PhotoShop CS6创建复古半调网纹立体3D文字设计教程
简介:CS6的Photoshop的3D工具添加更多的功能,使得它更容易使用和更快的更新。我们决定一起玩一些3D的使用Photoshop创建一个基本的挤压,
然后加一些老的半色调风格。
因此,在本教程中,我们将使用Photoshop和Illustrator创建一个基本的3D效果。整个过程很简单,但它可能需要你到2个小时去贯穿整个技术。
效果图:

第1步
打开Illustrator中创建一个新文档。使用字体日尔曼1号DemiBold,您可以到网上下载它,创建您的文字。我添加了CS6的文本3D。
请注意,我连字母,所以几乎一大块。

第2步
在Illustrator中的文本复制,然后去到Photoshop。有粘贴的文本。

第3步
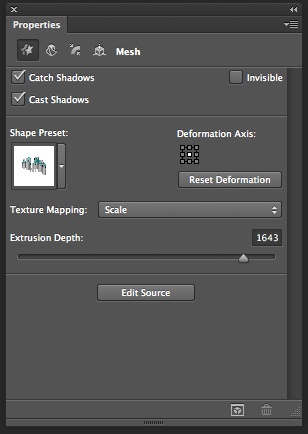
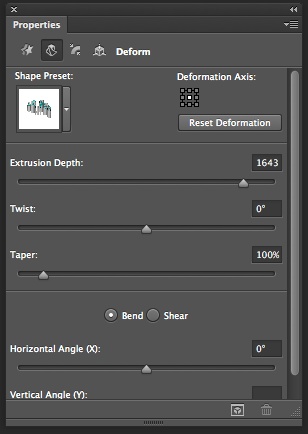
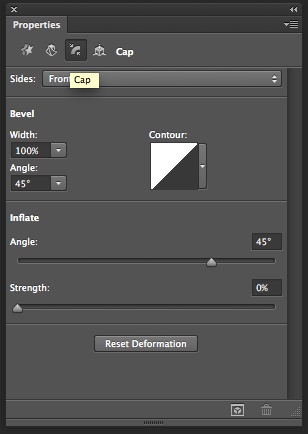
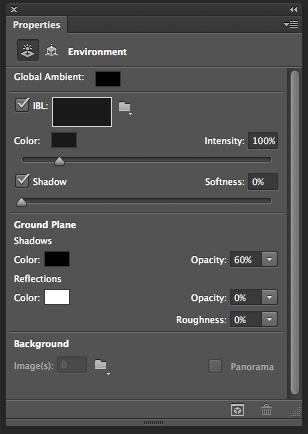
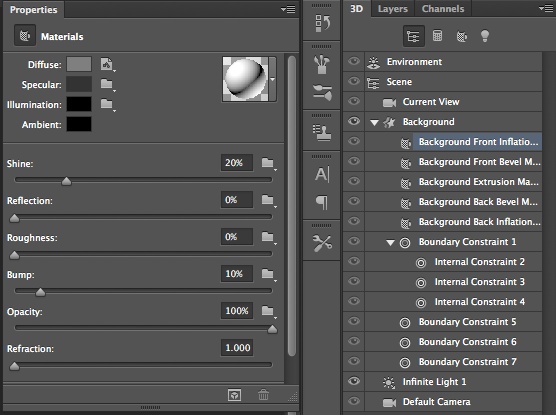
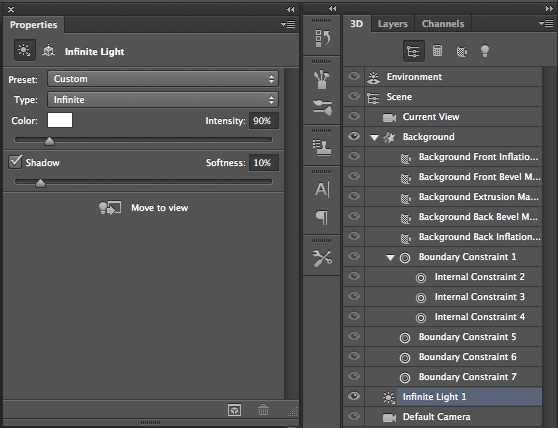
添加一些3D的时间。随着新的层选择从所选层的新3D> 3D挤出去。后去窗口> 3D,让您可以看到3D面板。
按照下面的图片的场景,对象,纹理和照明的3D性能。






