PhotoShop制作抽象背景立体3D字效果教程
简介:这个教程来利用3d文字制作一些效果,使用画笔来制作抽象效果是不可缺少的步骤,希望你在制作同类作品时有一些启发。
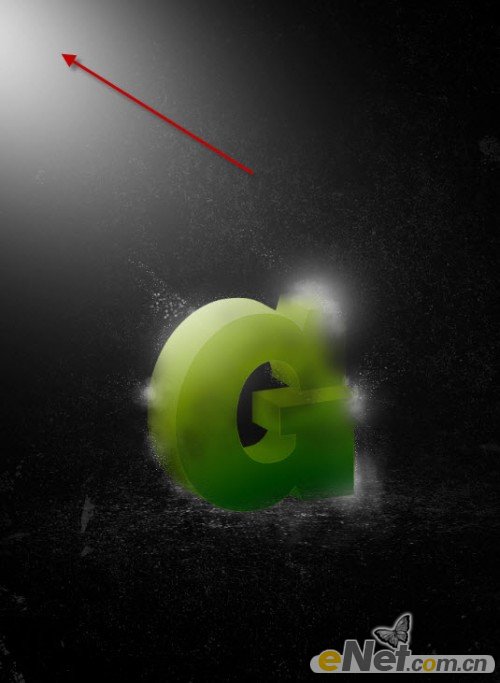
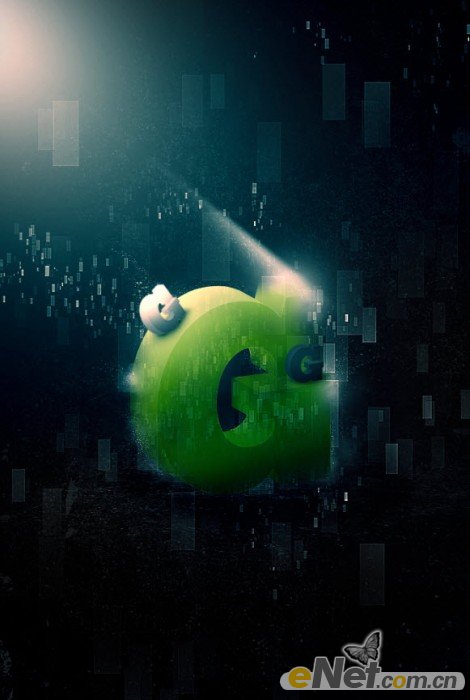
先看一下最终效果:

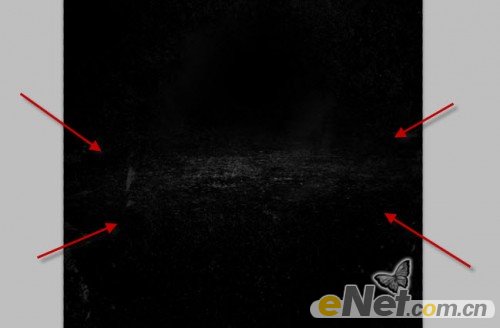
1. 创建一个740*1050像素的文件,设置背景为黑色。新建一个层命名为"灰",从网上下载"灰尘"笔刷,在画布上绘制如下图所示的效果

复制"灰"纹理层一次,并使用"自由变换"变换成如下图所示样式

用一个软角橡皮擦擦除一些硬的边缘,如下图所示

你将有下面的效果

2. 你可以使用max制作一个3D文字"G",如果你感觉麻烦可以到网上去下载一个,有很多这样的psd免费文件。将文本置入画布上并放在如下位置,
将层的名字设置为"3D文本"

