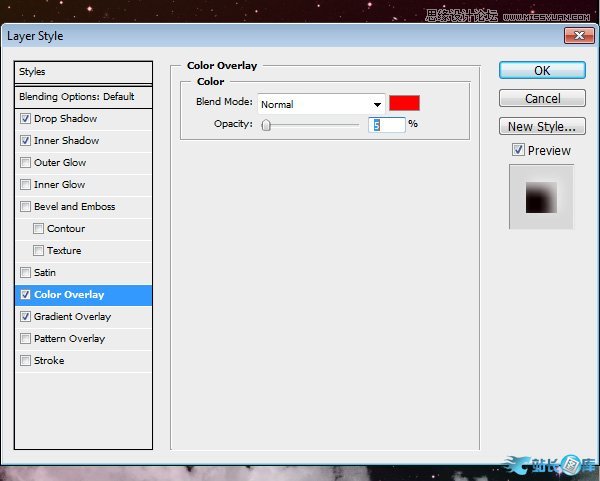
添加颜色叠加给我们的星球增加轻微的红色调。

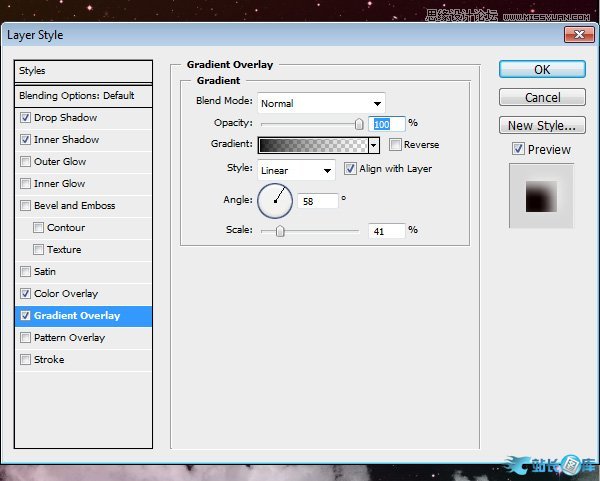
添加一个渐变叠加,给星球一些阴影。

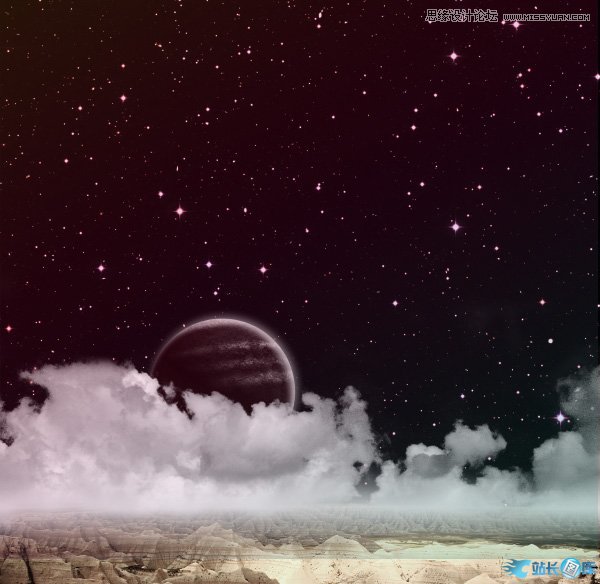
然后把星球放进海报看看效果吧。

第八步:添加光晕
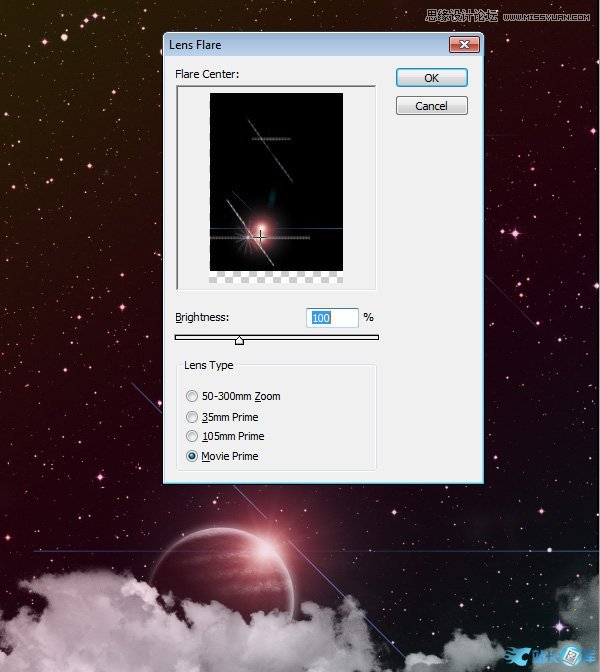
创建一个新的图层,填充黑色,然后使用:滤镜>渲染>镜头光晕。确保亮度选项设置为100%。

第九步:制作光感
创建一个新的图层,设置前景色为粉红色(#CC0033),切换到"渐变"工具,选择前景色到透明的渐变预设,选择" 径向渐变"选项,
然后从底往上拖拉。完成后,把不透明度降低到60%左右。