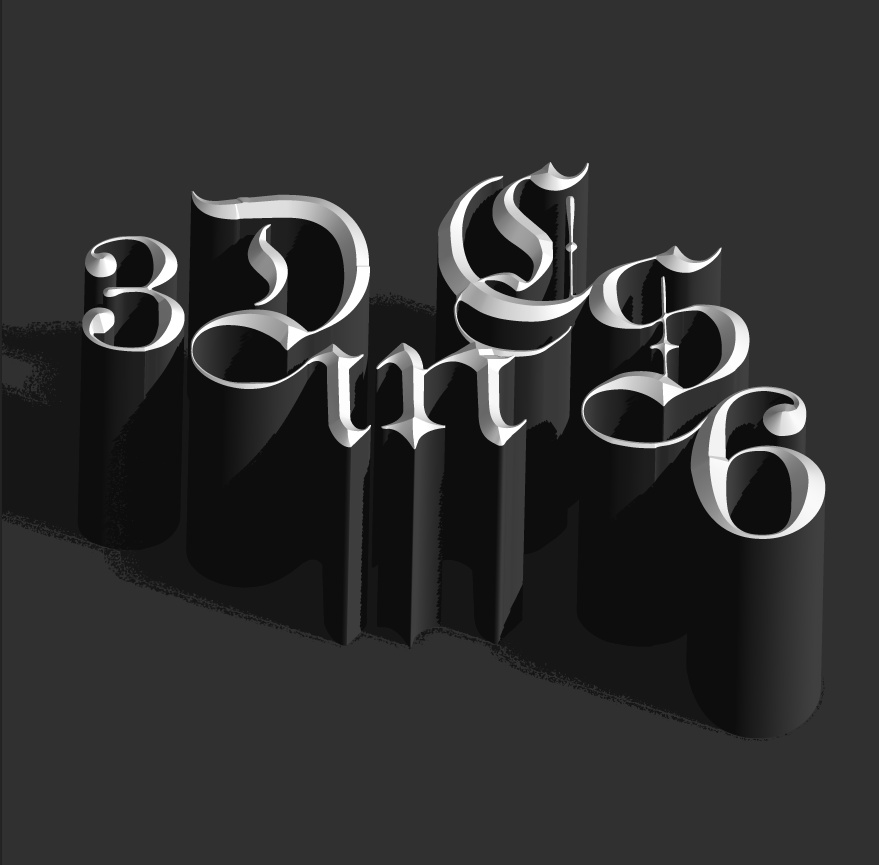
第4步
这里是3D文字后,你将有应用效果。现在是时候来呈现。去3D>渲染。

第5步
三维图像将渲染,你会得到一个更加清晰的结果。渲染可能有点长,所以它的时间,得到一些咖啡:)一旦完成复制这一层。
我们会在将来使用它来创建一个面具。

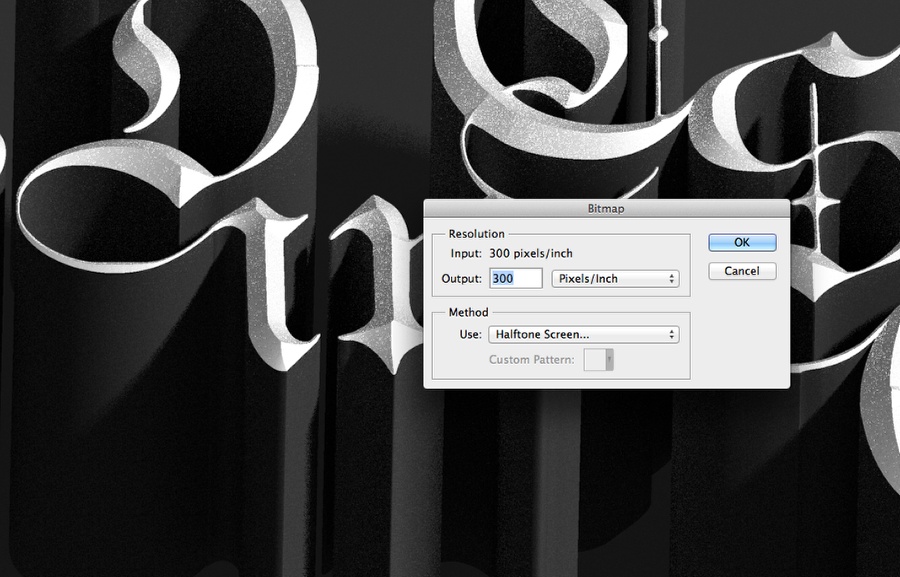
第6步
一旦超过您可以栅格化图层渲染。之后,去图像>模式>灰度。然后再去图像>模式>位图。选择300像素/英寸的输出和半色调屏幕的方法。

