photoshop制作蟒蛇皮纹字效果
4844
1.打开你的Photoshop,新建一个文档,RGB模式,白色背景,图像大小需要大一些。这个例子的大小为1000×400像素。
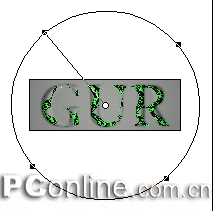
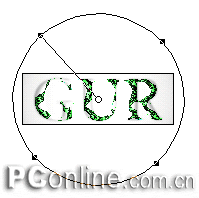
选择文字工具,查看你的字体列表,找到一种比较粗大的字体,复位色板,用黑色在背景上写上文字。记得为文字设置消除锯齿。调整好文字的位置之后,栅格化文字。将这一层命名为text。本例中的字体是Minion,字型为Bold,大小为500点,消除锯齿的方式为平滑。由于文字比较大,所以边缘的锯齿也较为明显。为了使文字的边缘更平滑,在栅格文字之后,载入文字层的选区,羽化,半径为1像素,反选,删除两次,再取消选择。这样,文字的边缘会变得更整齐。(图01)
 图01
图01
2.新建一层,命名为top,载入text层选区,设置前景色为RGB(52,230,56),用前景色填充选区,保持选择状态不变。
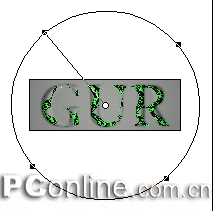
从纹理滤镜组中选择颗粒滤镜,设置强度为22,对比度为41,颗粒类型为软化;然后从艺术效果滤镜组中选择干画笔滤镜,设置画笔大小为2,画笔细节为8,纹理为3,用以简化图像;(图02a)
 图02a
图02a
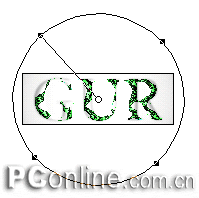
下面我们要对选区图像进行扭曲,要想达到随机的效果,就需要选择一种随机滤镜,这里,我们选择了波浪滤镜,如果你对这些生成系数很有研究的话,可以按自己的需要设定波长、波幅等系数,如果觉得麻烦,那么最简单的方法,就是点击随机化按纽,这样,滤镜就会产生不确定的变换,可以多试验几次,直到效果满意。(图02b)
 图02b这是整个过程中很关键的一步,波浪滤镜的效果影响到最终的图像效果。所以,建议你在做扭曲之前,最好保留一个历史快照,这样便于恢复。
图02b这是整个过程中很关键的一步,波浪滤镜的效果影响到最终的图像效果。所以,建议你在做扭曲之前,最好保留一个历史快照,这样便于恢复。
3.隐藏文字层,将背景色设为RGB(18,232,209),选择艺术效果中的水彩滤镜,将画笔细节设为8,暗调强度为1,纹理为1,使图像呈现简化水彩的效果,颜色也较为饱和。(图03)
 图03
图03
水彩滤镜的效果跟背景色有关,如果你觉得图像和例子差异较大,就试试改变背景色。
4.如果希望图像更真实,那么光线的效果一定不能忽视。通常,用简单的光照滤镜就能达到不错的效果。不过,在光照滤镜中,有一个化腐朽为神奇的选项不可不知,那就是纹理通道。通常,我们会在运用光照之前,新建一个纹理通道,然后在光照滤镜中载入这个通道,用它来影响光线,这样会带来逼真的立体效果。所以,现在我们现在制作这样一个通道。
转到通到面板中,新建一个通道,命名为light,用白色填充选区。从第二步载入text层的选区后,我们所有的操作都在选区内进行,一直没有取消选择,现在也是一样,继续保留选取状态。选择高斯模糊滤镜,将模糊半径设为15像素;接下来继续用高斯模糊滤镜模糊通道图像,半径分别为12、9、6、3、1像素,这样,选区内的白色像素就会慢慢递减。取消选择,再用半径为2像素的高斯模糊滤镜轻微模糊一下边界。(图04)
 图04
图04
在很多情况下,用于光照滤镜纹理的通道都会用这种依次模糊的方法来处理,这样不但可以塑造立体效果,还有效地保证了像素过渡的平滑。
5.回到RGB通道,在top层中,打开渲染滤镜组中的光照滤镜,在对话框中,将光照类型设为点光,光源色为白色,光照强度设为17,聚焦为100,属性中的光泽为24,材料为69,曝光度为-11,环境为10,在纹理通道下拉菜单中选择light,选择白色部分凸出,高度为96,将光源设在图像正中,光照范围扩大到足以照亮全部文字,如图05a所示。