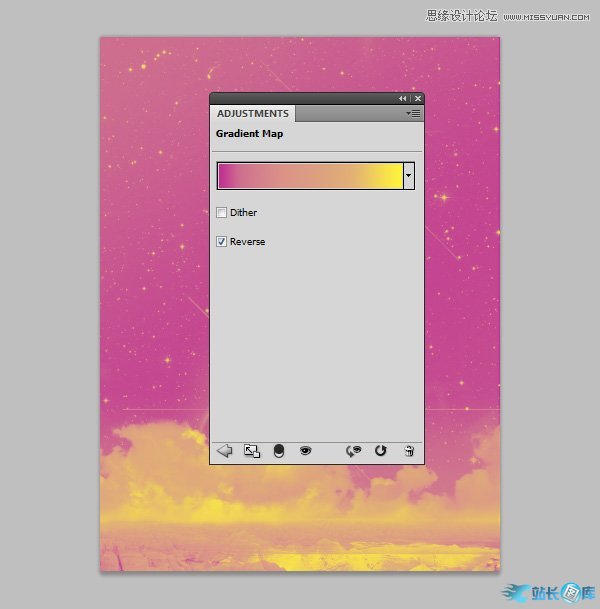
第十步:制作发光的色调
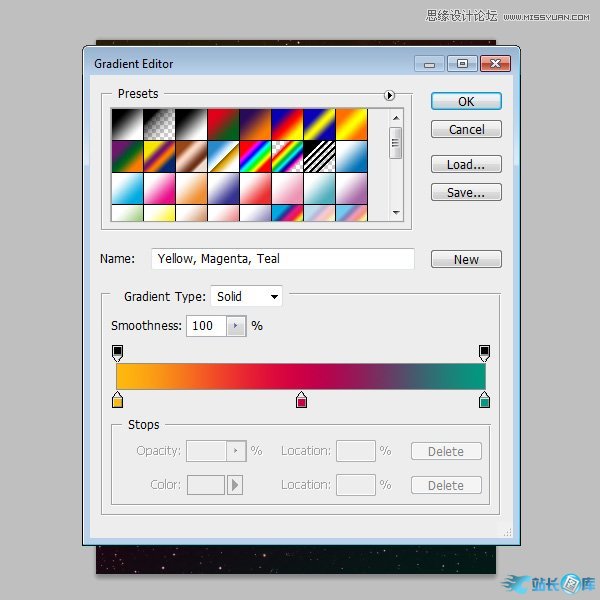
使用,图层>渐变映射>添加调整图层,选择紫色的到黄色的梯度渐变映射。之后,把不透明度为15%。

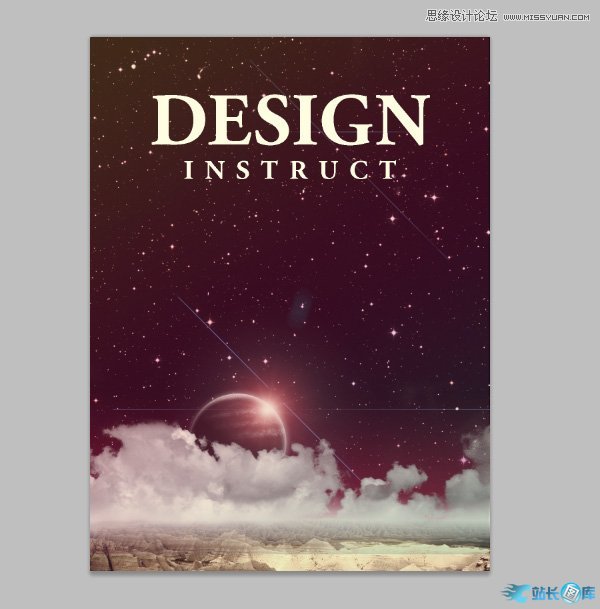
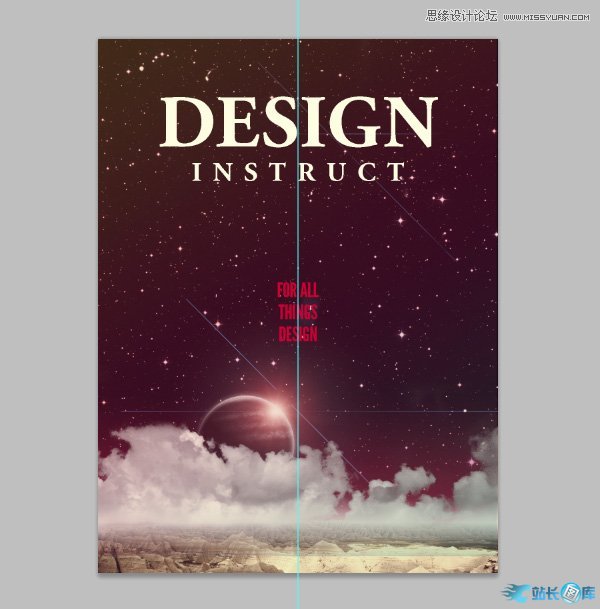
第十一步:添加文字
最后我们把文字加上,完成。



本文网址:https://www.zztuku.com/index.php/detail-8183.html
站长图库 - Photoshop设计复古风格的行星海报教程
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!