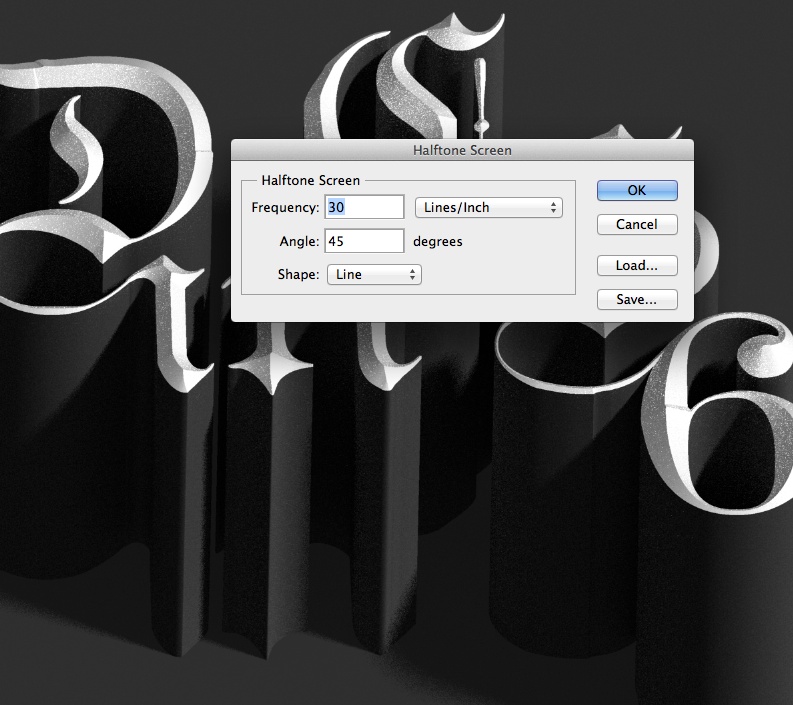
第7步
为半调网屏属性,使用频率为30,45线的形状和角度。

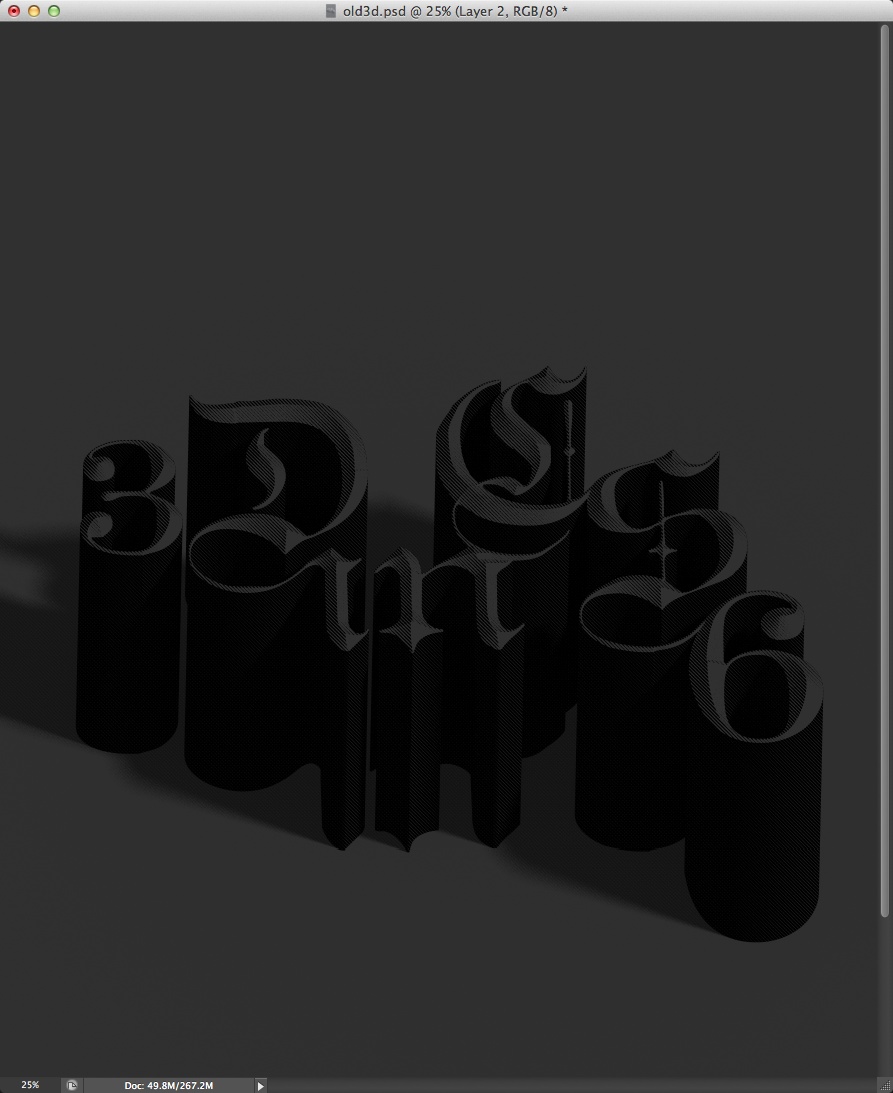
第8步
这是半色调的结果。再去图像>模式> RGB颜色。使用重复步骤5层,创建控股命令和点击层的拇指选取框。
这里的想法是,以隐藏与半色调的背景。我们只需要3D文字和阴影。