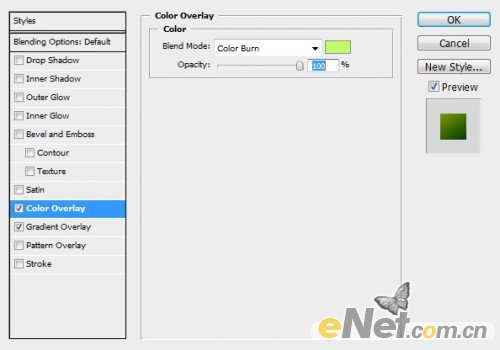
点击图层面板下方的"添加图层样式",设置如下的选项
颜色叠加

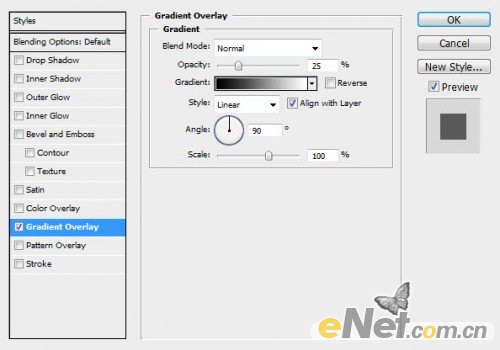
渐变叠加

得到如下效果

给"3D文本"层添加一个"图层蒙版"然后将边缘涂抹出来,下面是蒙版中的效果

得到如下效果

新建一个层,命名为"光",使用软角白色画笔,将大小设置大一些,合适就好,在图中所示部位绘制一个点光

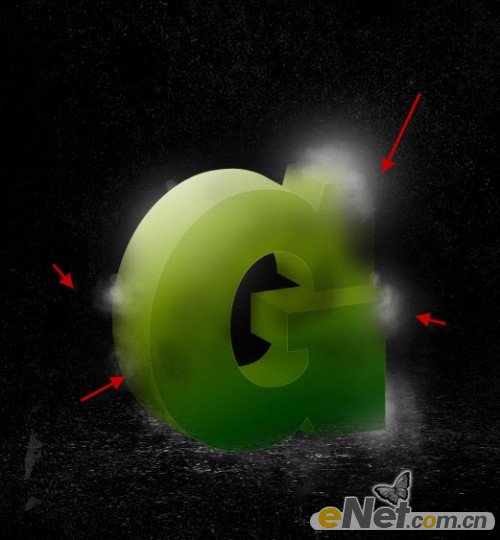
3.新建一个层命名为"云"使用云笔刷,云笔刷在网上很多,可以去下载一个,如下图绘制云得效果

添加一个新层命名为"左上角光",使用一个软角大白色画笔在左上角绘制一个白光,如下图所示

下面我们来给图像设置飞溅的水珠,按F5调出画笔设置,设置笔尖为硬笔,然后大小为1px,其它参数如下图所示
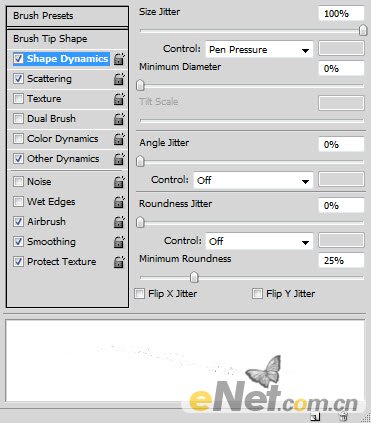
形状动态