 图05a 再次使用光照滤镜,改变光照属性,将光泽和材料都设为100,曝光度为-21,环境为67,纹理通道和刚才一样设置,将光照范围缩小,如图05b所示。这样,光线的作用就被加入到图像中来。(图05c)
图05a 再次使用光照滤镜,改变光照属性,将光泽和材料都设为100,曝光度为-21,环境为67,纹理通道和刚才一样设置,将光照范围缩小,如图05b所示。这样,光线的作用就被加入到图像中来。(图05c)
 图05b
图05b
 图05c
图05c
6.我知道,你一直对这种绿色很不满意,好吧,现在我们就来用来除去它。打开色相/饱和度调整对话框,将色相设为-104,饱和度为-52,明度为+8,再来看看,是不是有点蟒纹的意思了?(图06)
 图06
图06
7.下面,我们为top层添加图层样式,先选择斜面和浮雕,样式定为内斜面,方法为平滑,深度为500%,方向为上,大小和软化均为0,阴影角度为135度,取消全局光,高度为45度,高光和暗调的颜色、混合模式不变,不透明度分别为50%和100%;选择等高线,保持等高线的默认状态;再选择描边样式,大小为3像素,位置在内部,不透明度为100%,描边颜色为RGB(198,156,95)。(图07)
 图078.选择text层,在其上新建一层,命名为bottom。载入text层的选区,复位色板,将前景色设为RGB(198,156,95),即刚才的描边色。载入text的选区,用前景色填充选区。使用颗粒滤镜,将强度设为23,对比度为0,颗粒类型设为水平,取消选择。这样就形成了简单的木纹,如果你喜欢这种古朴的感觉,那么可以添加图层效果,提前结束图像的制作:选择斜面和浮雕,设置样式为内斜面,方法为平滑,深度为100%,大小为3像素,软化为0,阴影角度为120度,高度为30,高光和暗调保持不变;随后选择描边,采用和top层相同的描边样式。
图078.选择text层,在其上新建一层,命名为bottom。载入text层的选区,复位色板,将前景色设为RGB(198,156,95),即刚才的描边色。载入text的选区,用前景色填充选区。使用颗粒滤镜,将强度设为23,对比度为0,颗粒类型设为水平,取消选择。这样就形成了简单的木纹,如果你喜欢这种古朴的感觉,那么可以添加图层效果,提前结束图像的制作:选择斜面和浮雕,设置样式为内斜面,方法为平滑,深度为100%,大小为3像素,软化为0,阴影角度为120度,高度为30,高光和暗调保持不变;随后选择描边,采用和top层相同的描边样式。
如果,你对这种效果还不是太满意,那么请继续:
在bottom层内,用去色命令去除图像的颜色,然后用色阶命令调整,将输入色阶设为102,1.00,215,这样图像差不多完全变成黑色的了。如果想比较方便的话,省略这些步骤,直接用黑色填充也不是不可以的。然后,如刚才所介绍的,为bottom层加上图层样式。(图08)
 图08
图08
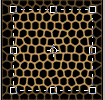
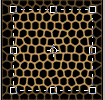
9.下面我们要为图像保持刚才的前景色不变,将背景色设为黑色,从纹理滤镜组中选择染色玻璃,将单元格大小设为3,边框粗细为2,光照强度为1。然后是,等待!这是整个过程中最需要花费时间的一步。染色玻璃滤镜是用前景色勾勒相邻的单元格,所设定的单元格越小,那么花费的时间就越长。背景设置为黑色,是为了保证图像边缘不会出现杂色,边缘剩余的空隙,都会被黑色填充。经过漫长的计算之后,我们终于得到了需要的效果。(图09)
 图09
图09