第9步
添加一个新层,填充它的颜色为#303030。

第10步
将新的层,所以它背后的3D。选择3D图层,改变混合模式为正片叠底。

第11步
复制图层,改变混合模式为正常。

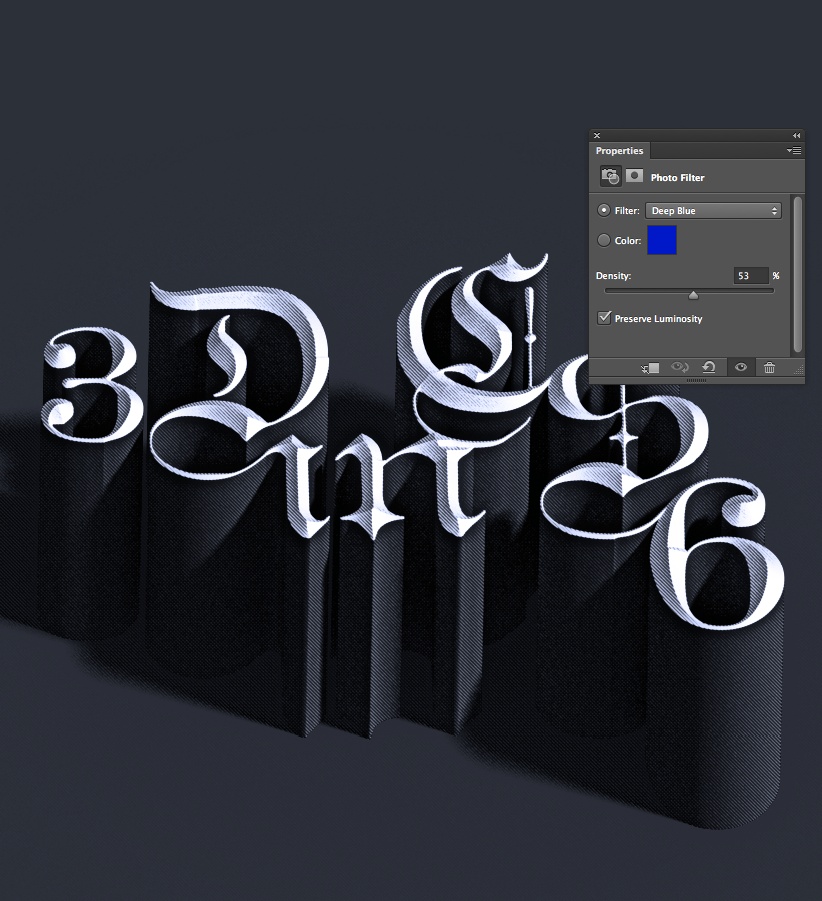
第12步
去图层>新建调整图层>照片滤镜。使用过滤器在50%的深蓝色。

第13步
选择所有图层,并复制它们。之后,合并成一个新图层,去滤镜>模糊>高斯模糊。使用半径为10像素。

结论
改变的模糊层混合模式为叠加在50%和将完成的设计。
本教程的想法是创建一个漂亮的3D效果在Photoshop CS6的使用新的3D界面,我们发现,它已经提高了不少,因为很多以前的版本在速度方面,
使用方便等优点。
最终结果!

本文网址:https://www.zztuku.com/index.php/detail-8395.html
站长图库 - PhotoShop CS6创建复古半调网纹立体3D文字设计教程
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!