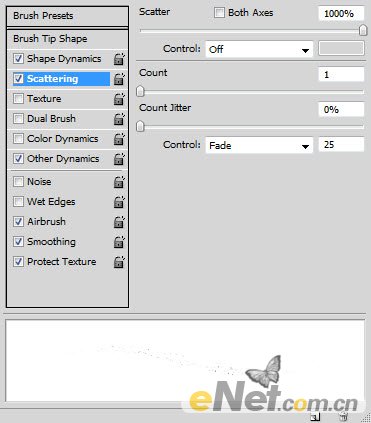
散布

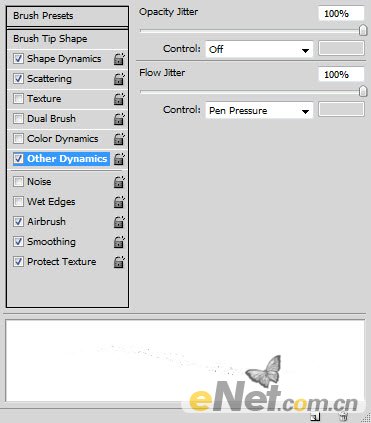
其它动态

在"喷枪""平滑""保护纹理"前面的复选框中打钩,保持参数不变,然后再图中绘制气泡,如下图所示

做一个光的抽象显示,新建一个层命名为"光轨"然后使用软角白色笔刷,在调出"自由变换"工具,如下图制作扭曲的变换

上步制作好以后,在点击变形,来制作一个突然拐弯的效果

将这条光束的位置放在文字的右上角,如下图所示

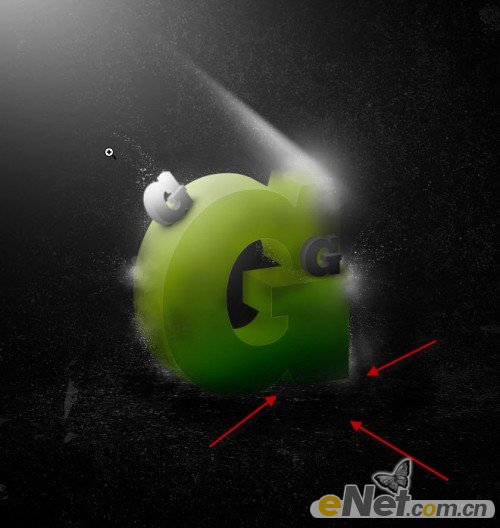
4.复制"3D文本"层得到"3D文本副本"层,将"颜色叠加"的效果去掉。使用"自由变换"缩小文本,并将它放置在下图所示位置

用黑色的画笔,调整不透明度和流量,给文本副本添加一些阴影,在下图所示的位置绘制

要使用软角黑色画笔,仔细涂抹一下,让画面显得自然

复制"3D文本副本"得到"3D文本副本2",将它放在如下图所示位置

新建一个层,使用软角白色笔刷,在文字上绘制亮光,如下图所示

如前面的步骤,在绘制一些阴影,注意要和整个画面协调

新建一个层为"文本阴影"层,使用黑色大软角大画笔,在大的文本下面绘制阴影

得到如下效果

5.下面我们自定义一个画笔。重新创建一个40*100像素的文件,填充它为黑色,并按CTRL+A全选,如下图

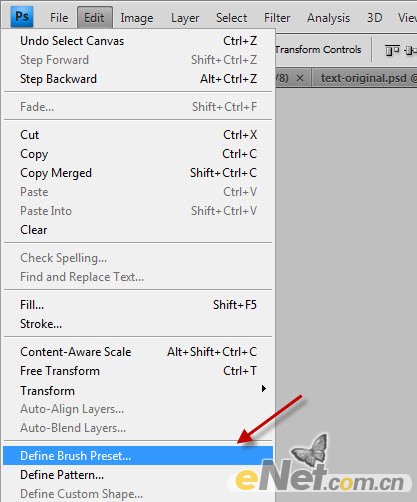
点击菜单中的"编辑>定义画笔预设"在弹出的对话框中输入名称为"方块笔"

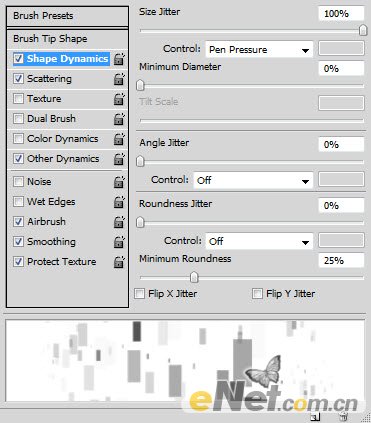
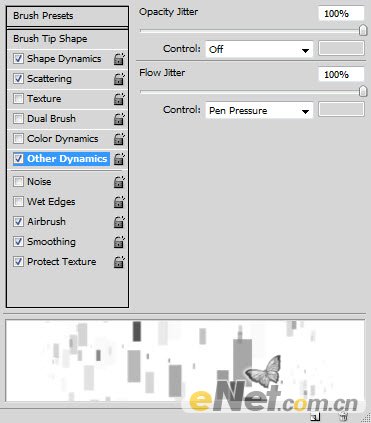
回到画布选择新建的画笔,然后按F5调出笔刷设置,如下设置
形状动态