10.既然是文字效果,那么多多少少也得有点装饰文字的意思。在bottom层上新建一层,命名为gloss,在这一层中,我们制作一些闪亮的效果。载入bottom层的不透明通道,打开填充对话框,用50%的中性灰色填充选区,取消选择。然后为它添加图层样式,选择斜面和浮雕,设置样式为平滑内斜面,深度为500%,大小为30像素,阴影角度为135度,取消全局光,高度为45度,高光保持不变,暗调模式为滤色,颜色和不透明度也不变,选择等高线,保持默认状态。这样,一层立体的高光效果就出现了。(图10)
 图1011.选择top层,为它添加投影效果,持投影的默认设置不变。投影会使top层的一些边缘部分超出正常的文字范围。我们需要清除多余的阴影部分。在top层上新建一层,选择top层,将它和新建图层链接,拼合链接图层,top层就变为普通图层。载入bottom层的选区,反选,删除,再取消选择。这样,多余的投影像素就被删除了。(图11)
图1011.选择top层,为它添加投影效果,持投影的默认设置不变。投影会使top层的一些边缘部分超出正常的文字范围。我们需要清除多余的阴影部分。在top层上新建一层,选择top层,将它和新建图层链接,拼合链接图层,top层就变为普通图层。载入bottom层的选区,反选,删除,再取消选择。这样,多余的投影像素就被删除了。(图11)
 图11
图11
12.隐藏gloss层、bottom层,这样,你会看到top层有一些杂边。用橡皮工具擦除这些杂边。(图12)拼合除背景外的所有图层,为这一拼合图层添加投影样式:除了将距离和大小改为7像素外,其他保持不变。这样,文字就完成了。(图12,13)
 图12
图12
 图13
图13
如果想增加更多的“仿生”效果,可以在top层的斜面和浮雕样式中增加纹理效果。纹理图案就用染色玻璃制作就可以了。新建一个100×100像素的文档,用黑色填充,然后以RGB(198,156,95)为前景色,以和上面相同的设置运行染色玻璃。用裁切工具选取图像中间均匀的单元格,切除边缘。把图像定义为图案(图14)。在斜面和浮雕的纹理选项中载入定义的图案,缩放为100%,深度为150%,这样,蛇皮的感觉就比较明显了。下面的过程和刚才一样。下面的例图中,由于缩小会影响到画面,所以,我将纹理放大了一些,这样在50%大小的比例下也能清楚的看到纹理图案了。(图15)



选择文字工具,查看你的字体列表,找到一种比较粗大的字体,复位色板,用黑色在背景上写上文字。记得为文字设置消除锯齿。调整好文字的位置之后,栅格化文字。将这一层命名为text。本例中的字体是Minion,字型为Bold,大小为500点,消除锯齿的方式为平滑。由于文字比较大,所以边缘的锯齿也较为明显。为了使文字的边缘更平滑,在栅格文字之后,载入文字层的选区,羽化,半径为1像素,反选,删除两次,再取消选择。这样,文字的边缘会变得更整齐。(图01)
 图01
图012.新建一层,命名为top,载入text层选区,设置前景色为RGB(52,230,56),用前景色填充选区,保持选择状态不变。
从纹理滤镜组中选择颗粒滤镜,设置强度为22,对比度为41,颗粒类型为软化;然后从艺术效果滤镜组中选择干画笔滤镜,设置画笔大小为2,画笔细节为8,纹理为3,用以简化图像;(图02a)
 图02a
图02a下面我们要对选区图像进行扭曲,要想达到随机的效果,就需要选择一种随机滤镜,这里,我们选择了波浪滤镜,如果你对这些生成系数很有研究的话,可以按自己的需要设定波长、波幅等系数,如果觉得麻烦,那么最简单的方法,就是点击随机化按纽,这样,滤镜就会产生不确定的变换,可以多试验几次,直到效果满意。(图02b)
 图02b这是整个过程中很关键的一步,波浪滤镜的效果影响到最终的图像效果。所以,建议你在做扭曲之前,最好保留一个历史快照,这样便于恢复。
图02b这是整个过程中很关键的一步,波浪滤镜的效果影响到最终的图像效果。所以,建议你在做扭曲之前,最好保留一个历史快照,这样便于恢复。3.隐藏文字层,将背景色设为RGB(18,232,209),选择艺术效果中的水彩滤镜,将画笔细节设为8,暗调强度为1,纹理为1,使图像呈现简化水彩的效果,颜色也较为饱和。(图03)