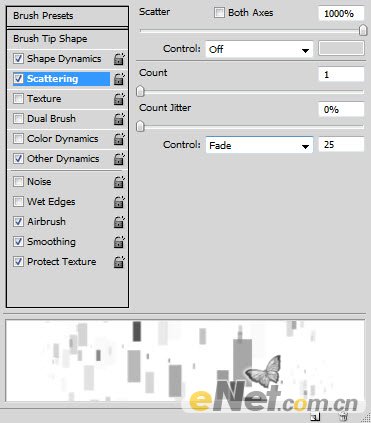
散布

其它动态(有些软件翻译成"传递")

记住将喷枪、平滑、保护纹理勾选上
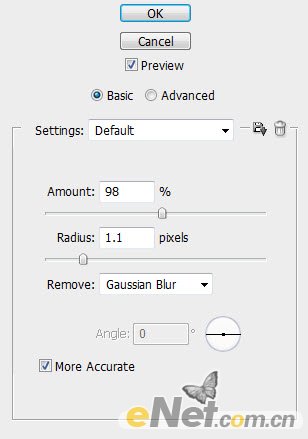
新建一个层,在画布上绘制一些如下的图案,这里要注意实质不同画笔大小,还有要使用到"滤镜>锐化>智能锐化"

得到如下效果

你可以设置这个图案层的不透明度,让它更加清晰一点

6.下面来添加一些调整层,点击图层面板下方的"创建新的图层或调整图层"选择如下选项
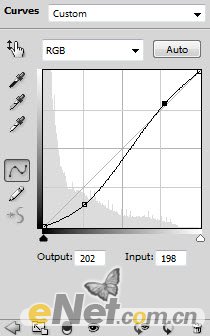
曲线

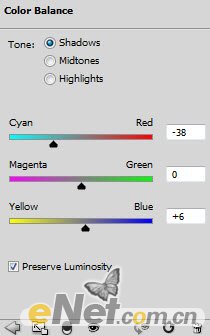
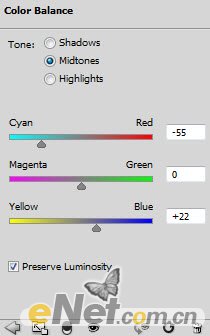
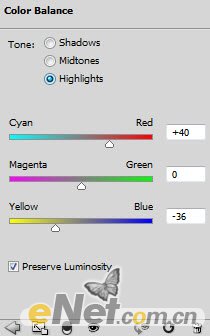
色彩平衡



在色彩平衡的图层蒙版上涂抹,下面是蒙版上的涂抹效果

得到如下效果

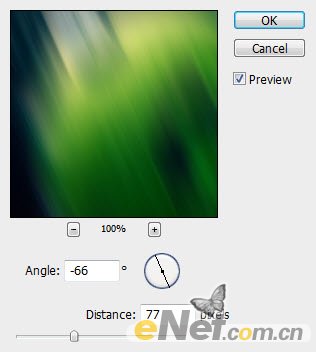
下面添加一些动感,合并图层,点击菜单中的"滤镜>模糊>动感模糊"如下图设置

改变图层的混合模式为"滤色"并间图层的不透明度设置为60%,在加一个"图层蒙版"并将一些重要部位涂抹出来,如下面的样式

这样我们就得到了最终效果

本文网址:https://www.zztuku.com/index.php/detail-8301.html
站长图库 - PhotoShop制作抽象背景立体3D字效果教程
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!