 图03
图03水彩滤镜的效果跟背景色有关,如果你觉得图像和例子差异较大,就试试改变背景色。
4.如果希望图像更真实,那么光线的效果一定不能忽视。通常,用简单的光照滤镜就能达到不错的效果。不过,在光照滤镜中,有一个化腐朽为神奇的选项不可不知,那就是纹理通道。通常,我们会在运用光照之前,新建一个纹理通道,然后在光照滤镜中载入这个通道,用它来影响光线,这样会带来逼真的立体效果。所以,现在我们现在制作这样一个通道。
转到通到面板中,新建一个通道,命名为light,用白色填充选区。从第二步载入text层的选区后,我们所有的操作都在选区内进行,一直没有取消选择,现在也是一样,继续保留选取状态。选择高斯模糊滤镜,将模糊半径设为15像素;接下来继续用高斯模糊滤镜模糊通道图像,半径分别为12、9、6、3、1像素,这样,选区内的白色像素就会慢慢递减。取消选择,再用半径为2像素的高斯模糊滤镜轻微模糊一下边界。(图04)
 图04
图04
在很多情况下,用于光照滤镜纹理的通道都会用这种依次模糊的方法来处理,这样不但可以塑造立体效果,还有效地保证了像素过渡的平滑。
5.回到RGB通道,在top层中,打开渲染滤镜组中的光照滤镜,在对话框中,将光照类型设为点光,光源色为白色,光照强度设为17,聚焦为100,属性中的光泽为24,材料为69,曝光度为-11,环境为10,在纹理通道下拉菜单中选择light,选择白色部分凸出,高度为96,将光源设在图像正中,光照范围扩大到足以照亮全部文字,如图05a所示。
 图05a 再次使用光照滤镜,改变光照属性,将光泽和材料都设为100,曝光度为-21,环境为67,纹理通道和刚才一样设置,将光照范围缩小,如图05b所示。这样,光线的作用就被加入到图像中来。(图05c)
图05a 再次使用光照滤镜,改变光照属性,将光泽和材料都设为100,曝光度为-21,环境为67,纹理通道和刚才一样设置,将光照范围缩小,如图05b所示。这样,光线的作用就被加入到图像中来。(图05c) 图05b
图05b 图05c
图05c6.我知道,你一直对这种绿色很不满意,好吧,现在我们就来用来除去它。打开色相/饱和度调整对话框,将色相设为-104,饱和度为-52,明度为+8,再来看看,是不是有点蟒纹的意思了?(图06)
 图06
图067.下面,我们为top层添加图层样式,先选择斜面和浮雕,样式定为内斜面,方法为平滑,深度为500%,方向为上,大小和软化均为0,阴影角度为135度,取消全局光,高度为45度,高光和暗调的颜色、混合模式不变,不透明度分别为50%和100%;选择等高线,保持等高线的默认状态;再选择描边样式,大小为3像素,位置在内部,不透明度为100%,描边颜色为RGB(198,156,95)。(图07)
 图078.选择text层,在其上新建一层,命名为bottom。载入text层的选区,复位色板,将前景色设为RGB(198,156,95),即刚才的描边色。载入text的选区,用前景色填充选区。使用颗粒滤镜,将强度设为23,对比度为0,颗粒类型设为水平,取消选择。这样就形成了简单的木纹,如果你喜欢这种古朴的感觉,那么可以添加图层效果,提前结束图像的制作:选择斜面和浮雕,设置样式为内斜面,方法为平滑,深度为100%,大小为3像素,软化为0,阴影角度为120度,高度为30,高光和暗调保持不变;随后选择描边,采用和top层相同的描边样式。
图078.选择text层,在其上新建一层,命名为bottom。载入text层的选区,复位色板,将前景色设为RGB(198,156,95),即刚才的描边色。载入text的选区,用前景色填充选区。使用颗粒滤镜,将强度设为23,对比度为0,颗粒类型设为水平,取消选择。这样就形成了简单的木纹,如果你喜欢这种古朴的感觉,那么可以添加图层效果,提前结束图像的制作:选择斜面和浮雕,设置样式为内斜面,方法为平滑,深度为100%,大小为3像素,软化为0,阴影角度为120度,高度为30,高光和暗调保持不变;随后选择描边,采用和top层相同的描边样式。如果,你对这种效果还不是太满意,那么请继续:
在bottom层内,用去色命令去除图像的颜色,然后用色阶命令调整,将输入色阶设为102,1.00,215,这样图像差不多完全变成黑色的了。如果想比较方便的话,省略这些步骤,直接用黑色填充也不是不可以的。然后,如刚才所介绍的,为bottom层加上图层样式。(图08)
 图08
图08
9.下面我们要为图像保持刚才的前景色不变,将背景色设为黑色,从纹理滤镜组中选择染色玻璃,将单元格大小设为3,边框粗细为2,光照强度为1。然后是,等待!这是整个过程中最需要花费时间的一步。染色玻璃滤镜是用前景色勾勒相邻的单元格,所设定的单元格越小,那么花费的时间就越长。背景设置为黑色,是为了保证图像边缘不会出现杂色,边缘剩余的空隙,都会被黑色填充。经过漫长的计算之后,我们终于得到了需要的效果。(图09)
 图09
图0910.既然是文字效果,那么多多少少也得有点装饰文字的意思。在bottom层上新建一层,命名为gloss,在这一层中,我们制作一些闪亮的效果。载入bottom层的不透明通道,打开填充对话框,用50%的中性灰色填充选区,取消选择。然后为它添加图层样式,选择斜面和浮雕,设置样式为平滑内斜面,深度为500%,大小为30像素,阴影角度为135度,取消全局光,高度为45度,高光保持不变,暗调模式为滤色,颜色和不透明度也不变,选择等高线,保持默认状态。这样,一层立体的高光效果就出现了。(图10)
 图1011.选择top层,为它添加投影效果,持投影的默认设置不变。投影会使top层的一些边缘部分超出正常的文字范围。我们需要清除多余的阴影部分。在top层上新建一层,选择top层,将它和新建图层链接,拼合链接图层,top层就变为普通图层。载入bottom层的选区,反选,删除,再取消选择。这样,多余的投影像素就被删除了。(图11)
图1011.选择top层,为它添加投影效果,持投影的默认设置不变。投影会使top层的一些边缘部分超出正常的文字范围。我们需要清除多余的阴影部分。在top层上新建一层,选择top层,将它和新建图层链接,拼合链接图层,top层就变为普通图层。载入bottom层的选区,反选,删除,再取消选择。这样,多余的投影像素就被删除了。(图11) 图11
图1112.隐藏gloss层、bottom层,这样,你会看到top层有一些杂边。用橡皮工具擦除这些杂边。(图12)拼合除背景外的所有图层,为这一拼合图层添加投影样式:除了将距离和大小改为7像素外,其他保持不变。这样,文字就完成了。(图12,13)
 图12
图12 图13
图13如果想增加更多的“仿生”效果,可以在top层的斜面和浮雕样式中增加纹理效果。纹理图案就用染色玻璃制作就可以了。新建一个100×100像素的文档,用黑色填充,然后以RGB(198,156,95)为前景色,以和上面相同的设置运行染色玻璃。用裁切工具选取图像中间均匀的单元格,切除边缘。把图像定义为图案(图14)。在斜面和浮雕的纹理选项中载入定义的图案,缩放为100%,深度为150%,这样,蛇皮的感觉就比较明显了。下面的过程和刚才一样。下面的例图中,由于缩小会影响到画面,所以,我将纹理放大了一些,这样在50%大小的比例下也能清楚的看到纹理图案了。(图15)



本文网址:https://www.zztuku.com/index.php/detail-8314.html
站长图库 - photoshop制作蟒蛇皮纹字效果
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!